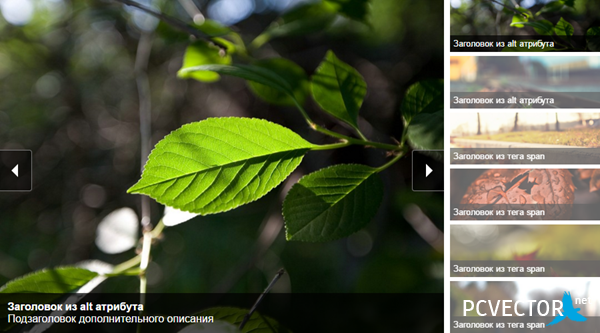
Slider Pro - адаптивный слайдер с миниатюрами.

SliderPro - адаптивный jQuery слайдер c поддержкой миниатюр и другими настройками, включая также и собственное API.
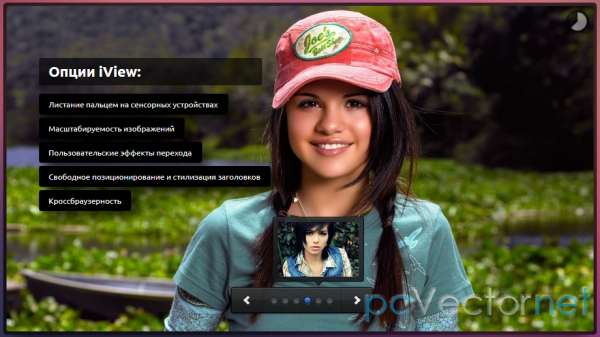
- Слайдер по умолчанию подстраивается под размеры экрана. Масштабироваться будут не только изображения, но и слои с вашим дополнительным контентом.
- Поддержка touch-swipe событий для сенсорных экранов. Использование Breakpoints - аналог CSS media queries, для изменения настроек слайдера на различных размерах экрана.
- Плавная анимация с помощью css3 transitions, анимация слоев, fade эффект для смены слайдов.
- Слайдер может быть на всю ширину страницы, на весь экран или располагаться внутри контейнера.
- Автоизменение высоты слайда. Ориентация превьюшек может быть, как вертикальная, так и горизонтальная.
- Для изображений поддерживается lazy loading, retina, возможность подгружать различные изображения под конкретные размеры экранов.
- Поддержка видео, интеграция с lightbox, навигация стрелками, точками, клавиатурой, миниатюрами и многое, многое другое.
CSS
Подключаем файл стилей:
<link rel="stylesheet" href="dist/css/slider-pro.min.css"/>HTML
Пример разметки для вставки слайдера:
<div class="slider-pro" id="my-slider">
<div class="sp-slides">
<!-- Slide 1 -->
<div class="sp-slide">
<img class="sp-image" src="path/to/image1.jpg"/>
</div>
<!-- Slide 2 -->
<div class="sp-slide">
<p>Lorem ipsum dolor sit amet</p>
</div>
<!-- Slide 3 -->
<div class="sp-slide">
<h3 class="sp-layer">Lorem ipsum dolor sit amet</h3>
<p class="sp-layer">consectetur adipisicing elit</p>
</div>
</div>
</div>JS
Подключаем необходимые скрипты:
<script src="libs/js/jquery-1.11.0.min.js"></script>
<script src="dist/js/jquery.sliderPro.min.js"></script>Выполняем инициализацию плагина:
<script type="text/jаvascript">
jQuery( document ).ready(function( $ ) {
$( '#my-slider' ).sliderPro();
});
</script>Более подробно о слайдере и его использовании можно найти на гитхабе. Ссылка ниже.
Установка
npm install slider-pro --save
yarn add slider-pro
bower install slider-pro --save