Параллакс слайдер на jQuery

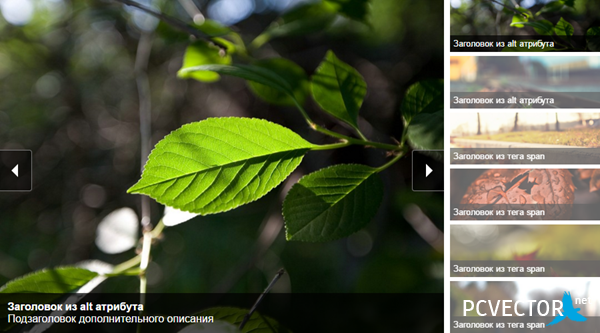
Слайдер с эффектом параллакса, добавляющим глубины, объемности при листании изображений.
HTML
Основной контейнер pxs_container содержит три подблока:
В первом pxs_bg содержаться ещё три DIV выполняющих роль трех различных прозрачных фоновых изображений, создающих как раз эффект объемности общей картины при листании слайдов. Во втором загрузчик и в третьем содержаться сами изображения, их миниатюры и стрелки навигации:
<div id="pxs_container" class="pxs_container">
<div class="pxs_bg">
<div class="pxs_bg1"></div>
<div class="pxs_bg2"></div>
<div class="pxs_bg3"></div>
</div>
<div class="pxs_loading">Загружаем изображения...</div>
<div class="pxs_slider_wrapper">
<ul class="pxs_slider">
<li><img src="images/1.jpg" alt="Первое изображение" /></li>
<li><img src="images/2.jpg" alt="Второе изображение" /></li>
<li><img src="images/3.jpg" alt="Третье изображение" /></li>
<li><img src="images/4.jpg" alt="Четвертое изображение" /></li>
<li><img src="images/5.jpg" alt="Пятое изображение" /></li>
<li><img src="images/6.jpg" alt="Шестое изображение" /></li>
</ul>
<div class="pxs_navigation">
<span class="pxs_next"></span>
<span class="pxs_prev"></span>
</div>
<ul class="pxs_thumbnails">
<li><img src="images/thumbs/1.jpg" alt="Первое изображение" /></li>
<li><img src="images/thumbs/2.jpg" alt="Второе изображение" /></li>
<li><img src="images/thumbs/3.jpg" alt="Третье изображение" /></li>
<li><img src="images/thumbs/4.jpg" alt="Четвертое изображение" /></li>
<li><img src="images/thumbs/5.jpg" alt="Пятое изображение" /></li>
<li><img src="images/thumbs/6.jpg" alt="Шестое изображение" /></li>
</ul>
</div>
</div>CSS
Ширина основного контейнера будет 100%, то есть на всю страницу. Позиционирование относительное:
.pxs_container{
width:100%;
height:420px;
position:relative;
border-top:7px solid #333;
border-bottom:7px solid #333;
overflow:hidden;
-moz-box-shadow:0px 0px 7px #000;
-webkit-box-shadow:0px 0px 7px #000;
box-shadow:0px 0px 7px #000;
}Оболочка .pxs_bg для трех DIV-ов содержащих фоны, будет содержать фон ввиде градиентного изображения:
.pxs_bg{
background:transparent url(../images/bg.png) repeat top left;
}У трех DIV-ов находящихся внутри .pxs_bg, будет такое оформление:
.pxs_bg div{
position:absolute;
top:0px;
left:0px;
height:420px;
background-repeat:repeat;
background-position:top left;
background-color:transparent;
}И наконец, каждый из трех DIV будет иметь своё фоновое изображение (ширина будет изменяться динамически с помощью jаvascript):
.pxs_bg .pxs_bg1{
background-image:url(../images/bg1.png);
}
.pxs_bg .pxs_bg2{
background-image:url(../images/bg2.png);
}
.pxs_bg .pxs_bg3{
background-image:url(../images/bg3.png);
}Оболочка содержащая полные изображения будет невидима изначально:
.pxs_slider_wrapper{
display:none;
}После того, как загрузятся все изображения, то оболочка будет показана вместе с изображениями.
Для списков сбрасываем стили:
.pxs_container ul{
margin:0px;
padding:0px;
list-style:none;
}У нас будет длинный список всех элементов li с шириной всего окна. Мы видим на экране слайдер, но на самом деле это один элемент li. Ширина элемента ul будет формироваться динамически, исходя из совокупной ширины всех li элементов. Свойство float:left для всех li, гарантирует, что все li элементы будут идти друг за другом:
ul.pxs_slider{
position:absolute;
left:0px;
top:0px;
height:420px;
}
ul.pxs_slider li{
height:420px;
float:left;
position:relative;
}В элементе li изображение будет отцентрировано с помощью margin свойства auto (слева и справа):
ul.pxs_slider li img{
display:block;
margin:35px auto 0px auto;
-moz-box-shadow:0px 0px 7px #222;
-webkit-box-shadow:0px 0px 7px #222;
box-shadow:0px 0px 7px #222;
border: 8px solid transparent;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
}За счет прозрачной границы (transparent) получим эффект стекла вокруг изображения.
Список миниатюр позиционируем абсолютно. Left установим на 50%, для центрирования. Width и margin-left будут рассчитываться с помощью jаvascript:
ul.pxs_thumbnails{
height:35px;
position:absolute;
top:320px;
left:50%;
}
ul.pxs_thumbnails li{
position:absolute;
display:block;
}Вокруг миниатюр добавляем белую границу и тень:
ul.pxs_thumbnails li img{
border: 5px solid #FFFFFF;
-moz-box-shadow:1px 1px 7px #555;
-webkit-box-shadow:1px 1px 7px #555;
box-shadow:1px 1px 7px #555;
cursor:pointer;
display:block;
opacity:0.7;
}Выбранная ил активная миниатюра будет видимой:
ul.pxs_thumbnails li.selected img{
opacity:1.0;
}Стили навигации такие:
.pxs_navigation span{
position:absolute;
width:30px;
height:60px;
-moz-box-shadow:0px 0px 2px #000;
-webkit-box-shadow:0px 0px 2px #000;
box-shadow:0px 0px 2px #000;
top:145px;
opacity:0.6;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
cursor:pointer;
}
.pxs_navigation span:hover{
opacity:0.9;
}Для каждого элемента SPAN навигации добавим изображение стрелки:
.pxs_navigation span.pxs_prev{
background:#000 url(../images/prev.png) no-repeat center center;
}
.pxs_navigation span.pxs_next{
background:#000 url(../images/next.png) no-repeat center center;
}И оформление загрузки:
.pxs_loading{
color:#fff;
font-size:20px;
padding:15px 15px 15px 50px;
position:absolute;
background:#333 url(../images/ajax-loader.gif) no-repeat 10px 50%;
-moz-border-radius:15px;
-webkit-border-radius:15px;
border-radius:15px;
opacity:0.7;
width:180px;
position:absolute;
top:150px;
left:50%;
margin-left:-90px;
}jаvascript
Незабываем подключать jQuery библиотеку.
Основная идея в том, чтобы при анимации смены слайдов изменялся и фон слайдера, что позволит обеспечить эффект параллакса. Например, при нажатии на стрелку, для смены слайда, у нас анимируется значение свойства left для элемента ul на ширину li элемента. Анимируются также и фоновые изображения, причем самое ближайшее сдвинется на половину ширины экрана, чуть подальше на четверть, а еще дальше на одну восьмую. Это главный принцип параллакс эффекта.
(function($) {
$.fn.parallaxSlider = function(options) {
var opts = $.extend({}, $.fn.parallaxSlider.defaults, options);
return this.each(function() {
var $pxs_container = $(this),
o = $.meta ? $.extend({}, opts, $pxs_container.data()) : opts;
//основной слайдер
var $pxs_slider = $('.pxs_slider',$pxs_container),
//элементы в слайдере
$elems = $pxs_slider.children(),
//общее количество элементов
total_elems = $elems.length,
//кнопки навигации
$pxs_next = $('.pxs_next',$pxs_container),
$pxs_prev = $('.pxs_prev',$pxs_container),
//фоновые изображения
$pxs_bg1 = $('.pxs_bg1',$pxs_container),
$pxs_bg2 = $('.pxs_bg2',$pxs_container),
$pxs_bg3 = $('.pxs_bg3',$pxs_container),
//текущее изображение
current = 0,
//контейнер миниатюр
$pxs_thumbnails = $('.pxs_thumbnails',$pxs_container),
//миниатюры
$thumbs = $pxs_thumbnails.children(),
//интервал для режима автопрокрутки
slideshow,
//изображение загрузки
$pxs_loading = $('.pxs_loading',$pxs_container),
$pxs_slider_wrapper = $('.pxs_slider_wrapper',$pxs_container);
//во-первых, предзагрузка всех изображений
var loaded = 0,
$images = $pxs_slider_wrapper.find('img');
$images.each(function(){
var $img = $(this);
$('<img/>').load(function(){
++loaded;
if(loaded == total_elems*2){
$pxs_loading.hide();
$pxs_slider_wrapper.show();
//ширина изображения
var one_image_w = $pxs_slider.find('img:first').width();
/*
установки ширины слайдера
*/
setWidths($pxs_slider,
$elems,
total_elems,
$pxs_bg1,
$pxs_bg2,
$pxs_bg3,
one_image_w,
$pxs_next,
$pxs_prev);
/*
установка ширины для миниатюр
*/
$pxs_thumbnails.css({
'width' : one_image_w + 'px',
'margin-left' : -one_image_w/2 + 'px'
});
var spaces = one_image_w/(total_elems+1);
$thumbs.each(function(i){
var $this = $(this);
var left = spaces*(i+1) - $this.width()/2;
$this.css('left',left+'px');
if(o.thumbRotation){
var angle = Math.floor(Math.random()*41)-20;
$this.css({
'-moz-transform' : 'rotate('+ angle +'deg)',
'-webkit-transform' : 'rotate('+ angle +'deg)',
'transform' : 'rotate('+ angle +'deg)'
});
}
//анимация миниатюр при наведении курсора
$this.bind('mouseenter',function(){
$(this).stop().animate({top:'-10px'},100);
}).bind('mouseleave',function(){
$(this).stop().animate({top:'0px'},100);
});
});
highlight($thumbs.eq(0));
//прокрутка при нажатии на стрелки навигации
$pxs_next.bind('click',function(){
++current;
if(current >= total_elems)
if(o.circular)
current = 0;
else{
--current;
return false;
}
highlight($thumbs.eq(current));
slide(current,
$pxs_slider,
$pxs_bg3,
$pxs_bg2,
$pxs_bg1,
o.speed,
o.easing,
o.easingBg);
});
$pxs_prev.bind('click',function(){
--current;
if(current < 0)
if(o.circular)
current = total_elems - 1;
else{
++current;
return false;
}
highlight($thumbs.eq(current));
slide(current,
$pxs_slider,
$pxs_bg3,
$pxs_bg2,
$pxs_bg1,
o.speed,
o.easing,
o.easingBg);
});
/*
клик по миниатюре
*/
$thumbs.bind('click',function(){
var $thumb = $(this);
highlight($thumb);
if(o.auto)
clearInterval(slideshow);
current = $thumb.index();
slide(current,
$pxs_slider,
$pxs_bg3,
$pxs_bg2,
$pxs_bg1,
o.speed,
o.easing,
o.easingBg);
});
/*
активация автопроигрывания, если данная опция определена
*/
if(o.auto != 0){
o.circular = true;
slideshow = setInterval(function(){
$pxs_next.trigger('click');
},o.auto);
}
/*
при изменении окна, нужно пересчитывать ширину элементов и их
позиционирование;
*/
$(window).resize(function(){
w_w = $(window).width();
setWidths(
$pxs_slider,
$elems,
total_elems,
$pxs_bg1,
$pxs_bg2,
$pxs_bg3,
one_image_w,
$pxs_next,
$pxs_prev
);
slide(
current,
$pxs_slider,
$pxs_bg3,
$pxs_bg2,
$pxs_bg1,
1,
o.easing,
o.easingBg
);
});
}
}).error(function(){
alert('here')
}).attr('src',$img.attr('src'));
});
});
};
//текущая ширина окна
var w_w = $(window).width();
var slide = function(current,
$pxs_slider,
$pxs_bg3,
$pxs_bg2,
$pxs_bg1,
speed,
easing,
easingBg){
var slide_to = parseInt(-w_w * current);
$pxs_slider.stop().animate({
left : slide_to + 'px'
},speed, easing);
$pxs_bg3.stop().animate({
left : slide_to/2 + 'px'
},speed, easingBg);
$pxs_bg2.stop().animate({
left : slide_to/4 + 'px'
},speed, easingBg);
$pxs_bg1.stop().animate({
left : slide_to/8 + 'px'
},speed, easingBg);
}
var highlight = function($elem){
$elem.siblings().removeClass('selected');
$elem.addClass('selected');
}
var setWidths = function($pxs_slider,
$elems,
total_elems,
$pxs_bg1,
$pxs_bg2,
$pxs_bg3,
one_image_w,
$pxs_next,
$pxs_prev){
var pxs_slider_w = w_w * total_elems;
$pxs_slider.width(pxs_slider_w + 'px');
$elems.width(w_w + 'px');
/*
также устанавливаем ширину каждого div элемента для фона.
Значение для всех pxs_slider
*/
$pxs_bg1.width(pxs_slider_w + 'px');
$pxs_bg2.width(pxs_slider_w + 'px');
$pxs_bg3.width(pxs_slider_w + 'px');
/*
позиционирование элементов навигации
*/
var position_nav = w_w/2 - one_image_w/2 + 3;
$pxs_next.css('right', position_nav + 'px');
$pxs_prev.css('left', position_nav + 'px');
}
$.fn.parallaxSlider.defaults = {
auto : 0,
speed : 1000,
easing : 'jswing',
easingBg : 'jswing',
circular : true,
thumbRotation : true
};
//easeInOutExpo,easeInBack
})(jQuery);Для инициализации слайдера добавляем такой скрипт:
$(function() {
var $pxs_container = $('#pxs_container');
$pxs_container.parallaxSlider();
});Дополнительные опции
auto: время в секундах между листаниями. Если установить на 0, тогда автопроигрывание отключится.
speed: скорость анимации между слайдами.
easing: эффект затухания для анимации прокрутки.
easingBg: эффект затухания для анимации фонов.
circular: цикличность.
thumbRotation: случайный поворот миниатюр.