Выпадающая навигационная панель

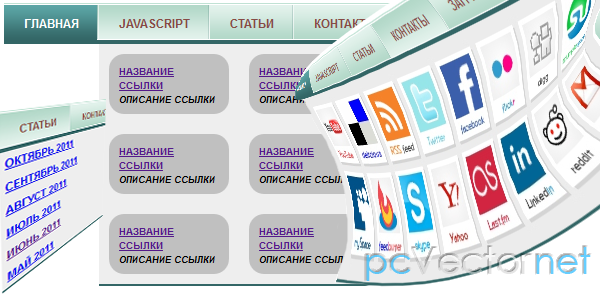
Навигационная панель с различными выпадающими элементами: обычный список, изображение, оформленные на css ссылки. В целом обычное меню, но и всё гениальное просто. Плагин для jQuery может использоваться, как для горизонтального, так и для вертикального меню.
HTML
<ul class="topnav">
<li><a href="http://www.pcvector.net" target="_blank" class="current">Главная</a></li>
<li><a href="#">jаvascript</a>
<div class="submenu submenu_jаvascript">
<ul>
<li><a href="">Название ссылки</a><br><span>Описание ссылки</span></li>
<li><a href="">Название ссылки</a><br><span>Описание ссылки</span></li>
<li><a href="">Название ссылки</a><br><span>Описание ссылки</span></li>
<li><a href="">Название ссылки</a><br><span>Описание ссылки</span></li>
<li><a href="">Название ссылки</a><br><span>Описание ссылки</span></li>
<li><a href="">Название ссылки</a><br><span>Описание ссылки</span></li>
</ul>
</div>
</li>
<li><a href="#">Статьи</a>
<div class="submenu submenu_tutorial">
<ul>
<li><a href="https://pcvector.net/2011/10/">Октябрь 2011</a></li>
<li><a href="https://pcvector.net/2011/09/">Сентябрь 2011</a></li>
<li><a href="https://pcvector.net/2011/08/">Август 2011</a></li>
<li><a href="https://pcvector.net/2011/07/">Июль 2011</a></li>
<li><a href="https://pcvector.net/2011/06/">Июнь 2011</a></li>
<li><a href="https://pcvector.net/2011/05/">Май 2011</a></li>
</ul>
</div>
</li>
<li>
<a href="http://www.pcvector.net" target="_blank">Контакты</a>
<div class="submenu" style="left:50px;">
<img src="free-icons-round-up-69.jpg"/>
</div>
</li>
<li><a href="#">Загрузить скрипт</a></li>
</ul>CSS
/* Navbar */
.topnav{
margin:0;
padding:0;
list-style-type:none;
width:auto;
position:relative;
display:block;
height:36px;
text-transform:uppercase;
font-size:12px;
font-weight:bold;
background:transparent url('bgOFF.gif') repeat-x top left;
font-family:Helvetica,Arial,Verdana,sans-serif;
border-bottom:4px solid #336666;
border-top:1px solid #C0E2D4;
}
.topnav>li{
display:block;
float:left;
margin:0;
padding:0;
}
.topnav>li>a{
display:block;
float:left;
color:#874B46;
text-decoration:none;
padding:12px 20px 0 20px;
height:24px;
background:transparent url('bgDIVIDER.gif') no-repeat top right;
}
.topnav>li>a:hover, .topnav>li:hover, .topnav .hover{
background:transparent url('bgHOVER.gif') no-repeat top right;
}
.topnav>li>a.current,.topnav li a.current:hover{
color:#fff;
background:transparent url('bgON.gif') no-repeat top right;
}
/* submenu */
.topnav .submenu{
display:none;
position:absolute;
top:36px;
background-color:#eee;
border-top:4px solid #336666;
border-bottom:2px solid #336666;
z-index:10;
}
/* submenu_jаvascript styles */
.submenu_jаvascript{
width:280px;
font-size:10px;
}
.submenu_jаvascript ul{
list-style: none;
margin: 0px;
padding: 0px;
}
.submenu_jаvascript li{
width:100px;
height: 40px;
padding:10px;
background-color: silver;
float: left;
margin:10px;
-moz-border-radius: 15px;
border-radius: 15px;
}
.submenu_jаvascript li:hover{
background-color: lightblue;
cursor: pointer;
}
.submenu_jаvascript li span{
font-size:smaller;
font-style: italic;
}
/* submenu_totorial styles */
.submenu_tutorial{
width:150px;
}
.submenu_tutorial ul{
list-style: none;
margin: 0px;
padding: 0px;
}
.submenu_tutorial li{
padding:5px;
}
.submenu_tutorial li:hover{
background-color:silver;
}JS
Подключаем библиотеку jQuery, плагин jQuery Drop Down panel menu v.1 и вызов плагина:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/jаvascript" src="dropdownpanel-1.0.js"></script>
<script language="jаvascript">
$(document).ready(function() {
$(".topnav").dropDownPanels({
speed: 250,
resetTimer: 1000
});
});
</script>Опции плагина
dropDownPanels({options}) - главная функция, имеющая следующие опции:
- speed: 250, - скорость открытия/закрытия меню
- resetTimer: 1000, - время, через которое открытая панелька закроется сама, если на неё не наведён курсор мыши. (По умолчанию 1000 миллисекунд)
Ссылки