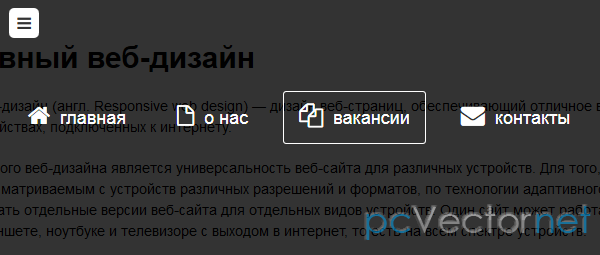
CSS3 меню с overlay эффектом

При клике по кнопке, поверх контента накладывается меню, пункты которого дополнены иконками из шрифта, позволяя избежать пикселизации картинок, так как иконки выполнены в векторе. Смотрится оригинально и экономит место на странице.
HTML
<!-- start header -->
<header id="head">
<div class="container">
<nav id="menu">
<input type="checkbox" id="toggle-nav"/>
<label id="toggle-nav-label" for="toggle-nav"><i class="icon-reorder"></i></label>
<div class="box">
<ul>
<li><a href="#"><i class="icon-home"></i> главная</a></li>
<li><a href="#"><i class="icon-file-alt"></i> о нас</a></li>
<li><a href="#"><i class="icon-copy"></i> вакансии</a></li>
<li><a href="#"><i class="icon-envelope"></i> контакты</a></li>
</ul>
</div>
</nav>
</div>
</header>
<!-- end header -->
<!-- start content -->
<section id="content">
<div class="container">
<h1>Адаптивный веб-дизайн</h1>
<p>Адаптивный веб-дизайн (англ. Responsive web design) — дизайн веб-страниц, обеспечивающий отличное восприятие на различных устройствах, подключённых к интернету.
</p>
<p>Целью адаптивного веб-дизайна является универсальность веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств. Один сайт может работать на смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет, то есть на всем спектре устройств.</p>
</div>
</section>
<!-- end content -->CSS
@import url('css/font-awesome.css');
* { padding: 0px; margin: 0px; border: 0px; outline: 0px; }
body {
font-family:Arial, sans-serif;
font-size: 12px;
}
a { text-decoration: none; }
a:hover { text-decoration: underline; }
li { list-style: none; }
.container { margin: 0px 20% 0px 20%; }
#head { margin-top: 20px; }
#menu .box {
position: fixed;
text-align: center;
overflow: hidden;
z-index: -1;
opacity: 0;
width: 100%;
height: 100%;
left: 0px;
top: 0px;
background: rgba(0,0,0,0.8);
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
#menu ul {
position: relative;
top: 20%;
-webkit-transform: scale(2);
-moz-transform: scale(2);
-ms-transform: scale(2);
transform: scale(2);
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
#menu li {
display: inline-block;
margin: 20px;
}
#menu li a {
border-radius: 3px;
padding: 15px;
border: 1px solid transparent;
text-decoration: none;
font-size: 18px;
color: #fff;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
#menu li a:hover { border-color: #fff; }
#menu li a i {
margin-right: 5px;
font-size: 24px;
}
#toggle-nav-label {
color: rgba(0,0,0,0.5);
background: rgba(0,0,0,0.2);
text-align: center;
line-height: 30px;
font-size: 16px;
display: block;
cursor: pointer;
position: relative;
z-index: 500;
width: 30px;
height: 30px;
border-radius: 5px;
}
#toggle-nav { display: none; }
#toggle-nav:checked ~ .box {
opacity: 1;
z-index: 400;
}
#toggle-nav:checked ~ .box ul {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
}
#toggle-nav:checked ~ #toggle-nav-label {
background: #fff;
color: rgba(0,0,0,0.8);
}
#content { margin: 20px 0px 20px 0px; }
#content h1 {
margin-bottom: 20px;
font-size: 30px;
}
#content p {
font-size: 14px;
line-height: 150%;
margin-bottom: 20px;
}Иконки подгружаются из стиля font-awesome.css, в котором указаны параметры иконок и вызываются файлы шрифтов.
Данная техника применения таких готовых иконок взята с BootstrapSDN - используя её, вы будете экономить время.
Ссылки