Прокрутка изображений на jQuery

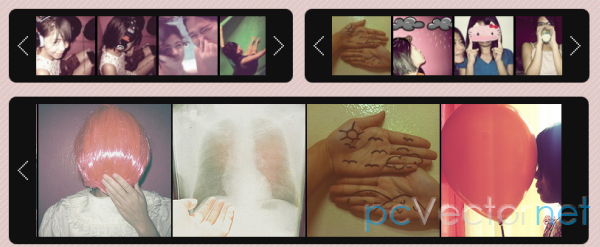
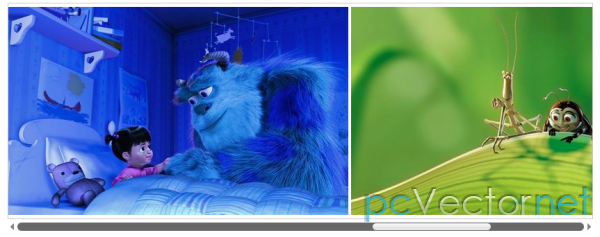
Будем прокручивать изображения при кликах по стрелочкам вверх и вниз. В демках будет несколько вариантов с различными эффектами перехода при листании миниатюр.
HTML
<div id="tj_container" class="tj_container">
<div class="tj_nav">
<span id="tj_prev" class="tj_prev">Назад</span>
<span id="tj_next" class="tj_next">Вперед</span>
</div>
<div class="tj_wrapper">
<ul class="tj_gallery">
<li><a href="#"><img src="images/1.jpg" alt="image01" /></a></li>
<li><a href="#"><img src="images/2.jpg" alt="image02" /></a></li>
<li><a href="#"><img src="images/3.jpg" alt="image03" /></a></li>
<li><a href="#"><img src="images/4.jpg" alt="image04" /></a></li>
<li><a href="#"><img src="images/5.jpg" alt="image05" /></a></li>
<li><a href="#"><img src="images/6.jpg" alt="image06" /></a></li>
<li><a href="#"><img src="images/7.jpg" alt="image07" /></a></li>
<li><a href="#"><img src="images/8.jpg" alt="image08" /></a></li>
<li><a href="#"><img src="images/9.jpg" alt="image09" /></a></li>
<li><a href="#"><img src="images/10.jpg" alt="image10" /></a></li>
<li><a href="#"><img src="images/11.jpg" alt="image11" /></a></li>
<li><a href="#"><img src="images/12.jpg" alt="image12" /></a></li>
<li><a href="#"><img src="images/13.jpg" alt="image13" /></a></li>
<li><a href="#"><img src="images/14.jpg" alt="image14" /></a></li>
<li><a href="#"><img src="images/15.jpg" alt="image15" /></a></li>
<li><a href="#"><img src="images/16.jpg" alt="image16" /></a></li>
<li><a href="#"><img src="images/17.jpg" alt="image17" /></a></li>
<li><a href="#"><img src="images/18.jpg" alt="image18" /></a></li>
<li><a href="#"><img src="images/19.jpg" alt="image19" /></a></li>
<li><a href="#"><img src="images/20.jpg" alt="image20" /></a></li>
</ul>
</div>
</div>CSS
/* Thumbnail Effects Style */
.tj_container{
width:800px;
height:400px;
position:relative;
margin:0px auto;
}
.tj_nav{
position:absolute;
right:-80px;
top:50%;
margin-top:-35px;
height:70px;
width:39px;
}
.tj_nav span{
width:39px;
height:25px;
background:transparent url(../images/prev.png) no-repeat top left;
position:absolute;
top:0px;
left:0px;
text-indent:-9000px;
opacity:0.7;
cursor:pointer;
/*-webkit-transition: all 0.2s ease-in-out;
-moz-transition:all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-transition: all 0.2s ease-in-out;
*/
}
.tj_nav span.tj_next{
background-image:url(../images/next.png);
top:auto;
bottom:0px;
left:0px;
}
.tj_nav span:hover{
opacity:1.0;
}
.tj_wrapper{
width:100%;
height:100%;
position:relative;
margin:0px auto;
}
.tj_wrapper ul li{
float:left;
}
.tj_wrapper ul li a{
outline:none;
display:block;
margin:5px;
background:transparent url(../images/bg_thumb.jpg) no-repeat center center;
}
.tj_wrapper ul li a img{
display:block;
border:none;
opacity:0.7;
-moz-box-shadow:2px 2px 4px #8e8e8e;
-webkit-box-shadow:2px 2px 4px #8e8e8e;
box-shadow:2px 2px 4px #8e8e8e;
/*
-webkit-transition: all 0.2s ease-in-out;
-moz-transition:all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-transition: all 0.2s ease-in-out;
*/
}
.tj_wrapper ul li a img:hover{
opacity:1.0;
}jаvascript
Подключаем jQuery, плагины easing и mousewheel, и конечно сам плагин gridnav со скриптом его инициализации:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.mousewheel.js"></script>
<script type="text/javascript" src="js/jquery.gridnav.js"></script>
<script type="text/javascript">
$(function() {
$('#tj_container').gridnav();
});
</script>Опции
$('#tj_container').gridnav({
rows : 2, // число строк которые будут показаны
navL : '#tj_prev', // селектор для навигации "назад"
navR : '#tj_next', // селектор для навигации "вперед"
type : {
mode : 'sequpdown', // тип анимации: def | fade | seqfade | updown | sequpdown | showhide | disperse | rows
speed : 400, // скорость анимации для fade, seqfade, updown, sequpdown, showhide, disperse, rows
easing : '', // эффект easing для fade, seqfade, updown, sequpdown, showhide, disperse, rows
factor : 50, // задержка между каждым элементом анимации для seqfade, sequpdown; кол-во пикселей смещения строки при использовании rows
reverse : false // обратный порядок при использовании sequpdown
}
});Ссылки