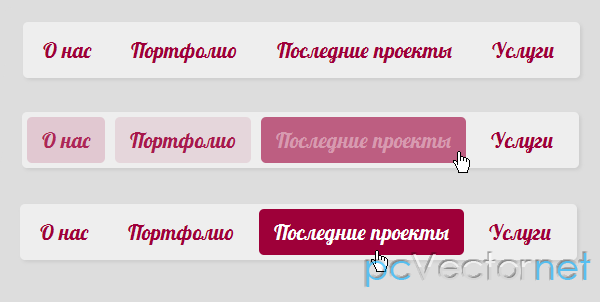
Простое меню с закругленными краями

Простое CSS3 меню с закругленными краями использующее свойство ...border-radius, поэтому в IE может не отображаться.
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS3 меню с закругленными краями | pcvector.net</title>
</head>
<body>
<div id="menu">
<ul id="firstmenu">
<li><a title="" href="#" class="current">Главная</a></li>
<li><a rel="projects" title="" href="#">Проекты</a></li>
<li><a rel="services" title="" href="#">Услуги</a></li>
<li><a rel="about" title="" href="#">О нас</a></li>
<li><a rel="portfolio" title="" href="#">Портфолио</a></li>
<li><a rel="contacts" title="" href="#">Контакты</a></li>
</ul>
</div>
<div id="menu">
<ul id="secondmenu">
<li><a title="" href="#" class="current">Главная</a></li>
<li><a rel="projects" title="" href="#">Проекты</a></li>
<li><a rel="services" title="" href="#">Услуги</a></li>
<li><a rel="about" title="" href="#">О нас</a></li>
<li><a rel="portfolio" title="" href="#">Портфолио</a></li>
<li><a rel="contacts" title="" href="#">Контакты</a></li>
</ul>
</div>
<div id="menu">
<ul id="thirdmenu">
<li><a title="" href="#" class="current">Главная</a></li>
<li><a rel="projects" title="" href="#">Проекты</a></li>
<li><a rel="services" title="" href="#">Услуги</a></li>
<li><a rel="about" title="" href="#">О нас</a></li>
<li><a rel="portfolio" title="" href="#">Портфолио</a></li>
<li><a rel="contacts" title="" href="#">Контакты</a></li>
</ul>
</div>
<div id="menu">
<ul id="fourthmenu">
<li><a title="" href="#" class="current">Главная</a></li>
<li><a rel="projects" title="" href="#">Проекты</a></li>
<li><a rel="services" title="" href="#">Услуги</a></li>
<li><a rel="about" title="" href="#">О нас</a></li>
<li><a rel="portfolio" title="" href="#">Портфолио</a></li>
<li><a rel="contacts" title="" href="#">Контакты</a></li>
</ul>
</div>
</body>
</html>CSS
#menu {
float:left;
}
ul#firstmenu li {
display:inline;
font-family:Arial,Helvetica,sans-serif;
font-size:0.8em;
padding-top:40px;
}
ul#firstmenu a
{
padding:8px 8px 8px 8px;
text-decoration:none;
font-weight:bold;
color:#83129E;
}
ul#firstmenu a.current {
background-color:#DDDDDD;
}
ul#firstmenu a:hover, ul#firstmenu a.current {
-moz-border-radius:0 20px 20px 20px;
-webkit-border-radius: 0 20px 20px 20px;
border-radius: 0 20px 20px 20px;
background-image:url("menu.jpg");
color:#FFFFFF;
}
ul#secondmenu li {
display:inline;
font-family:Arial,Helvetica,sans-serif;
font-size:0.8em;
padding-top:40px;
}
ul#secondmenu a
{
padding:8px 8px 8px 8px;
text-decoration:none;
font-weight:bold;
color:#b12ad4;
}
ul#secondmenu a.current {
background-color:#B0E137;
}
ul#secondmenu a:hover, ul#secondmenu a.current {
-moz-border-radius:0 20px 20px 20px;
-webkit-border-radius: 0 20px 20px 20px;
border-radius: 0 20px 20px 20px;
background-image:url("menu2.jpg");
color:#b12ad4;
}
ul#thirdmenu li {
display:inline;
font-family:Arial,Helvetica,sans-serif;
font-size:0.8em;
padding-top:40px;
}
ul#thirdmenu a
{
padding:8px 8px 8px 8px;
text-decoration:none;
font-weight:bold;
color:#E227B6;
}
ul#thirdmenu a.current {
background-color:#B0E137;
}
ul#thirdmenu a:hover, ul#thirdmenu a.current {
-moz-border-radius:0 20px 20px 20px;
-webkit-border-radius: 0 20px 20px 20px;
border-radius: 0 20px 20px 20px;
background-image:url("menu3.jpg");
color:white;
}
ul#fourthmenu li {
display:inline;
font-family:Arial,Helvetica,sans-serif;
font-size:0.8em;
padding-top:40px;
}
ul#fourthmenu a
{
padding:8px 8px 8px 8px;
text-decoration:none;
font-weight:bold;
color:black;
}
ul#fourthmenu a.current {
background-color:#B0E137;
}
ul#fourthmenu a:hover, ul#fourthmenu a.current {
-moz-border-radius:0 20px 20px 20px;
-webkit-border-radius: 0 20px 20px 20px;
border-radius: 0 20px 20px 20px;
background-image:url("menu4.jpg");
color:black;
}Ссылки