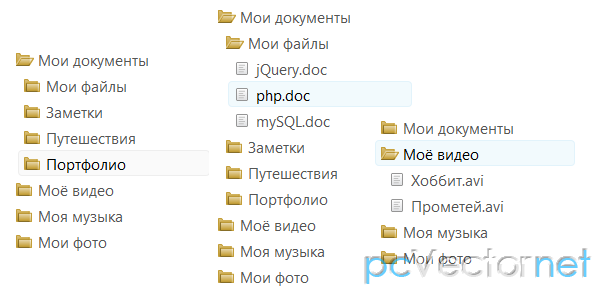
Дерево меню на jQuery

Древовидное меню на jQuery, как и положено с возможностью раскрытия и скрытия пунктов и подпунктов.
HTML
Структура состоит из обычного неупорядоченного списка. Нижние уровни сделаны просто добавлением в li верхнего уровня такие же списки ul:
<ul id="files">
<li><a href="documents">Мои документы</a>
<ul>
<li><a href="#">Мои файлы</a>
<ul>
<li><a href="#">jQuery.doc</a></li>
<li><a href="#">php.doc</a></li>
<li><a href="#">mySQL.doc</a></li>
</ul>
</li>
<li><a href="#">Заметки</a>
<ul>
<li><a href="#">Праздник.doc</a></li>
<li><a href="#">Поздравления.doc</a></li>
</ul>
</li>
<li><a href="#">Путешествия</a>
<ul>
<li><a href="#">Турция</a></li>
<li><a href="#">Сочи</a></li>
</ul>
</li>
<li><a href="#">Портфолио</a>
<ul>
<li><a href="#">pcvector.doc</a></li>
<li><a href="#">pcvectornet.doc</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="movies">Моё видео</a>
<ul>
<li><a href="#">Хоббит.avi</a></li>
<li><a href="#">Прометей.avi</a></li>
</ul>
</li>
<li><a href="music">Моя музыка</a>
<ul>
<li><a href="#">Julien Mokrani & Samuel Bodin – Beauty Reel.mp3</a></li>
<li><a href="#">Brian Tyler – Falling Into a Dream.mp3</a></li>
</ul>
</li>
<li><a href="photos">Мои фото</a>
<ul>
<li><a href="#">я.jpg</a></li>
<li><a href="#">цветок.jpg</a></li>
<li><a href="#">горы.jpg</a></li>
<li><a href="#">город.jpg</a></li>
<li><a href="#">небо.jpg</a></li>
</ul>
</li>
</ul>CSS
Для оформления меню используем такой стиль:
body {
font-size:62.5%;
margin:20px!important;
}
#files {
margin:2em 0 5em;
width:200px;
}
.tree {
font-size:1.5em;
}
.tree,.tree ul,.tree li {
list-style:none;
margin:0;
padding:0;
zoom:1;
}
.tree ul {
margin-left:8px;
}
.tree li a {
color:#555;
padding:.1em 7px .1em 27px;
display:block;
text-decoration:none;
border:1px dashed #fff;
background:url(../images/icon-file.gif) 5px 50% no-repeat;
}
.tree li a.tree-parent {
background:url(../images/icon-folder-open.gif) 5px 50% no-repeat;
}
.tree li a.tree-parent-collapsed {
background:url(../images/icon-folder.gif) 5px 50% no-repeat;
}
.tree li a:hover,.tree li a.tree-parent:hover,.tree li a:focus,.tree li a.tree-parent:focus,.tree li a.tree-item-active {
color:#000;
border:1px solid#eee;
background-color:#fafafa;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
}
.tree li a:focus,.tree li a.tree-parent:focus,.tree li a.tree-item-active {
border:1px solid #e2f3fb;
background-color:#f2fafd;
}
.tree ul.tree-group-collapsed {
display: none;
}JS
Скрипты на странице мы подгружаем с помощью js фреймворка enhance.js, которая сначала проводит тест браузера на поддержку jаvascript и CSS, до того, как будут загружены на страницу дополнительные скрипты и стили:
<script type="text/jаvascript" src="js/enhance.js"></script>
<script type="text/jаvascript">
// Запуск теста на поддержку браузером скриптов
enhance({
loadScripts: [
'https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js',
'js/jQuery.tree.js',
'js/example.js'
],
loadStyles: ['css/enhanced.css'],
forcePassText: ['Посмотреть с подключенными скриптами'],
forceFailText: ['Посмотреть с выключенными скриптами']
});
</script>Если тест пройден, то грузим jquery, плагин tree и скрипт инициализации плагина, затем грузится стиль нашего меню и отладочный текст для локали.
Содержимое файла example.js:
$(function(){
$('#files').tree({
expanded: 'li:first'
});
});expanded: 'li:first' - указывает, что при загрузке страницы, первый элемент списка будет раскрыт и показаны его "детки".