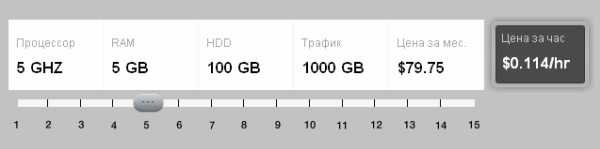
Динамический скроллбар стоимости услуг

Динамическая строка прокрутки с целью определения наилучшего баланса между ценой и качеством предлагаемых услуг, в данном случае хостинга.
HTML
<div class="content">
<div class="top"></div>
<ul class="set">
<li><label for="processor">Процессор</label> <span id="processor"></span></li>
<li><label for="ram">RAM</label> <span id="ram"></span></li>
<li><label for="storage">HDD</label> <span id="storage"></span></li>
<li><label for="bandwidth">Трафик</label> <span id="bandwidth"></span></li>
<li><label for="amount">Цена за мес.</label> <span id="amount"></span></li>
<li id="hourlytime"><label for="hourly">Цена за час</label> <span id="hourly"></span></li>
</ul>
<div id="slider"></div>
<div id="slider-page"></div>
</div>CSS
html, body {
font: 13px sans-serif;
color: #000000;
background: #c2c2c2;
height: 100%;
}
.content {
width: 505px;
margin: 0 auto;
}
h2 {
font-size: 22px;
font-weight: bold;
color: #000;
margin-bottom: 27px
}
.set {
list-style: none;
height: 75px;
margin: 0 0 10px 0;
padding-left: 0;
position: relative;
background-color: #fefefe;
}
.set li {
position: relative;
color: #a8a8a8;
width: 100px;
height: 75px;
float: left;
border-right: 1px solid #f6f6f6;
font-size: 16px;
line-height: 22px;
display: block
}
.set li label {
color: #a8a8a8;
margin: 13px 8px 5px 8px;
display: block;
font-size: 12px
}
.set span {
width: 78px;
margin: 0px 9px;
font-size: 17px;
font-weight: bold;
background: none;
color: #000
}
#hourlytime {
position: absolute;
left: 505px;
top: -5px;
width: 100px;
padding: 0 10px 14px 10px;
height: 72px;
background: url(bg_hourlytime.png) no-repeat;
color: #fff;
z-index: 999;
border: none;
display: none
}
#hourlytime span {
color: #fff
}
#hourlytime label {
color: #ccc
}
#pricing .set li {
width: 121px
}
.top {
margin-bottom: 150px;
overflow: hidden
}
.ui-widget-content {
background: #f6f6f6 url(slider_scale.png) no-repeat;
}
.ui-widget-content .ui-state-default, .ui-widget-header {
background-image: url(handle.png);
}
.ui-slider {
position: relative;
text-align: left;
margin: 0 10px;
}
.ui-slider .ui-slider-handle {
position: absolute;
width: 33px;
height: 20px;
cursor: pointer;
}
.ui-slider-horizontal {
height: .6em;
}
.ui-slider-horizontal .ui-slider-handle {
top: -.5em;
margin-left: -1.2em;
}
#slider-page {
text-align: center;
font-weight: bold;
height: 18px;
overflow: hidden;
line-height: 17px;
background: url(scale.png) no-repeat top center;
padding-top: 25px
}
#slider {
margin-bottom: 10px
}JS
Подключаем jQuery, jQuery UI, jQuery.cookie и jQuery.price.js
<script type="text/jаvascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/jаvascript" src="jquery-ui-1.8.2.custom.min.js"></script>
<script type="text/jаvascript">jQuery.cookie = function (key, value, options) {
// key and value given, set cookie...
if (arguments.length > 1 && (value === null || typeof value !== "object")) {
options = jQuery.extend({}, options);
if (value === null) {
options.expires = -1;
}
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);
}
return (document.cookie = [
encodeURIComponent(key), '=',
options.raw ? String(value) : encodeURIComponent(String(value)),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// key and possibly options given, get cookie...
options = value || {};
var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;
return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;
};</script>
<script src="jquery.price.js" type="text/jаvascript"></script>
<script type="text/jаvascript">
$(document).ready(function () {
$.priceSlider({
default_blocks: (function() {
var blocks = $.cookie('dataslider');
if (blocks) {
return parseInt(blocks, 0);
} else {
return 1;
}
})()
});
$('#slider-price-box').tooltip({});
});
</script>Ссылки