Галерея в 4 строчки кода

Простейшая галерея выполненная на jQuery и состоящая всего из 4 строчек вызывающего кода.
Для начала нам нужно подготовить изображения для галереи и их уменьшенные превью. Давайте большие изображения будут с суффиксом _large, а их превью с суффиксом _thumbs. Для каждого изображения у нас будет пара, image_xx_large.jpg и image_xx_thumb.jpg. В этом примере все большие изображения будут иметь размеры 565 х 280 пикселей, а превью будет 100 х 100 пикселей.
Подключаем в шапке:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>HTML
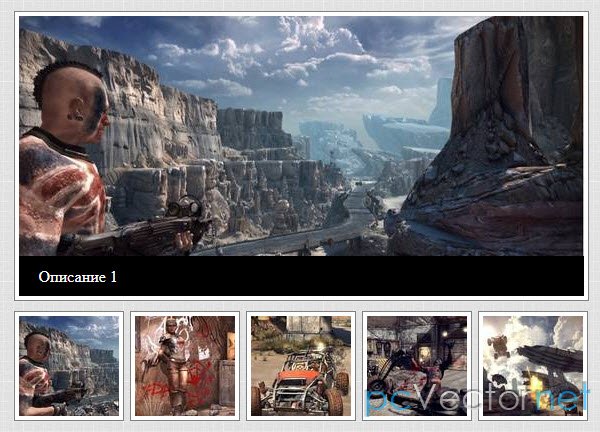
<div id="gallery">
<div id="panel">
<img id="largeImage" src="images/image_01_large.jpg" />
<div id="description">Игра Rage</div>
</div>
<div id="thumbs">
<img src="images/image_01_thumb.jpg" alt="Описание 1" />
<img src="images/image_02_thumb.jpg" alt="Описание 2" />
<img src="images/image_03_thumb.jpg" alt="Описание 3" />
<img src="images/image_04_thumb.jpg" alt="Описание 4" />
<img src="images/image_05_thumb.jpg" alt="Описание 5" />
</div>
</div>CSS
Добавим стили для галереи:
#thumbs { padding-top: 10px; overflow: hidden; }
#thumbs img, #largeImage {
border: 1px solid gray;
padding: 4px;
background-color: white;
cursor: pointer;
}
#thumbs img {
float: left;
margin-right: 6px;
}
#description {
background: black;
color: white;
position: absolute;
bottom: 0;
padding: 10px 20px;
width: 525px;
margin: 5px;
}
#panel { position: relative; }$('#thumbs').delegate('img','click', function(){
$('#largeImage').attr('src',$(this).attr('src').replace('thumb','large'));
$('#description').html($(this).attr('alt'));
});Ссылки