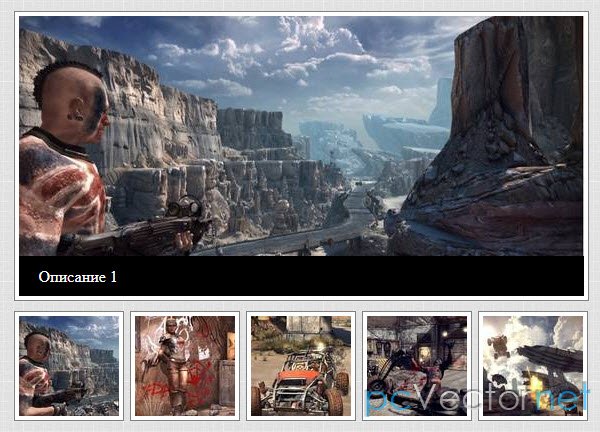
Галерея использующая z-index

В этой галерее мы будем комбинировать свойство z-index и мощь jQuery. Будем изменять значение z-index и тем самым пролистывать изображения, а jquery займется анимацией.
Разметка HTML
Классы grid_6, grid_3 и т.д. которые используются в Демо - это просто используется CSS фреймворк grid 960 - о котором мы говорили в отдельной статье.
<div class="grid_6 prefix_1 suffix_1" id="gallery">
<div id="pictures">
<img src="images/picture1.png" alt="" />
<img src="images/picture2.png" alt="" />
<img src="images/picture3.png" alt="" />
<img src="images/picture4.png" alt="" />
<img src="images/picture5.png" alt="" />
</div>
<div class="grid_3 alpha" id="prev">
<a href="#previous">« Назад</a>
</div>
<div class="grid_3 omega" id="next">
<a href="#next">Вперед »</a>
</div>
</div>CSS
Вот и все стили, что используются непосредственно для работы галереи:
#gallery { position: relative; }
#pictures { position: relative; height: 408px; }
#pictures img { position: absolute; top: 0; left: 0; }
#prev, #next { margin-top: 30px; text-align: center; font-size: 2.0em; }
#loader { position: absolute; top: 0; left:0; height: 458px; width: 100%; background: url(../images/ajax-loader.gif) white no-repeat center center; z-index: 9999; }jаvascript
Подключаем jQuery и срипт галереи:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="js/demo.js"></script>Вот содержимое файла demo.js:
$(document).ready(function() { //perform actions when DOM is ready
var z = 0; //for setting the initial z-index's
var inAnimation = false; //flag for testing if we are in a animation
var imgLoaded = 0; //for checking if all images are loaded
$('#pictures').append('<div id="loader"></div>'); //append the loader div, it overlaps all pictures
$('#pictures img').each(function() { //set the initial z-index's
z++; //at the end we have the highest z-index value stored in the z variable
$(this).css('z-index', z); //apply increased z-index to <img>
$(new Image()).attr('src', $(this).attr('src')).load(function() { //create new image object and have a callback when it's loaded
imgLoaded++; //one more image is loaded
if(imgLoaded == z) { //do we have all pictures loaded?
$('#loader').fadeOut('slow'); //if so fade out the loader div
}
});
});
function swapFirstLast(isFirst) {
if(inAnimation) return false; //if already swapping pictures just return
else inAnimation = true; //set the flag that we process a image
var processZindex, direction, newZindex, inDeCrease; //change for previous or next image
if(isFirst) { processZindex = z; direction = '-'; newZindex = 1; inDeCrease = 1; } //set variables for "next" action
else { processZindex = 1; direction = ''; newZindex = z; inDeCrease = -1; } //set variables for "previous" action
$('#pictures img').each(function() { //process each image
if($(this).css('z-index') == processZindex) { //if its the image we need to process
$(this).animate({ 'top' : direction + $(this).height() + 'px' }, 'slow', function() { //animate the img above/under the gallery (assuming all pictures are equal height)
$(this).css('z-index', newZindex) //set new z-index
.animate({ 'top' : '0' }, 'slow', function() { //animate the image back to its original position
inAnimation = false; //reset the flag
});
});
} else { //not the image we need to process, only in/de-crease z-index
$(this).animate({ 'top' : '0' }, 'slow', function() { //make sure to wait swapping the z-index when image is above/under the gallery
$(this).css('z-index', parseInt($(this).css('z-index')) + inDeCrease); //in/de-crease the z-index by one
});
}
});
return false; //don't follow the clicked link
}
$('#next a').click(function() {
return swapFirstLast(true); //swap first image to last position
});
$('#prev a').click(function() {
return swapFirstLast(false); //swap last image to first position
});
});Ссылки