CSS3 параллакс слайдер

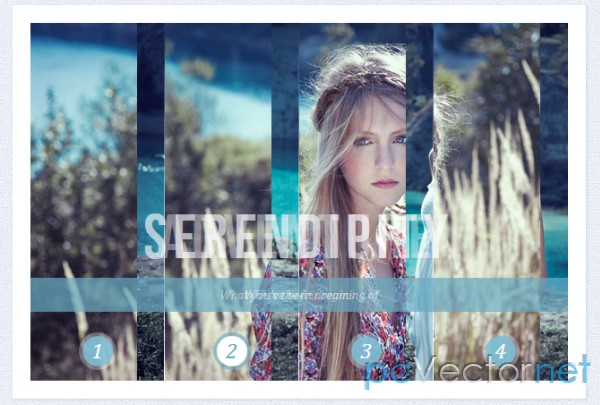
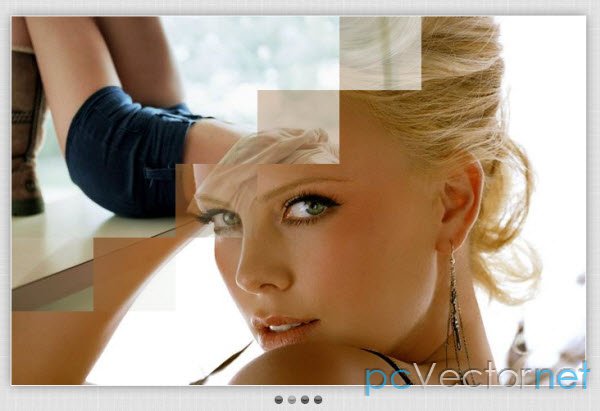
Сейчас стало появляться все больше сайтов с таким интересным эффектом, который получил название параллакса. Это оптический эффект, как правило сопровождающийся тем, что один объект движется относительно другого с большей или меньшей скоростью. В нашей статье мы обойдемся без использования jаvascript, реализуем параллакс возможностями CSS3.
HTML
Посмотрим на html разметку:
<div class="pss_main"><!-- main parallax scrolling slider object -->
<input id="r_1" type="radio" name="p" class="sel_page_1" checked="checked" /><!-- hidden radios -->
<input id="r_2" type="radio" name="p" class="sel_page_2" />
<input id="r_3" type="radio" name="p" class="sel_page_3" />
<input id="r_4" type="radio" name="p" class="sel_page_4" />
<label for="r_1" class="pss_contr c1"></label><!-- controls -->
<label for="r_2" class="pss_contr c2"></label>
<label for="r_3" class="pss_contr c3"></label>
<label for="r_4" class="pss_contr c4"></label>
<div class="pss_slides">
<div class="pss_background"></div>
<ul><!-- slides -->
<li><img src="images/image1.png" alt="image01" />
<div>Model DT 770</div>
</li>
<li><img src="images/image2.png" alt="image02" />
<div>Model DT 990</div>
</li>
<li><img src="images/image3.png" alt="image03" />
<div>Model DT 234</div>
</li>
<li><img src="images/image4.png" alt="image04" />
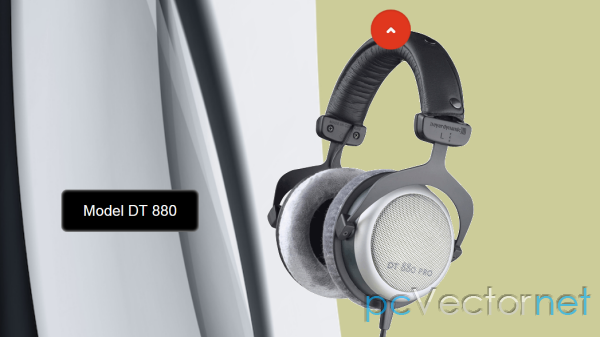
<div>Model DT 880</div>
</li>
</ul>
</div>
</div>У нас 4 radio элемента и 4 label для них же, а также 4 слайда. Каждый слайд имеет собственное изображение и небольшое описание. В каждом слайде Вы можете добавить и каки-то другие свои элементы.
Основная идея - скрыть radio кнопки и использовать label в порядке, который устанавливается состоянием "checked" для radio элементов. И применять различные CSS свойства в соответсвии с выбранным "checked" radio элементом.
CSS
Перейдем к стилям. Ниже стили общие для наших основных элементов слайдера, инпуты и их лейблы:
.pss_main {
height:700px;
position:relative;
width:100%;
}
.pss_main input {
display:none;
}
.pss_contr {
background:#E0371E url(../images/up.png) no-repeat center center;
cursor:pointer;
display:none;
height:70px;
left:50%;
opacity:0.3;
position:absolute;
top:5%;
width:70px;
z-index:2;
/* css3 transition */
-webkit-transition:opacity linear 0.3s;
-moz-transition:opacity linear 0.3s;
-o-transition:opacity linear 0.3s;
-ms-transition:opacity linear 0.3s;
transition:opacity linear 0.3s;
border-radius:50% 50% 50% 50%;
box-shadow:0 1px 2px #AF2C19 inset;
}
.pss_contr:hover {
opacity:1;
}
.sel_page_1:checked ~ .pss_contr.c2, .sel_page_2:checked ~ .pss_contr.c3,
.sel_page_3:checked ~ .pss_contr.c4 {
background-image:url(../images/down.png);
display:block;
top:85%;
}
.sel_page_2:checked ~ .pss_contr.c1, .sel_page_3:checked ~ .pss_contr.c2,
.sel_page_4:checked ~ .pss_contr.c3 {
background-image:url(../images/up.png);
display:block;
}
Как Вы видите - все checkbox-ы скрыты. Нам не нужно их показывать. Вместо этого, мы будем использовать label-ы. Каждый label выглядит в виде оранжевого круга, изменяющего свою прозрачность при наведении курсора. И обратите внимание, что по умолчанию все элементы управления (label элементы) - скрыты. Мы будем отображать необходимый элемент управления (кнопки вверх и вниз) только при активном соответствующем слайде.
Следующие свойства CSS для слайдов (с label) и для заднего фона объектов.
.pss_slides {
height:100%;
overflow:hidden;
position:relative;
}
.pss_background {
background:url(../images/bg.png) no-repeat scroll 0 0;
height:100%;
left:0;
overflow:hidden;
position:absolute;
top:0;
width:100%;
/* css3 background-size */
-webkit-background-size:cover;
-moz-background-size:cover;
-o-background-size:cover;
-ms-background-size:cover;
background-size:cover;
}
.pss_main input:checked ~ .pss_slides {
/* css3 transition */
-webkit-transition:all linear 1.0s;
-moz-transition:all linear 1.0s;
-o-transition:all linear 1.0s;
-ms-transition:all linear 1.0s;
transition:all linear 1.0s;
}
.sel_page_1:checked ~ .pss_slides {
background-color:#CCCCCC;
}
.sel_page_2:checked ~ .pss_slides {
background-color:#003366;
}
.sel_page_3:checked ~ .pss_slides {
background-color:#FFFFFF;
}
.sel_page_4:checked ~ .pss_slides {
background-color:#CCCC99;
}
.pss_main input:checked ~ .pss_slides .pss_background {
/* css3 transition */
-webkit-transition:all linear 1.5s;
-moz-transition:all linear 1.5s;
-o-transition:all linear 1.5s;
-ms-transition:all linear 1.5s;
transition:all linear 1.5s;
}
.sel_page_1:checked ~ .pss_slides .pss_background {
background-position:0 0;
}
.sel_page_2:checked ~ .pss_slides .pss_background {
background-position:0 -500px;
}
.sel_page_3:checked ~ .pss_slides .pss_background {
background-position:0 -1000px;
}
.sel_page_4:checked ~ .pss_slides .pss_background {
background-position:0 -1500px;
}
.pss_slides ul {
height:100%;
list-style:none;
position:relative;
top:0;
/* css3 transition */
-webkit-transition:top ease-in 1.0s;
-moz-transition:top ease-in 1.0s;
-o-transition:top ease-in 1.0s;
-ms-transition:top ease-in 1.0s;
transition:top ease-in 1.0s;
}
.pss_slides ul li {
height:100%;
opacity:0.1;
position:relative;
text-align:center;
/* css3 transition */
-webkit-transition:opacity ease-in 1.0s;
-moz-transition:opacity ease-in 1.0s;
-o-transition:opacity ease-in 1.0s;
-ms-transition:opacity ease-in 1.0s;
transition:opacity ease-in 1.0s;
}
.sel_page_1:checked ~ .pss_slides ul li:first-child,
.sel_page_2:checked ~ .pss_slides ul li:nth-child(2),
.sel_page_3:checked ~ .pss_slides ul li:nth-child(3),
.sel_page_4:checked ~ .pss_slides ul li:nth-child(4) {
opacity:1;
}
.pss_slides ul li img{
display:block;
margin:0 auto;
padding:40px;
}
.pss_slides ul li div{
background-color:#000000;
border-radius:10px 10px 10px 10px;
box-shadow:0 0 5px #FFFFFF inset;
color:#FFFFFF;
font-size:26px;
left:-20%;
margin:0 auto;
padding:20px;
position:absolute;
top:50%;
width:200px;
/* css3 transition */
-webkit-transition:left ease-in 1.0s;
-moz-transition:left ease-in 1.0s;
-o-transition:left ease-in 1.0s;
-ms-transition:left ease-in 1.0s;
transition:left ease-in 1.0s;
}
.sel_page_1:checked ~ .pss_slides ul {
top:0;
}
.sel_page_2:checked ~ .pss_slides ul {
top:-100%;
}
.sel_page_3:checked ~ .pss_slides ul {
top:-200%;
}
.sel_page_4:checked ~ .pss_slides ul {
top:-300%;
}
.sel_page_1:checked ~ .pss_slides ul li:first-child div,
.sel_page_2:checked ~ .pss_slides ul li:nth-child(2) div,
.sel_page_3:checked ~ .pss_slides ul li:nth-child(3) div,
.sel_page_4:checked ~ .pss_slides ul li:nth-child(4) div {
left:10%;
}Тут мы видим, что наш основной background имеет абсолютное позиционирование (.pss_background) и имеет переходы (transition) связанные с изменением свойства background-position. То есть, когда у нас происходит смена слайда, то изменяется и позиция фона.
Наши слайды выполнены ввиде неупорядоченного списка. Эти слайды имеют переход связанный только с изменением прозрачности. Когда мы сменим слайд, мы будем изменять позицию top для родителя слайдов (ul элемент), и текст описания будет изменять свое положение - left.
И наконец, последняя особенность - будем менять цвет фона для .pss_slides в зависимости от выбранных элементов (слайда).