Susy 3 — инструмент для верстки сеток на SASS
 Набор инструментов для упрощения вычислений связанных с версткой сеток на SASS. Рассмотрим примеры сеток на float, flex, grid. Теперь нам не нужен bootstrap или foundation для сеток, мы можем сами быстро всё написать, включая 5 колоночную и любую другую сетку.
Набор инструментов для упрощения вычислений связанных с версткой сеток на SASS. Рассмотрим примеры сеток на float, flex, grid. Теперь нам не нужен bootstrap или foundation для сеток, мы можем сами быстро всё написать, включая 5 колоночную и любую другую сетку. Сами авторы больше не рекомендуют использовать Susy прошлых версий в качестве основного решения для формирования макета верстки. С появлением flexbox и CSS Grid все меньше и меньше причин использовать какие-либо библиотеки для сеток.
И собственно это и прекрасно! Все существующие решения сеток, по сути, временное решение, до тех пор, пока браузеры не будут соответствовать современным спецификациям CSS.
Однако даже если вам не нужно поддерживать старые версии браузеров, даже современные CSS сетки требуют ручного вмешательства, требуют математических вычислений.
Текущая новая версия Susy 3 отсекла всё лишнее и состоит только из самых основных функций.
Имеющийся набор функций можно использовать c float, flexbox, CSS grid и любым другим CSS. Susy можно использовать на лету для математических вычислений сеток или же использоваться для создания вашей сетки, на основе ваших именований классов, которые будут соответствовать требованиям вашей команды и вашего проекта.
Если математика становится сложной для вычисления сеток, то Susy 3 может помочь, если же получается использовать простые вычисления, то и нет надобности в Susy.
В Susy 3 больше нет миксинов и это главное существенное отличие от прошлых версий. Susy 3 теперь имеет четыре основных настройки, в одной карте настроек.
Карта настроек выглядит следующим образом:
$susy: (
'columns': susy-repeat(12),
'gutters': 30px,
'spread': 'narrow',
'container-spread': 'narrow',
);Columns
Columns (колонки) теперь принимает не одно значение, а несколько. Синтаксис теперь похож на синтаксис из CSS grid: grid-template-columns, то есть список относительных размеров для каждой колонки в сетке.
Безразмерные числа в Susy очень похожи на единицу fr в CSS, а функция susy-repeat () (аналогична css функции repeat ()) помогает быстро установить колонки равной ширины.
fr (фракция) — «резиновая» единица длины равная одной «дробной части свободного пространства»
Остановимся подробнее на единице fr
Посмотрим на примере 1.
Есть контейнер, для которого задан CSS grid:
.grid{
display: grid;
grid-template-columns: 220px repeat(4, 1fr);
grid-column-gap: 10px;
}Второе свойство — grid-template-columns говорит браузеру, что всего будет 5 колонок.
1-я шириной 220px,
2-я, 3-я, 4-я, 5-я шириной ¼ от свободного пространства, в котором уже учитывается отступ 10px между колонками (grid-column-gap)
То есть ширина левой колонки 220px фиксированная, а справа от неё есть пустое пространство не известной ширины (динамическое), которое зависит от ширины внешнего контейнера.
Функция repeat (4, 1fr) говорит нам, что дальше будут идти четыре колонки шириной 1fr, то есть шириной ¼ от оставшегося свободного пространства (по сути 25%, но не совсем).
Мы могли бы записать свойство и более развернуто:
grid-template-columns: 220px 1fr 1fr 1fr 1fr;То есть явно видим пять колонок с заданными ширинами.
Запись вида:
grid-template-columns: 220px 25% 25% 25% 25%;В теории идентична, но в ширину 25% не учитывается отступ между колонками, который мы задали в свойстве grid-column-gap: 10px, то есть у нас появится горизонтальная прокрутка.
Единица fr учитывает этот отступ при вычислении ширины колонок от имеющегося свободного пространства.
Давайте посмотрим еще пример 2:
grid-template-columns: 200px 1fr 2fr 1fr;Как видим, у нас 4 колонки:
левая фиксированная, шириной 200px,
а три правых, динамической ширины. При этом две из них шириной 1fr, а другая — шириной 2fr, то есть ¼, ½, ¼ (аналогия в процентах 25% 50% 25%)
Еще пример 3:
grid-template-columns: 2fr 3fr 2fr;Ширины колонок в долях от свободного пространства:
2/7
3/7
2/7
(аналогия в процентах 28,6% 42,8% 28,6%)
Приведем примеры, которые может принимать свойство columns:
susy-repeat (12) — будет создано 12 адаптивных колонок равной ширины
susy-repeat (6, 120px) — будет создано 6 колонок одинаковой ширины равной 120px
120px susy-repeat (4) 120px — будет создано 6 колонок, первая и последняя шириной 120px, а пространство между ними, будет поделено на равные четыре части (колонки)
susy-repeat (3, 6em 100px) — будет создано 6 колонок, создать три раза по две колонки размерами 6em и 100px, т. е. 'columns': 6em 100px 6em 100px 6em 100px
Gutters
gutters — это ширина отступа между колонками, можно задать как статической единицей, например 30px, так и динамической, например, 1% или фракцией 0.25.
Spread
spread — описывает распространение сетки
Container-spread
container-spread — описывает, как сетка-родитель или контейнер обрабатывает имеющиеся отступы (gutters)У каждого spread есть три возможных значения:
narrow (узкий) — когда отступы находятся только между колонками в сетке, то есть: число отступов = число колонок — 1
wide — в некоторых сетках, используются половинчатые отступы с обеих сторон колонки, как в bootstrap, в результате между колонками получается полный отступ, сложенный из двух половинок.
wider — сетка, в которой с обеих сторон полноразмерные отступы
Теперь разберемся со всем этим на примерах построения реальных сеток
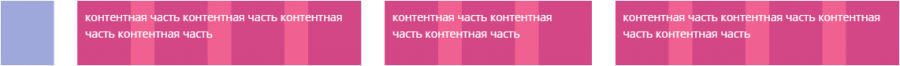
Делать будем 12-ти колоночную сетку.Не видимые колонки синим цветом, а видимые колонки — розовым. В итоге должны получить, что слева будет отступ равный одной колонке с отступом, далее видимый блок шириной 4 колонки, блок шириной 3 колонки, и блок шириной 4 колонки.
 Общая настройка Susy для всех сеток в рассматриваемых примерах:
Общая настройка Susy для всех сеток в рассматриваемых примерах:$susy: (
'columns': susy-repeat(12),
'gutters': 30px,
'spread': 'wide',
'container-spread': 'wide',
);HTML
Все сетки будут иметь следующую структуру..grid внешняя обертка, для наших трех блоков .grid__item
<div class="grid">
<div class="grid__item" data-span="4" data-push="1">
<div class="card">контент</div>
</div>
<div class="grid__item" data-span="3">
<div class="card">контент</div>
</div>
<div class="grid__item" data-span="4">
<div class="card">контент</div>
</div>
</div>Это может быть не совсем привычным способом обращения к блокам через атрибуты, но для примера будет нагляднее. Все атрибуты можно заменить какими-то своими более удобными классами, теми же col-4, col-3 и т.п. как в bootstrap.
Float
Сетка на float со спредом в режиме narrow
Колонки (span) имеют с правой стороны отступ равный полному gutters(), поэтому у последнего блока обнуляем правый marginSCSS:
SASS код с вычислениями Susy 3 для построения сетки будет таким:.grid{
&__item{
float: left;
margin-right: gutter();
&:last-child{
margin-right: 0;
}
}
}
[data-push="1"]{
margin-left: span(1 wide of 12 narrow);
}
[data-span="3"]{
width: span(3 narrow of 12 narrow);
}
[data-span="4"]{
width: span(4 narrow of 12 narrow);
}Сетка на float со спредом в режиме wide
Внешний контейнер имеет отрицательные margin равные половине gutter().Колонки (span) имеют с обеих сторон отступы равные половине gutters()
Аналогично формируется сетка в Bootstrap 3
Замечание: по умолчанию спреды в наших настройках susy имеют режим wide, поэтому мы явно не указываем в scss ключевое слово wide
SCSS:
.grid{
margin-left: - gutter()/2;
margin-right: - gutter()/2;
&__item{
float: left;
padding: 0 gutter()/2;
}
}
[data-push="1"]{
margin-left: span(1);
}
[data-span="3"]{
width: span(3);
}
[data-span="4"]{
width: span(4);
}Сетка на float со спредом в режиме wider
Внешний контейнер имеет отрицательные margin равные gutter().Колонки (span) имеют с обеих сторон отступы равные gutter() и компенсирующий отрицательный margin справой стороны равный gutter()
SCSS:
.grid{
margin-left: - gutter();
margin-right: - gutter();
&__item{
float: left;
padding: 0 gutter();
margin-right: - gutter();
}
}
[data-push="1"]{
margin-left: span(1 wide of 12 wider);
}
[data-span="3"]{
width: span(3 wider of 12 wider);
}
[data-span="4"]{
width: span(4 wider of 12 wider);
}Flexbox
Сетка на flex со спредом в режиме narrow
Колонки (span) имеют с правой стороны отступ равный полному gutters(), поэтому у последнего блока обнуляем правый marginSCSS:
.grid{
display: flex;
flex-direction: row;
&__item{
margin-right: gutter();
&:last-child{
margin-right: 0;
}
}
}
[data-push="1"]{
margin-left: span(1 wide of 12 narrow);
}
[data-span="3"]{
width: span(3 narrow of 12 narrow);
}
[data-span="4"]{
width: span(4 narrow of 12 narrow);
}Сетка на flex со спредом в режиме wide
Внешний контейнер имеет отрицательные margin равные половине gutter().Колонки (span) имеют с обеих сторон отступы равные половине gutters()
Аналогично формируется сетка в Bootstrap 4
Замечание: по умолчанию спреды в наших настройках susy имеют режим wide, поэтому мы явно не указываем в scss ключевое слово wide
SCSS:
.grid{
display: flex;
flex-direction: row;
margin-left: - gutter()/2;
margin-right: - gutter()/2;
&__item{
padding: 0 gutter()/2;
}
}
[data-push="1"]{
margin-left: span(1);
}
[data-span="3"]{
flex: 1 1 span(3);
}
[data-span="4"]{
flex: 1 1 span(4);
}Сетка на flex со спредом в режиме wider
Внешний контейнер имеет отрицательные margin равные gutter().Колонки (span) имеют с обеих сторон отступы равные gutter() и компенсирующий отрицательный margin справой стороны равный gutter()
SCSS:
.grid{
display: flex;
flex-direction: row;
margin-left: - gutter();
margin-right: - gutter();
&__item{
padding: 0 gutter();
margin-right: - gutter();
}
}
[data-push="1"]{
margin-left: span(1 wide of 12 wider);
}
[data-span="3"]{
width: span(3 wider of 12 wider);
}
[data-span="4"]{
width: span(4 wider of 12 wider);
}CSS grid
Сетка на grid со спредом в режиме narrow
Использовать susy для верстки сеток на css grid не требуется, если вам достаточно задавать размеры в единицах fr.Если же важны %, то susy может помочь справиться с математическими вычислениями. CSS grid имеет встроенную поддержкуgutters (отступов), поэтому спреды wide и wider тут не уместны.
Замечание: если в настройках susy вы сразу будете использовать спреды narrow, то в приведенном ниже примере фразы narrow можно не писать.
SCSS:
.grid{
display: grid;
grid-template-columns:
span(1 narrow of 12 narrow)
span(4 narrow of 12 narrow)
span(3 narrow of 12 narrow)
span(4 narrow of 12 narrow);
grid-column-gap: gutter();
&__item{
}
}Несколько дополнительных ссылок:О всех неточностях, замечания по статье пишите в комментах.