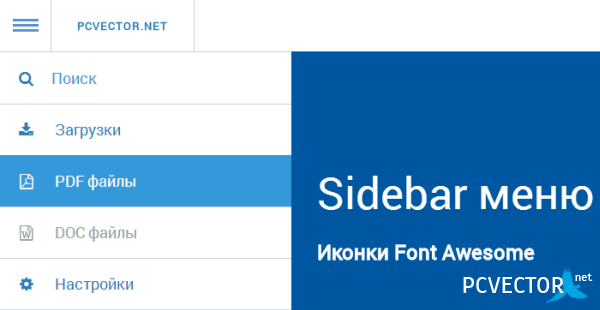
Slide out sidebar меню

Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
HTML
Меню состоит из двух основных частей:
верхняя часть, которая располагается в шапке страницы, и содержит заголовок меню с иконкой "гамбургера";
sidebar меню, то которое будет отображаться при наведении на иконку "гамбургера".
<ul id="gn-menu" class="gn-menu-main">
<li class="gn-trigger">
<a class="menu-bars">
<i class="fa fa-bars"></i>
<span>Меню</span>
</a>
<nav class="gn-menu-wrapper">
<!-- ... /-->
</nav>
</li>
<li><a href="#">pcvector.net</a></li>
</ul>Внутрь тега NAV добавим еще один wrapper для скрытия вертикального скролла, который будет появляться, когда высоты окна браузера не хватит для отображения всех пунктом sidebar меню.
Sidebar меню состоит из неупорядоченного списка с классом .gn-menu, и возможностью добавления submenu.
<div class="gn-scroller">
<ul class="gn-menu">
<li class="gn-search-item">
<input placeholder="Поиск" type="search" class="gn-search">
<a href="#">
<i class="fa fa-search"></i>
<span>Поиск</span>
</a>
</li>
<li>
<a href="#">
<i class="fa fa-download"></i> Загрузки
</a>
<ul class="gn-submenu">
<li>
<a href="#">
<i class="fa fa-file-pdf-o"></i> PDF файлы
</a>
</li>
<li>
<a href="#">
<i class="fa fa-file-word-o"></i> DOC файлы
</a>
</li>
</ul>
</li>
<li>
<a href="#">
<i class="fa fa-cog"></i> Настройки
</a>
</li>
<!-- ... /-->
</ul>
</div>В отличие от оригинальной статьи, мы подключили популярные бесплатные иконочные шрифты font-awesome.
Для этого нужно просто подключить необходимый файл стилей:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css">Однако можно предварительно скачать и шрифты и стили этого шрифта к себе и подгружать их со своего сервера.
CSS
.gn-menu-main,
.gn-menu-main ul {
margin: 0;
padding: 0;
background: white;
color: #2980b9;
list-style: none;
text-transform: none;
font-weight: 300;
font-family: 'Roboto', Arial, sans-serif;
line-height: 60px;
}
.gn-menu-main {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 60px;
font-size: 13px;
z-index: 2;
}
.gn-menu-main a {
display: block;
height: 100%;
color: #2980b9;
text-decoration: none;
cursor: pointer;
}
.no-touchevents .gn-menu li.gn-search-item:hover,
.no-touchevents .gn-menu li.gn-search-item:hover a,
.no-touchevents .gn-menu-main a:hover {
background: #3498db;
color: white;
}
.gn-menu-main > li {
display: block;
float: left;
height: 100%;
border-right: 1px solid #c6d0da;
text-align: center;
}
.gn-menu-main li.gn-trigger {
position: relative;
width: 60px;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.gn-menu-main > li:last-child {
float: right;
border-right: none;
border-left: 1px solid #c6d0da;
}
.gn-menu-main > li > a {
padding: 0 30px;
text-transform: uppercase;
letter-spacing: 1px;
font-weight: bold;
}
.gn-menu-main:after {
display: table;
clear: both;
content: "";
}
.gn-menu-wrapper {
position: fixed;
top: 60px;
bottom: 0;
left: 0;
overflow: hidden;
width: 60px;
border-top: 1px solid #c6d0da;
background: white;
-webkit-transform: translateX(-60px);
-moz-transform: translateX(-60px);
transform: translateX(-60px);
-webkit-transition: -webkit-transform 0.3s, width 0.3s;
-moz-transition: -moz-transform 0.3s, width 0.3s;
transition: transform 0.3s, width 0.3s;
}
.gn-scroller {
position: absolute;
overflow-y: scroll;
width: 370px;
height: 100%;
}
.gn-menu {
border-bottom: 1px solid #c6d0da;
text-align: left;
font-size: 18px;
}
.gn-menu li li,
.gn-menu li:not(:first-child) {
box-shadow: inset 0 1px #c6d0da;
}
.gn-submenu li {
overflow: hidden;
height: 0;
-webkit-transition: height 0.3s;
-moz-transition: height 0.3s;
transition: height 0.3s;
}
.gn-submenu li a {
color: #95a5a6;
}
input.gn-search {
position: relative;
z-index: 10;
padding-left: 60px;
outline: none;
border: none;
background: transparent;
color: #3498db;
font-weight: 300;
font-family: 'Roboto', Arial, sans-serif;
cursor: pointer;
}
/* placeholder */
.gn-search::-webkit-input-placeholder {
color: #3498db;
}
.gn-search:-moz-placeholder {
color: #3498db;
}
.gn-search::-moz-placeholder {
color: #3498db;
}
.gn-search:-ms-input-placeholder {
color: #3498db;
}
/* hide placeholder when active in Chrome */
.gn-search:focus::-webkit-input-placeholder,
.no-touchevents .gn-menu li.gn-search-item:hover .gn-search:focus::-webkit-input-placeholder {
color: transparent;
}
input.gn-search:focus {
cursor: text;
}
.no-touchevents .gn-menu li.gn-search-item:hover input.gn-search {
color: white;
}
/* placeholder */
.no-touchevents .gn-menu li.gn-search-item:hover .gn-search::-webkit-input-placeholder {
color: white;
}
.no-touchevents .gn-menu li.gn-search-item:hover .gn-search:-moz-placeholder {
color: white;
}
.no-touchevents .gn-menu li.gn-search-item:hover .gn-search::-moz-placeholder {
color: white;
}
.no-touchevents .gn-menu li.gn-search-item:hover .gn-search:-ms-input-placeholder {
color: white;
}
.gn-menu-main .gn-search-item a {
position: absolute;
top: 0;
left: 0;
height: 60px;
}
.fa::before {
display: inline-block;
width: 60px;
text-align: center;
}
/* if an icon anchor has a span, hide the span */
.fa + span {
width: 0;
height: 0;
display: block;
overflow: hidden;
}
.fa-bars:before {
margin-left: -15px;
vertical-align: -2px;
width: 30px;
height: 3px;
background: #3498db;
box-shadow: 0 3px white, 0 -6px #3498db, 0 -9px white, 0 -12px #3498db;
content: '';
}
.no-touchevents .menu-bars.gn-selected:hover .fa-bars::before,
.no-touchevents .menu-bars:hover .fa-bars::before {
background: white;
box-shadow: 0 3px #3498db, 0 -6px white, 0 -9px #3498db, 0 -12px white;
}
.menu-bars.gn-selected .fa-bars::before {
background: #5993cd;
box-shadow: 0 3px white, 0 -6px #5993cd, 0 -9px white, 0 -12px #5993cd;
}
/* styles for opening menu */
.gn-menu-wrapper.gn-open-all,
.gn-menu-wrapper.gn-open-part {
-webkit-transform: translateX(0px);
-moz-transform: translateX(0px);
transform: translateX(0px);
}
.gn-menu-wrapper.gn-open-all {
width: 340px;
}
.gn-menu-wrapper.gn-open-all .gn-submenu li {
height: 60px;
}
@media screen and (max-width: 422px) {
.gn-menu-wrapper.gn-open-all {
-webkit-transform: translateX(0px);
-moz-transform: translateX(0px);
transform: translateX(0px);
width: 100%;
}
.gn-menu-wrapper.gn-open-all .gn-scroller {
width: 130%;
}
}JS
Для работы меню не требуется библиотеки jQuery.
Нужно подключить файлы:
<script src="js/classie.js"></script>
<script src="js/gnmenu.js"></script>
<script>
new gnMenu(document.getElementById('gn-menu'));
</script>