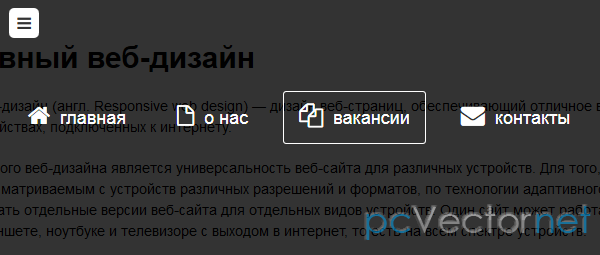
Выезжающие иконки меню при наведении

Меню с векторными иконками. Слегка спрятанные изначально иконки, выезжают при наведении на них курсора мыши. Очень напоминает популярный плагин социальных иконок для wordpress.
HTML
<div class="menu">
<i class="icon-cloud-download azul"></i>
<i class="icon-camera-retro verde"></i>
<i class="icon-envelope-alt vermelho"></i>
<i class="icon-truck laranja"></i>
<i class="icon-gift roxa"></i>
<i class="icon-frown azul"></i>
<i class="icon-linux vermelho"></i>
<i class="icon-windows verde"></i>
</div>
<div class="menu">
<i class="icon-facebook azul"></i>
<i class="icon-twitter verde"></i>
<i class="icon-google-plus vermelho"></i>
<i class="icon-instagram laranja"></i>
<i class="icon-foursquare roxa"></i>
<i class="icon-github azul"></i>
<i class="icon-linkedin vermelho"></i>
<i class="icon-youtube verde"></i>
</div>CSS
Иконки, как и в нашем недавнем примере, также заключены в файл шрифта font-awesome.css.
@import "./css/font-awesome.css";
*, *::before, *::after{
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
}
.azul {
color: #0F6698;
}
.verde {
color: #669900;
}
.vermelho {
color: #cc3333;
}
.laranja {
color: #ff6600;
}
.roxa {
color: #663399;
}
.verde-claro {
color: #cccc33;
}
.menu {
border-bottom: 1px solid #000;
text-align: center;
height: 60px;
overflow: hidden;
margin: 20px auto;
width: 480px;
font-size: 3em;
cursor: default;
}
.menu i {
position: relative;
top: 30px;
transition: .2s ease;
}
.menu i:hover {
top: 13px;
}Ссылки