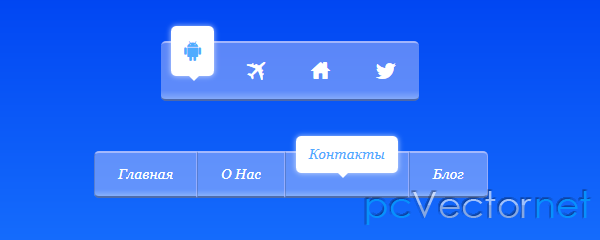
Меню с эффектом подпрыгивания

Интересное подпрыгивающее меню (bounce), сделанное с помощью псевдо элементов и пользовательских атрибутов на CSS3. В примере простое горизонтальное и горизонтальное с выпадающими под пунктами меню.
Пример 1
Простое горизонтальное одноуровневое меню
HTML
<nav class="ph-lift">
<ul>
<li class="active"><a href="#home" data-title="Главная">Главная</a></li>
<li><a href="#portfolio" data-title="Портфолио">Портфолио</a></li>
<li><a href="#about" data-title="Обо мне">Обо мне</a></li>
<li><a href="#contact" data-title="Контакты">Контакты</a></li>
<ul>
</nav>К ссылкам мы добавили атрибут data-title, который служит названием для каждой ссылки. Идея состоит в том, чтобы иметь li элемент с overflow:hidden;.
CSS
Первый эффект при наведении изменяет цвет фона и добавляет внутреннюю тень с плавным переходом.
nav.ph-lift ul li {
float: left;
height: 90px;
line-height: 90px;
background: white;
overflow: hidden;
-webkit-transition: all.6s ease;
-moz-transition: all.6s ease;
-o-transition: all.6s ease;
-ms-transition: all.6s ease;
transition: all.6s ease; }
nav.ph-lift ul li:hover {
box-shadow: 0 0 15px rgba(0, 0, 0, 0.3) inset;
background: teal; }C помощью псевдо элмента :after мы создаем "копию" ссылки, которую распологаем ниже этой ссылки. В качествве контента этой "ссылки-копии" используется атрибут data-title. При наведении мышки ссылка изменяет своё свойство margin-top с плавным переходом.
nav.ph-lift ul li a {
display: block;
text-decoration: none;
color: #007e7e;
padding: 0 45px;
margin-top: 0;
-webkit-transition: all.6s ease;
-moz-transition: all.6s ease;
-o-transition: all.6s ease;
-ms-transition: all.6s ease;
transition: all.6s ease; }
nav.ph-lift ul li:hover a {
margin-top: -90px;
color: white;
text-shadow: 0 1px 2px black; }
nav.ph-lift ul li a:after {
content: attr(data-title);
display: block; }Пример 2
Горизонтальное выпадающее меню
В этом меню к li элементам мы не можем применять overflow:hidden;, иначе не увидим выпадающее под меню.
HTML
<nav class="ph-lift1">
<ul>
<li class="active"><a href="#home" data-title="Главная"><span data-title="Главная">Главная</span></a>
<ul>
<li><a href="#" ><span data-title="Новости">Новости</span></a></li>
<li><a href="#" ><span data-title="Top 10">Top 10</span></a></li>
</ul>
</li>
<li><a href="#portfolio" ><span data-title="Портфолио">Портфолио</span></a>
<ul>
<li><a href="#" ><span data-title="Веб-дизайн">Веб-дизайн</span></a></li>
<li><a href="#" ><span data-title="Макеты">Макеты</span></a></li>
<li><a href="#" ><span data-title="Фоны">Фоны</span></a></li>
</ul>
</li>
<li><a href="#" ><span data-title="Обо мне">Обо мне</span></a>
</li>
<li><a href="#" ><span data-title="Контакты">Контакты</span></a>
<ul>
<li><a href="#" ><span data-title="Email">Email</span></a></li>
<li><a href="#about" ><span data-title="Адрес">Адрес</span></a></li>
</ul>
</li>
<ul>
</nav>
CSS
Основная идея таже, но теперь overflow:hidden; применяем к элменту a внутри li и добавляем атрибуты data-title уже к тегу span:
nav.ph-lift1 > ul > li {
float: left; }
nav.ph-lift1 ul li {
height: 80px;
line-height: 80px;
background: white;
-webkit-transition: all.6s ease;
-moz-transition: all.6s ease;
-o-transition: all.6s ease;
-ms-transition: all.6s ease;
transition: all.6s ease; }
nav.ph-lift1 ul li ul {
max-height: 0;
-webkit-transition: all.6s ease;
-moz-transition: all.6s ease;
overflow: hidden;
display: block; }
nav.ph-lift1 ul li:hover {
box-shadow: 0 0 15px rgba(0, 0, 0, 0.3) inset;
background: darkolivegreen; }
nav.ph-lift1 ul li:hover ul {
max-height: 300px; }
nav.ph-lift1 ul li a {
display: block;
overflow: hidden;
text-decoration: none;
color: #546a2f;
height: 80px; }
nav.ph-lift1 ul li ul li a {
color: #7e7e00; }
nav.ph-lift1 ul li ul li:hover {
background: olive; }
nav.ph-lift1 ul li a span {
-webkit-transition: all.6s ease;
-moz-transition: all.6s ease;
-o-transition: all.6s ease;
-ms-transition: all.6s ease;
transition: all.6s ease;
display: block;
padding: 0 40px; }
nav.ph-lift1 ul li:hover > a span {
margin-top: -80px;
color: white;
text-shadow: 0 1px 2px black; }
nav.ph-lift1 ul li a span:after {
content: attr(data-title);
display: block; }