jMenu v1.6 - плагин меню

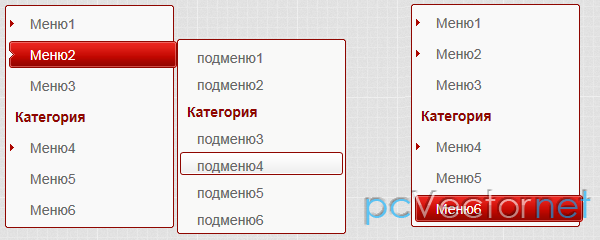
Неплохая функциональная горизонтальная навигационная панель с многоуровневым меню. Помимо jQuery требуется ещё и jQuery UI (поддерживаются все эффекты этой библиотеки, например fadein или slideDown). Внешний вид настраивается в отдельном CSS файле.
В шапке подключаем необходимые файлы:
<link rel="stylesheet" href="jquery/jMenu.jquery.css" type="text/css" />
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/jаvascript" src="jquery/jquery-ui.js"></script>
<script type="text/jаvascript" src="jquery/jMenu.jquery.js"></script>Библиотека jQuery UI используется только для добавления эффектов во время открытия/закрытия подменю.
HTML
<ul id="jMenu">
<li><a class="fNiv">Категория 1</a> <!-- Не забудьте, что класс 'fNiv', только для ссылок первого уровня !! -->
<ul>
<li class="arrow"></li> <!-- только для оформления : arrow_down.png -->
<li><a>Категория 2</a></li>
<li><a>Категория 2</a></li>
<li><a>Категория 2</a>
<ul>
<li><a>Категория 3</a></li>
<li><a>Категория 3</a></li>
<li><a>Категория 3</a></li>
<li><a>Категория 3</a></li>
</ul>
</li>
<li><a>Категория 2</a></li>
</ul>
</li>
</ul>JS
И вызываем плагин меню:
$(selector).jMenu({options});
$(document).ready(function(){
$("#jMenu").jMenu();
});Опции
- ulWidth
- По умолчанию : 'auto'
- Описание: подправить ширину подменю ('auto' : подменю имеют ширину "родителей").
- absoluteTop
- По умолчанию : 30
- Описание: В пикселях, отступ сверху (абсолютный) подменю первого уровня по сравнению с "родителем".
- absoluteLeft
- По умолчанию : 0
- Описание: В пикселях, отступ слева (абсолютный) подменю первого уровня по сравнению с "родителем".
- effectSpeedOpen
- По умолчанию : 350
- Описание: В мс, скорость эффектов slideDown/fadeIn подменю.
- effectSpeedClose
- По умолчанию : 350
- Описание: В мс, скорость эффектов slideUp/fadeOut подменю.
- effectTypeOpen
- По умолчанию : 'slide'
- Описание: Можно установить 'slide', 'fade' или '' (пусто)
- effectTypeClose
- По умолчанию : 'slide'
- Описание: Можно установить 'slide', 'fade' или '' (пусто)
- effectOpen
- По умолчанию : 'linear'
- Описание: все jQuery UI эффекты разрешены.
- effectClose
- По умолчанию : 'linear'
- Описание: все jQuery UI эффекты разрешены.
- TimeBeforeOpening
- По умолчанию : 200
- Описание: В мс, время ожидания для эффектов slideDown/fadeIn.
- TimeBeforeClosing
- По умолчанию : 200
- Описание: В мс, время ожидания для эффектов slideUp/fadeOut.
- animatedText
- По умолчанию : false
- Описание: Если true, анимация при наведении (см. следующую опцию paddingLeft).
- paddingLeft
- По умолчанию : 7
- Описание: В пикселях, анимация padding-left при наведении.
Ссылки