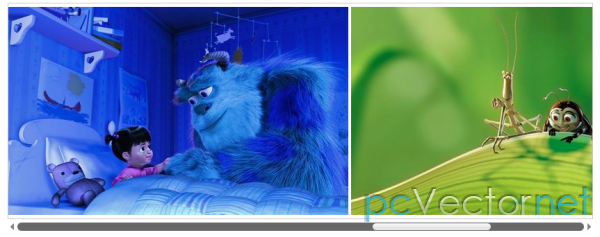
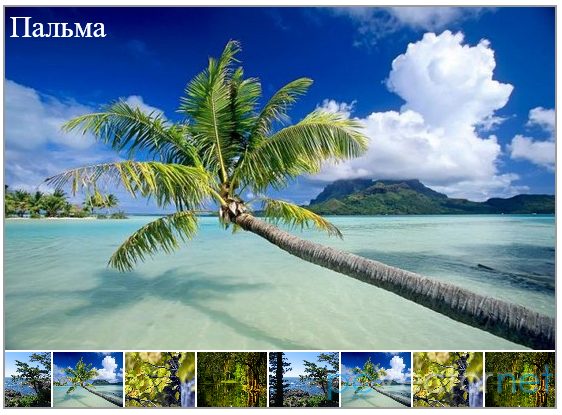
Прокрутка картинок и заголовков к ним, как на amazon

Выполненное, как на сайте amazon, слайдшоу изображений и их названий с возможностью прокрутки.
В хедере подключаем файлы jаvascript:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/jаvascript" src="js/amazon_scroller.js"></script>HTML
Например, для слайдшоу первого варианта html будет такой:
<div id="amazon_scroller1" class="amazon_scroller">
<div class="amazon_scroller_mask">
<ul>
<li><a href="images/scroller_large_1.jpg" title="Москва Сити"><img src="images/scroller_large_1.jpg" width="60" height="60" alt="title"/></a></li>
<li><a href="images/scroller_large_2.jpg" title="Высотка"><img src="images/scroller_large_2.jpg" width="60" height="60" alt="title"/></a></li>
<li><a href="images/scroller_large_3.jpg" title="Храм Христа Спасителя"><img src="images/scroller_large_3.jpg" width="60" height="60" alt="title"/></a></li>
<li><a href="images/scroller_large_4.jpg" title="Москва река"><img src="images/scroller_large_4.jpg" width="60" height="60" alt="title"/></a></li>
<li><a href="images/scroller_large_1.jpg" title="Москва Сити"><img src="images/scroller_large_1.jpg" width="60" height="60" alt="title"/></a></li>
<li><a href="images/scroller_large_2.jpg" title="Высотка"><img src="images/scroller_large_2.jpg" width="60" height="60" alt="title"/></a></li>
<li><a href="images/scroller_large_3.jpg" title="Храм Христа Спасителя"><img src="images/scroller_large_3.jpg" width="60" height="60" alt="title"/></a></li>
<li><a href="images/scroller_large_4.jpg" title="Москва река"><img src="images/scroller_large_4.jpg" width="60" height="60" alt="title"/></a></li>
</ul>
</div>
<ul class="amazon_scroller_nav">
<li></li>
<li></li>
</ul>
<div style="clear: both"></div>
</div>JS
А jаvascript будет таким:
$(function() {
$("#amazon_scroller").amazon_scroller({
scroller_title_show: 'enable',
scroller_time_interval: '4000',
scroller_window_background_color: "#CCC",
scroller_window_padding: '10',
scroller_border_size: '1',
scroller_border_color: '#000',
scroller_images_width: '150',
scroller_images_height: '100',
scroller_title_size: '12',
scroller_title_color: 'black',
scroller_show_count: '2',
directory: 'images'
});
});
Ссылки