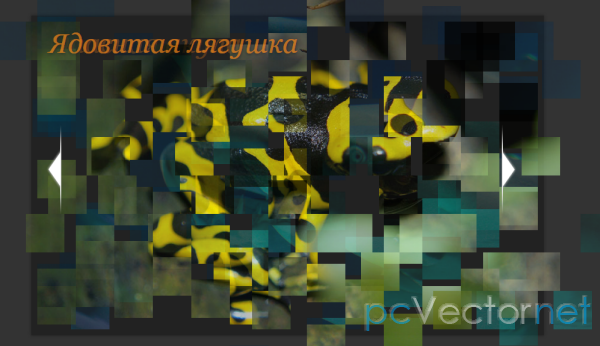
jFancyTile - слайдер с эффектом мозайки

Плагин jQuery позволяющий создать слайдер в котором смена изображений происходит ввиде мозаичного эффекта. Автоматически подстраивается под самое большое изображение и использует его размеры в качестве размеров контейнера. Однако анимация довольно сильно загружает процессор, и на слабых компьютерах эффект мозайки будет заторможен.
HTML
Пример разметки:
<div id="demo1">
<ul>
<li><img src="images/01_frog.jpg" alt="Ядовитая лягушка" /></li>
<li><img src="images/02_shark.jpg" alt="Опасная акула" /></li>
<li><img src="images/03_tiger.jpg" alt="Белый тигр" /></li>
<li><img src="images/04_snake.jpg" alt="Красная плюющаяся кобра" /></li>
<li><img src="images/05_spider.jpg" alt="Маленький паук" /></li>
</ul>
</div>CSS
Стили для первой демки:
/* jFancyTile контейнер */
#demo1 div.jfancytileContainer {
background-color:#222;
padding:10px;
-moz-box-shadow: 0 0 5px #222;
-webkit-box-shadow: 0 0 5px #222;
}
/* jFancyTile заголовок */
#demo1 h3.jfancytileTitle {
position:absolute;
z-index:999;
font:italic 45px Georgia, Times, Serif;
color: #F1861A;
text-shadow: 0px 2px 4px #222;
margin:10px 20px;
}
/* jFancyTile навигация - высота будет установлена динамически */
#demo1 div.jfancytilenav {
width:50px;
background-position:center;
background-repeat:no-repeat;
position:absolute;
z-index:99;
cursor:pointer;
}
/* jFancyTile навигация вперед */
#demo1 div.jfancytileForward {
background-image:url("../images/nav_forward.png")
}
/* jFancyTile навигация назад */
#demo1 div.jfancytileBack {
background-image:url("../images/nav_back.png")
}JS
Подключаем jQuery библиотеку, плагин jfancytile и плагин easing
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/jаvascript" src="js/jquery.jfancytile.js"></script>
<script type="text/jаvascript" src="js/jquery.easing.1.3.js"></script>$(document).ready(function()
{
// Default
$("#demo1").jfancytile();
});Опции
Возможны следующие дополнительные настройки для плагина:
$("#selector").jfancytile({
inEasing: "swing", // Easing анимация полета мозайки IN
outEasing: "swing", // Easing анимация полета мозайки OUT
inSpeed: 1000, // Скорость анимации полета мозайки IN
outSpeed: 1000, // Скорость анимации полета мозайки OUT
rowCount: 8, // Общее количество строк
columnCount: 13, // Общее количество столбцов
maxTileShift: 3 // Максимальное количество позиций на которое может сместиться мозайка
});Ссылки