Слайдшоу из ячеек

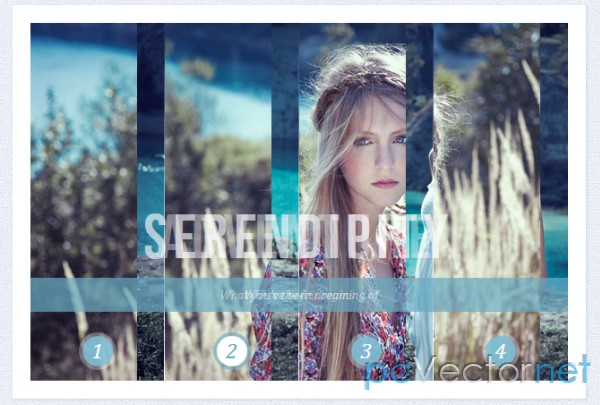
Слайдер представляющий из себя область из клеток, которые формируют целостное изображение, но при смене картинки ячейки ведут себя независимо друг от друга.
HTML
Структура для первого Демо (вместе с навигацией):
<div class="container" id="container">
<ul class="nav">
<li id="m1">№ 1</li>
<li id="m2">№ 2</li>
<li id="m3">№ 3</li>
<li id="m4">№ 4</li>
<li id="m5">№ 5</li>
</ul>
<ul class="grid">
<li id="g1">
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
<div class="d4"></div>
<div class="d5"></div>
</li>
<li id="g2">
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
<div class="d4"></div>
<div class="d5"></div>
</li>
<li id="g3">
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
<div class="d4"></div>
<div class="d5"></div>
</li>
<li id="g4">
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
<div class="d4"></div>
<div class="d5"></div>
</li>
<li id="g5">
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
<div class="d4"></div>
<div class="d5"></div>
</li>
<li id="g6">
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
<div class="d4"></div>
<div class="d5"></div>
</li>
</ul>
<ul class="demos">
<li><a href="index.html">Демо 1</a></li>
<li><a href="index2.html">Демо 2</a></li>
<li><a href="index3.html">Демо 3</a></li>
</ul>
</div>CSS
.nav {
background-color:#DDD;
list-style:none outside none;
overflow:hidden;
padding:5px 140px;
}
.nav li {
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border:2px outset #000000;
color:#000;
cursor:pointer;
float:left;
font-size:18px;
font-weight:bold;
margin-right:5px;
padding:10px;
}
.demos {
background-color:#DDD;
list-style:none outside none;
overflow:hidden;
padding:5px 165px;
}
.demos li {
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border:2px outset #000000;
color:#000;
float:left;
font-size:18px;
font-weight:bold;
margin-right:5px;
padding:10px;
}
.demos li a {
color:#000;
cursor:pointer;
display:block;
font-size:20px;
font-weight:bold;
height:30px;
line-height:30px;
text-decoration:none;
}
.grid {
background-color:#DDD;
list-style:none outside none;
width:100%;
}
.grid li {
border:1px solid #777777;
float:left;
height:240px;
width:211px;
transition:all 0.5s linear;
-moz-transition:all 0.5s linear;
-o-transition:all 0.5s linear;
-webkit-transition:all 0.5s linear;
}
.grid li div {
transition:all 0.5s ease-in-out;
-moz-transition:all 0.5s ease-in-out;
-o-transition:all 0.5s ease-in-out;
-webkit-transition:all 0.5s ease-in-out;
float:left;
}
.grid li .d1 {
background:transparent url(../images/grid1.jpg) no-repeat top left;
height:100%;
width:211px;
}
.grid li .d2 {
background:transparent url(../images/grid2.jpg) no-repeat top left;
height:100%;
width:0;
}
.grid li .d3 {
background:transparent url(../images/grid3.jpg) no-repeat top left;
height:100%;
width:0;
}
.grid li .d4 {
background:transparent url(../images/grid4.jpg) no-repeat top left;
height:100%;
width:0;
}
.grid li .d5 {
background:transparent url(../images/grid5.jpg) no-repeat top left;
height:100%;
width:0;
}
.grid li#g2 div {
background-position:-211px 0;
}
.grid li#g3 div {
background-position:-422px 0;
}
.grid li#g4 div {
background-position:0 -240px;
}
.grid li#g5 div {
background-position:-211px -240px;
}
.grid li#g6 div {
background-position:-422px -240px;
}JS
Подключаем jQuery:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>$(function(){
$(".nav li").hover(
function () {
$('.grid li div').stop().animate({width:"0"},0);
var ind = $(".nav li").index(this);
$($('.grid li#g1 div')[ind]).stop().animate({width:"211px"},0);
$($('.grid li#g2 div')[ind]).stop().animate({width:"211px"},50);
$($('.grid li#g3 div')[ind]).stop().animate({width:"211px"},100);
$($('.grid li#g4 div')[ind]).stop().animate({width:"211px"},150);
$($('.grid li#g5 div')[ind]).stop().animate({width:"211px"},200);
$($('.grid li#g6 div')[ind]).stop().animate({width:"211px"},250);
}
);
});Ссылки