Скроллер изображений

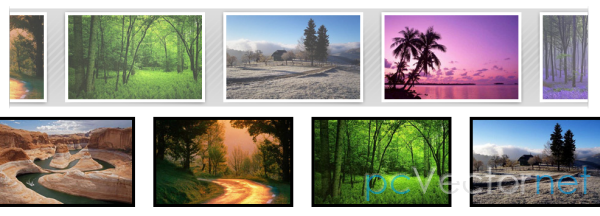
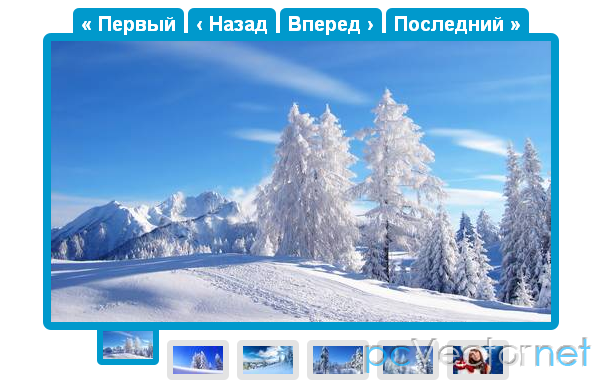
Плагин - CoverScroll - осуществляющий прокрутку изображений.
HTML
<div id="container">
<img src="img1.jpg" />
<img src="img2.jpg" />
<img src="img3.jpg" />
<img src="img4.jpg" />
</div>CSS
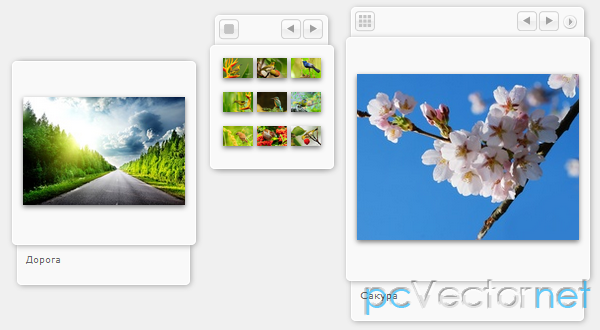
Пример для верхнего варианта показанного на Демо странице
.itemTitle {
padding-top: 30px;
}
#container2 {
width: 850px;
height: 188px;
margin-left: 25px;
}
#container2 img, #container2 .item {
width: 100%;
height: 100%;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 0px 5px 5px #777;
-webkit-box-shadow: 0px 5px 5px #777;
box-shadow: 0px 5px 5px #777;
}JS
Подключаем jQuery и плагин:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script
<script src="scripts/jquery.coverscroll.min.js"></script>И скрипт инициализации:
$('#container').coverscroll();или же
$('#container').coverscroll({items:'img'});Где значение "items" - это опция, селектор для потомков контейнера (аналогичо варианту: $('#container').find('img'); ). Это необходимо, только в случае, если используется не img, а другой тег, например DIV.
для верхнего примера в Демо:
$('#container').coverscroll({
items:'.item',
minfactor:10,
scalethreshold:5,
staticbelowthreshold:true,
distribution:1
});Опции
Это опции по умолчанию:
var opt = {
'minfactor':20, // насколько следующий элемент меньше предыдущего в пикселях
'distribution':1.5, // если это значение меньше 1, то элементы будут отделяться друг от друга
'scalethreshold':0, // как мноо элементов нужно иметь в начале, чтобы начать масштабирование
'staticbelowthreshold':false, // если true - когда кол-во элементов меньше, чем в "scalethreshold" - не анимировать.
'titleclass':'itemTitle', // Название класса элемента, содержащего элемент названия
'selectedclass':'selectedItem', // Название класса выбранного элемента
'scrollactive':true, // прокрутка включена
'step':{ // compressed items on the side are steps
'limit':4, // how many steps should be shown on each side
'width':8, // how wide is the visible section of the step in pixels
'scale':true // scale down steps
},
'bendamount':2, // Параметр "bending" (изгиб) для CoverScroll (значения от 0.1 до 1 изгиб вниз, от -0.1 до -1 изгиб вверх, 2 прямо (без изгиба), 1.5 небольшой наклон)
'movecallback':function(item){} // функция обратного вызова, вызывается после клика на элемент
};Методы
Это перечень поддерживаемых методов:
следующий - движение к следующему пункту (вперед)$('#container').coverscroll('next');$('#container').coverscroll('prev');Ссылки