Анимированный border с меню

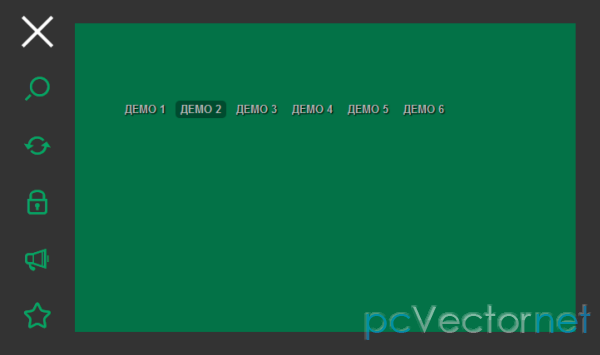
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
Обратите внимание, мы будем использовать transition и анимацию на псевдо-элементах, так что работать данное меню будет только в современных браузерах.
В демо представлено несколько вариантов меню, мы же подробно остановимся на 2-ой демо странице.
HTML
Структура нашего меню будет состоять из nav элемента, который содержит триггер-анкор и неупорядоченный список с пунктами меню содержащими иконки.
<nav id="bt-menu" class="bt-menu">
<a href="#" class="bt-menu-trigger"><span>Меню</span></a>
<ul>
<li><a href="#" class="bt-icon icon-zoom">Зум</a></li>
<li><a href="#" class="bt-icon icon-refresh">Обновить</a></li>
<li><a href="#" class="bt-icon icon-lock">Закрыть</a></li>
<li><a href="#" class="bt-icon icon-speaker">Звук</a></li>
<li><a href="#" class="bt-icon icon-star">Избранное</a></li>
</ul>
</nav>CSS
При описании мы будем опускать вендорные префиксы для браузеров, но все они будут прописаны в css файлах.
Для всех элементов используем border-box - box-sizing:
*,
*:after,
*::before {
box-sizing: border-box;
}Установим фоновый цвет для body:
body {
background: #04a466;
}Элемент главного меню будет иметь позицию fixed, чтобы не зависимо от того, где мы находимся на странице, граница (border) всегда была вокруг области просмотра.
Начальный стиль для границы мы установим в 0, зададим и высоту равную нулю, чтобы в дальнейшем увеличить эти значения. Для обратного эффекта (уменьшения значений) добавим переходы в 0.3 секунды.
.bt-menu {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 0;
border-width: 0px;
border-style: solid;
border-color: #333;
background-color: rgba(0,0,0,0);
transition: border-width 0.3s, background-color 0.3s, height 0s 0.3s;
}Когда мы откроем меню, мы установим значение высоты в 100% (но делать transition для этого свойства не будем) и таким образом граница будет увеличиваться до 90px слевой стороны, и до 30px с остальных сторон. Цвет фона будет прозрачным благодаря использованию RGBA.
.bt-menu.bt-menu-open {
height: 100%;
border-width: 30px 30px 30px 90px;
background-color: rgba(0,0,0,0.3);
transition: border-width 0.3s, background-color 0.3s;
}А теперь проделаем небольшой приём. Добавим другой элемент, используя jаvascript, который будет выполнять роль фиктивного контейнера, охватывающего всю страницу, кроме border-a. Это позволит нам отличать зоны кликов, для закрытия меню. Щелкая по border меню не должно закрываться, в отличие от кликов в области overlay:
.bt-overlay {
position: absolute;
width: 100%;
}Когда мы открываем меню, этот элемент будет иметь полную высоту:
.bt-menu-open .bt-overlay {
height: 100%;
}Теперь придумаем стиль для небольшого "переключателя". Этому элементу зададим фиксированную позицию и покажем его влевом углу страницы:
.bt-menu-trigger {
position: fixed;
top: 15px;
left: 20px;
display: block;
width: 50px;
height: 50px;
cursor: pointer;
}Сам триггер-анкор будет служить контейнером для SPAN-а, который будет состоять из линии размноженной "до" и "после", образуя иконку.
.bt-menu-trigger span {
position: absolute;
top: 50%;
left: 0;
display: block;
width: 100%;
height: 4px;
margin-top: -2px;
background-color: #fff;
font-size: 0px;
user-select: none;
transition: background-color 0.3s;
}Открывая меню, мы преобразуем иконку из линий в иконку-крестик. Другие две линии будут создаваться с помощью псевдо-элементов и когда меню будет открыто, средняя линия исчезнет:
.bt-menu-open .bt-menu-trigger span {
background-color: transparent;
}Теперь, создадим две другие линии. Псевдо-элементы будут расположены абсолютно, а их высота будет такой же, как и родителя - установка значения в 100%:
.bt-menu-trigger span:before,
.bt-menu-trigger span:after {
position: absolute;
left: 0;
width: 100%;
height: 100%;
background: #fff;
content: '';
transition: transform 0.3s;
}Для правильного позиционирования мы используем translateY:
.bt-menu-trigger span:before {
transform: translateY(-250%);
}
.bt-menu-trigger span:after {
transform: translateY(250%);
}Крестик будет формироваться при открытии меню за счет установки значения translateY в 0 и поворота псевдоэлементов:
.bt-menu-open .bt-menu-trigger span:before {
transform: translateY(0) rotate(45deg);
}
.bt-menu-open .bt-menu-trigger span:after {
transform: translateY(0) rotate(-45deg);
}Неупорядоченный список с нашими иконками пунктов меню, также будет иметь фиксированную позицию и установлен влевой стороне окна:
.bt-menu ul {
position: fixed;
top: 75px;
left: 0;
margin: 0;
padding: 0;
width: 90px;
list-style: none;
backface-visibility: hidden;
}Давайте зададим элементам списка и ссылкам значение display:block; и установим полную ширину:
.bt-menu ul li,
.bt-menu ul li a {
display: block;
width: 100%;
text-align: center;
}Каждый элемент списка первоначально будет скрываться, непрозрачность будет установлена в 0. Обратный transition будет с задержкой, пока все другие переходы трансформации и непрозрачности не будут завершены:
.bt-menu ul li {
padding: 16px 0;
opacity: 0;
visibility: hidden;
transition: transform 0.3s, opacity 0.2s, visibility 0s 0.3s;
}Теперь мы будем преобразовывать каждый из элементов списка так, чтобы все они были размещены в середине и слева, пока они не скрыты (-100% по оси Y):
.bt-menu ul li:first-child {
transform: translate3d(-100%,200%,0);
}
.bt-menu ul li:nth-child(2) {
transform: translate3d(-100%,100%,0);
}
.bt-menu ul li:nth-child(3) {
transform: translate3d(-100%,0,0);
}
.bt-menu ul li:nth-child(4) {
transform: translate3d(-100%,-100%,0);
}
.bt-menu ul li:nth-child(5) {
transform: translate3d(-100%,-200%,0);
}Открывая меню, элементы списка станут видимыми (сразу, так как мы не устанавливаем transition) и постепенно проявятся. Также они переместятся в их исходные позиции за счет установки transform3d в значение 0 для всех осей:
.bt-menu.bt-menu-open ul li {
visibility: visible;
opacity: 1;
transition: transform 0.3s, opacity 0.3s;
transform: translate3d(0,0,0);
}Теперь займемся ссылками. Мы будем использовать шрифт с иконками взятый с одного из сервисов: Fontastic или IcoMoon app.
Установкой font-size в 0 для анкора, и задав transparent мы скроем текст:
.bt-menu ul li a {
display: block;
outline: none;
color: transparent;
text-decoration: none;
font-size: 0px;
}Для псевдоэлемента, который содержит иконку мы сбросим размер шрифта. Мы должны будем использовать значение в пикселях, так как основной элемент имеет font-size:0; и em работать здесь не будет:
.bt-menu ul li a:before {
color: #04a466;
font-size: 48px;
transition: color 0.2s;
}При наведении цвет будет белым:
.bt-menu ul li a:hover:before,
.bt-menu ul li a:focus:before {
color: #fff;
}И мы бы хотели, чтобы иконки были на мобильных экранах несколько меньше:
@media screen and (max-height: 31.125em) {
.bt-menu ul li a:before {
font-size: 32px;
}
}Со стилями всё. Переходим к jаvascript.
JS
Наш сценарий довольно таки прямолинейный. Когда мы кликаем по триггеру-ссылке, мы переключаем класс bt-menu-open и bt-menu-close на элементе NAV. (Добавление закрывающего класса требуется только если вы использете анимацию для иконки-триггера, точно также, как и мы делаем в демо примере №1. Это позволит нам проиграть обратную анимацию, когда мы закроем меню.)
Когда мы кликнем по overlay слою, мы закроем меню. Также добавим некоторую поддержку для сенсорных устройств:
(function() {
// http://stackoverflow.com/a/11381730/989439
function mobilecheck() {
var check = false;
(function(a){if(/(android|ipad|playbook|silk|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4)))check = true})(navigator.userAgent||navigator.vendor||window.opera);
return check;
}
function init() {
var menu = document.getElementById( 'bt-menu' ),
trigger = menu.querySelector( 'a.bt-menu-trigger' ),
// event type (if mobile, use touch events)
eventtype = mobilecheck() ? 'touchstart' : 'click',
resetMenu = function() {
classie.remove( menu, 'bt-menu-open' );
classie.add( menu, 'bt-menu-close' );
},
closeClickFn = function( ev ) {
resetMenu();
overlay.removeEventListener( eventtype, closeClickFn );
};
var overlay = document.createElement('div');
overlay.className = 'bt-overlay';
menu.appendChild( overlay );
trigger.addEventListener( eventtype, function( ev ) {
ev.stopPropagation();
ev.preventDefault();
if( classie.has( menu, 'bt-menu-open' ) ) {
resetMenu();
}
else {
classie.remove( menu, 'bt-menu-close' );
classie.add( menu, 'bt-menu-open' );
overlay.addEventListener( eventtype, closeClickFn );
}
});
}
init();
})();Вот и всё. Посмотрите и другие демо-примеры этой же серии.