Последовательный слайдер

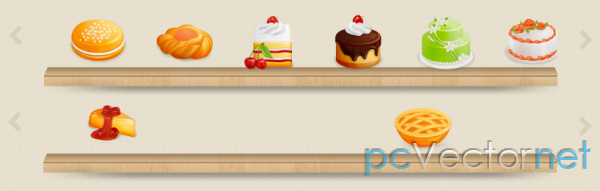
Слайдер осуществляющий перелистывание сразу группы элементов ( а не каждого элемента) последовательно. Используется jQuery.
HTML
Каждый слайд будет состоять из 6 элементов расположенных горизонтально. Кнопки вперед и назад будут помещены влевую и правую сторону списка продуктов ("сладостей").
<div class="prev"></div>
<ul class="list">
<li><img src="images/item/1.png" width="78" /></li>
<li><img src="images/item/2.png" width="78" /></li>
<li><img src="images/item/3.png" width="78" /></li>
<li><img src="images/item/4.png" width="78" /></li>
<li><img src="images/item/5.png" width="78" /></li>
<li><img src="images/item/6.png" width="78" /></li>
<li><img src="images/item/7.png" width="78" /></li>
<li><img src="images/item/8.png" width="78" /></li>
<li><img src="images/item/9.png" width="78" /></li>
<li><img src="images/item/10.png" width="78" /></li>
<li><img src="images/item/11.png" width="78" /></li>
<li><img src="images/item/12.png" width="78" /></li>
<li><img src="images/item/13.png" width="78" /></li>
<li><img src="images/item/14.png" width="78" /></li>
<li><img src="images/item/15.png" width="78" /></li>
<li><img src="images/item/16.png" width="78" /></li>
<li><img src="images/item/17.png" width="78" /></li>
<li><img src="images/item/18.png" width="78" /></li>
</ul>
<div class="next"></div>CSS
.list {
display: inline-block;
list-style-type: none;
margin: 0;
width: 100000px;
text-align: left;
background: url('images/wood.png') bottom left no-repeat;
}
.list li {
display: inline-block;
width: 78px;
margin: 2.2em 1.4em;
position: relative;
vertical-align: bottom;
}
.next, .prev {
display: block;
position: absolute;
width: 35px;
height: 35px;
cursor: pointer;
border-radius: 5px;
}
.next {
margin-top: -7.2em;
right: 5%;
background: url('images/next.png') center center no-repeat;
}
.next:hover {
background: rgba(255,255,255,0.3) url('images/next.png') center center no-repeat;
}
.prev {
margin-top: 3em;
left: 5%;
background: url('images/prev.png') center center no-repeat;
}
.prev:hover {
background: rgba(255,255,255,0.3) url('images/prev.png') center center no-repeat;
}JS
Подключаем библиотеку jQuery:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script><script src="script.js"></script>onMoving = false;
item = $('.list li');
itemReverse = item.get().reverse();
itemSize = item.size();
itemDisplayed = 6;
itemToSlide = itemDisplayed * 9;
currentSlide = 1;
page = Math.round(itemSize/itemDisplayed); $('.next').click(function() {
if(onMoving || currentSlide >= 3) return false;
onMoving = true, currentSlide++;
});
$('.prev').click(function() {
if(onMoving || currentSlide == 1) return false;
onMoving = true, currentSlide--;
}); $.each(item, function() {
var i = $(this).index();
var delay = i * 100;
window.setTimeout(function (index) {
return function () {
item.eq(index).stop().animate({ 'right' : '+='+itemToSlide+'em' }, function() {
if(index >= itemSize-1) onMoving = false;
});
};
} (i), delay);
}); Ссылки