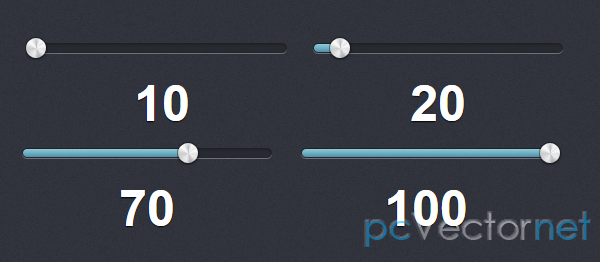
jQuery UI слайдер

Слайд бар на jQuery и jQuery UI.
HTML
<div class="slider"></div>
<div id="slider-result">50</div>
<input type="hidden" id="hidden"/>CSS
/*фон слайдера*/
.slider {
width: 230px;
height: 11px;
background: url('slider-bg.png');
position: relative;
margin: 0;
padding: 0 10px;
}
/*стиль для кнопки слайдера*/
.ui-slider-handle {
width: 24px;
height: 24px;
position: absolute;
top: -7px;
margin-left: -12px;
z-index: 200;
background: url('slider-button.png');
}
/*результирующий div, где показывается значение слайдера*/
#slider-result {
font-size: 50px;
height: 200px;
font-family: Arial, Helvetica, sans-serif;
color: #fff;
width: 250px;
text-align: center;
text-shadow: 0 1px 1px #000;
font-weight: 700;
padding: 20px 0;
}
/*Цвет заливки бара*/
.ui-widget-header {
background: url('fill.png') no-repeat left;
height: 8px;
left: 1px;
top: 1px;
position: absolute;
}
a {
outline: none;
-moz-outline-style: none;
}JS
Подключаем jQuery и jQuery UI:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script> И скрипт обработки:
$(".slider").slider({
animate: true,
range: "min",
value: 50,
min: 10,
max: 100,
step: 10,
//this gets a live reading of the value and prints it on the page
slide: function(event, ui) {
$("#slider-result").html(ui.value);
},
//this updates the hidden form field so we can submit the data using a form
change: function(event, ui) {
$('#hidden').attr('value', ui.value);
}
});Ссылки