PgwSlider — адаптивный слайдер

Адаптивный слайдер с небольшим весом минифицированных файлов. Заявлена поддержка всех десктопных и мобильных браузеров. SEO совместимый.
HTML
Данный плагин SEO совместимый, поэтому используется неупорядоченный список для формирования слайдов.
Пример разметки:
<ul class="pgwSlider">
<li><img src="images/slide-1.jpg" alt="Заголовок из alt атрибута" data-description="Подзаголовок дополнительного описания"></li>
<li><img src="images/slide-2.jpg" alt="Заголовок из alt атрибута" data-large-src="images/slide-2.jpg"></li>
<li>
<img src="images/slide-3.jpg" alt="">
<span>Заголовок из тега span</span>
</li>
<li>
<a href="http://google.com" target="_blank">
<img src="images/slide-4.jpg" data-description="Этот слайд кликабельный, со ссылкой." alt="">
<span>Заголовок из тега span</span>
</a>
</li>
</ul>Если вам необходимо, то на одной странице можно отображать несколько слайдеров.
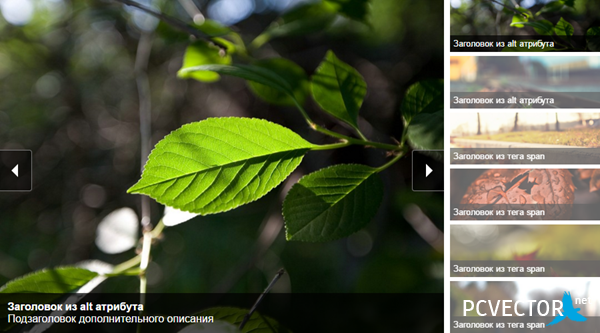
Каждое изображение должно быть помещено в тег <li>. По умолчанию это же изображение будет использоваться и в списке для отображения текущего активного элемента.
Alt атрибут - определяет заголовок изображения, и используется для отображения надписи над изображением.
Дополнительные атрибуты:
data-description - Этот параметр добавляет новую строчку с текстом под заголовок выбранного элемента.
data-large-src - Если вы хотите загружать в список миниатюры картинок, а при выборе элемента отображать большую картинку, то в этот атрибут нужно добавить путь до большого изображения, а в теге img указать путь до миниатюры.
Для отображения заголовка над изображением вы можете использовать атрибут Alt, но для SEO может потребоваться видеть этот заголовок вне тега <img>, и для этого можно добавить тег <span> с текстом заголовка (см. пример html разметки).
Если необходимо создать ссылку для изображения, то можно просто обернуть тег <img> (вместе с тегом span). Ссылка будет кликабельна только на большом изображений, а не в списке.
JS
Подключаем библиотеку jQuery и инициализируем плагин:
<script>
$(document).ready(function() {
$('.pgwSlider').pgwSlider();
});
</script>Опции
mainClassName
Тип: string
По умолчанию: 'pgwSlider
Перезаписывает дефолтный CSS класс у слайдера.
listPosition
Тип: String
По умолчанию: 'right'
Позиция списка миниатюр. Доступно 'left' или 'right'. Если хотите отключить этот список, то смотрите опцию "displayList" ниже.
selectionMode
Тип: String
По умолчанию: 'click'
Режим переключения слайдов, либо по клику 'click', либо "mouseOver" (наведение курсора). "mouseOver" работает только в режиме "fading", используемым для смены слайдов.
transitionEffect
Тип: String
По умолчанию: 'fading'
Можно выбрать один из двух эффектов перехода: 'fading' или 'sliding'
autoSlide
Тип: Boolean
По умолчанию: true
Включение и отключение автоматического показа слайдшоу
displayList
Тип: Boolean
По умолчанию: true
Включение или отключение списка с миниатюрами, положение списка определяется в опции listPosition
displayControls
Тип: Boolean
По умолчанию: false
Включение и отключение навигации по слайдеру.
touchControls
Тип: Boolean
По умолчанию: true
Включение поддержки тач событий для смены слайдов.
verticalCentering
Тип: Boolean
По умолчанию: false
Если высота списка или главного контейнера меньше, чем высота изображения, то этот параметр может вертикально центрировать элемент. Для включения: true
adaptiveHeight
Тип: Boolean
По умолчанию: false
Если ваши изображения различной высоты, то этот параметр автоматически регулирует глобальную высоту слайдера.
maxHeight
Тип: Integer
По умолчанию: null
Если вы хотите установить максимальную высоту для вашего слайдера, то можно указать количество пикселей в этом параметре, без "px"
beforeSlide
Тип: Function
По умолчанию: null
Эта опция может содержать функцию, которая будет вызываться перед каждым новым слайдом. Например, function() { console.log('before'); }
afterSlide
Тип: Function
По умолчанию: null
Эта опция может содержать функцию, которая будет вызываться после каждого нового слайда. Например, function() { console.log('after'); }
adaptiveDuration
Тип: Integer
По умолчанию: 200
Это длительность периода в миллисекундах, выполнения предыдущих опций, если они активированы.
transitionDuration
Тип: Integer
По умолчанию: 500
Время анимации в мс между двумя изображениями
intervalDuration
Тип: Integer
По умолчанию: 3000
Интервал в мс до отображения следующего изображения. Эта опция требует включения параметра autoSlide.
API
Для того, чтобы применять эти API функции, нужно присвоить слайдер переменной:
var pgwSlider = $('.pgwSlider').pgwSlider();startSlide - Включение автослайдшоу
pgwSlider.startSlide();stopSlide - Отключение автослайдшоу
pgwSlider.stopSlide();getCurrentSlide - Вернуть идентификатор текущего слайда
pgwSlider.getCurrentSlide();getSlideCount - Возвращает общее количество элементов слайдера
pgwSlider.getSlideCount();displaySlide - Отображает элемент, выбранный с помощью идентификатора.
pgwSlider.displaySlide(3);nextSlide - Отображает следующий элемент.
pgwSlider.nextSlide()previousSlide - Отображает предыдущий элемент.
pgwSlider.previousSlide();destroy - Разрушает слайдер. Если передается параметр "true", контейнер будет только скрыт для возможной перезагрузки.
pgwSlider.destroy();reload - Перезапускает слайдер с новыми параметрами конфигурации.
Например:
pgwSlider.reload({
maxHeight : 300,
intervalDuration : 4000
});ИМХО
Слайдер конечно легкий и есть минимальный набор возможностей, но адаптивность не доведена до идеала. Например, в списке справа, если вставлять много больше картинок, то никакого вертикального скроллера не предусмотрено.
А когда слайдер переходит в мобильный режим и список переносится под картинку, то также не хватает либо карусели, либо горизонтального скроллера.
Если кому данные нюансы не принципиальны или есть возможность их исправить, то скачивайте и пользуйтесь.