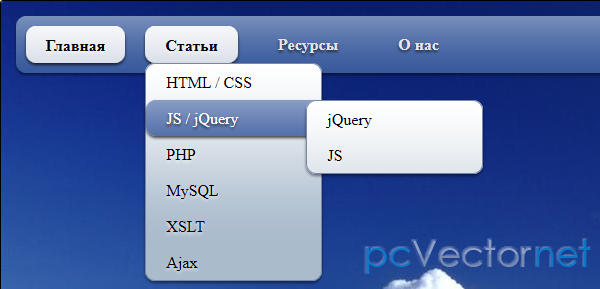
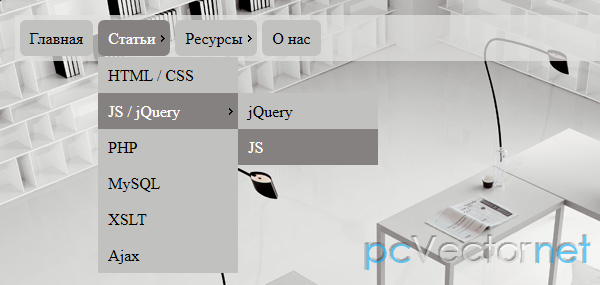
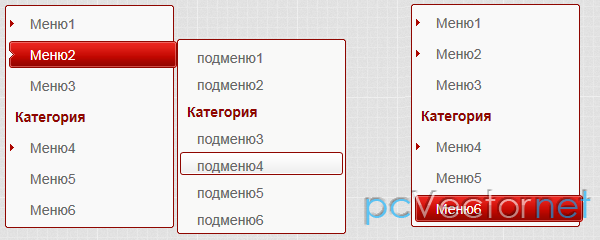
TinyDropDown - выпадающее меню
Выпадающее меню на jаvascript.
Подключить в шапке файлы:
<link rel="stylesheet" href="tinydropdown.css" type="text/css" />
<script type="text/jаvascript" src="tinydropdown.js"></script>HTML
<div class="nav">
<ul id="menu" class="menu">
<li class="nodiv"><a href="#">Главная</a></li>
<li><a href="#">О нас</a>
<ul>
<li><a href="#">Категория 1</a></li>
<li><a href="#">Категория 2</a></li>
<li class="submenu">
<a href="#">Категория 3</a>
<ul>
<li class="noborder"><a href="#">Категория 1</a></li>
<li><a href="#">Категория 2</a></li>
<li><a href="#">Категория 3</a></li>
</ul>
</li>
</ul>
</li>
<li><span>Портфолио</span>
<ul>
<li><a href="#">Категория 1</a></li>
<li><a href="#">Категория 2</a></li>
<li><a href="#">Категория 3</a></li>
<li class="submenu">
<span>Не ссылка</span><ul>
<li class="noborder"><a href="#">Категория 1</a></li>
<li><a href="#">Категория 2</a></li>
<li><a href="#">Категория 3</a></li>
<li><a href="#">Категория 4</a></li>
<li><a href="#">Категория 5</a></li>
</ul>
</li>
<li><a href="#">Категория 5</a></li>
<li><a href="#">Категория 6</a></li>
</ul>
</li>
<li><a href="#">Команда</a>
<ul>
<li><a href="#">Категория 1</a></li>
<li><a href="#">Категория 2</a></li>
<li><a href="#">Категория 3</a></li>
</ul>
</li>
<li><a href="#">Контакты</a>
<ul id="info">
<li>
<p>А сюда можно поместить какую-нибудь информацию.</p>
</li>
</ul>
</li>
</ul>
</div>JS
var dropdown=new TINY.dropdown.init("dropdown", {
id:'menu',
active:'menuhover',
fade:true,
slide:true,
timeout:200
});- id - ID навигации (string) - ''
- active - CSS класс активного состояния(string) - ''
- fade - toggle fade tween (bool) - true
- slide - toggle slide tween (bool) - true
- speed - скорость (1-9) - 5
- timeout - время задержки в мс до исчезновения (int) - 200
Ссылки