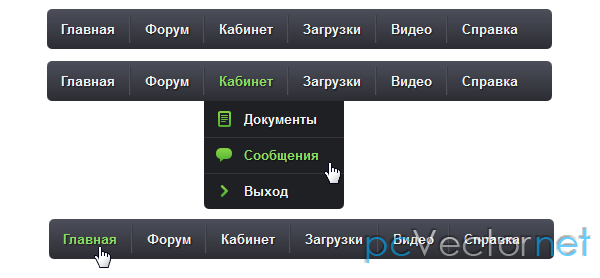
Выпадающее CSS3 меню

Выпадающее меню на CSS3 сделанное на базе UI созданного Владимиром Кудиновым - Impressionist UI
HTML
В начале создаем простой список:
<ul class="menu">
<li><a href="#">Главная</a></li>
<li><a href="#">Форум</a></li>
<li><a href="#">Кабинет</a>
<ul>
<li><a href="#" class="documents">Документы</a></li>
<li><a href="#" class="messages">Сообщения</a></li>
<li><a href="#" class="signout">Выход</a></li>
</ul>
</li>
<li><a href="#">Загрузки</a></li>
<li><a href="#">Видео</a></li>
<li><a href="#">Справка</a></li>
</ul>CSS
Начнем с удаления отступов (внутренних и внешних), границ и контуров со всех элементов нашего меню.
Затем добавим фиксированную высоту и ширину, скруглим углы и добавим CSS3 градиент. Для того, чтобы ссылки расположить горизонтально применяем float:left, плюс установим относительное позиционирование для дальнейшего выравнивания под-меню:
.menu,
.menu ul,
.menu li,
.menu a {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.menu {
height: 40px;
width: 505px;
background: #4c4e5a;
background: -webkit-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -moz-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -o-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -ms-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.menu li {
position: relative;
list-style: none;
float: left;
display: block;
height: 40px;
}Для оформления ссылок меню добавим некоторые основные свойства CSS, такие как цвет, отступы, шрифты и др.
Затем добавим тень для текста и transition для плавного изменения цвета ссылки при наведении курсора. Для создания сепаратора (отделителя) ссылки добавим границу слевой и справой стороны, а затем удалим левую границу для первой ссылки, и правую границу для последней ссылки.
При наведении курсора на ссылку будем только менять цвет:
.menu li a {
display: block;
padding: 0 14px;
margin: 6px 0;
line-height: 28px;
text-decoration: none;
border-left: 1px solid #393942;
border-right: 1px solid #4f5058;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #f3f3f3;
text-shadow: 1px 1px 1px rgba(0,0,0,.6);
-webkit-transition: color .2s ease-in-out;
-moz-transition: color .2s ease-in-out;
-o-transition: color .2s ease-in-out;
-ms-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}
.menu li:first-child a { border-left: none; }
.menu li:last-child a{ border-right: none; }
.menu li:hover > a { color: #8fde62; }Теперь займемся под-меню.
В начале установим абсолютное позиционирование с отступами сверху 40px и 0px слева для пнуктов меню и добавим закругления для углов. Установим непрозрачность в 0, а при наведении в 1. Для эффекта слайда (вверх/вниз), мы должны установить высоту списка 0px в скрытом состоянии, и 36px в состоянии наведения курсора.
.menu ul {
position: absolute;
top: 40px;
left: 0;
opacity: 0;
background: #1f2024;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s;
}
.menu li:hover > ul { opacity: 1; }
.menu ul li {
height: 0;
overflow: hidden;
padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s;
}
.menu li:hover > ul li {
height: 36px;
overflow: visible;
padding: 0;
}Установим ширину под-меню в 100px и добавим нижнюю границу в качестве сепаратора. Для последней ссылки нижнюю границу уберем.
.menu ul li a {
width: 100px;
padding: 4px 0 4px 40px;
margin: 0;
border: none;
border-bottom: 1px solid #353539;
}
.menu ul li:last-child a { border: none; }И в завершении нам нужно добавить иконки к каждой ссылке под-меню. Для этого для каждой ссылки создадим свой класс и назначим в качестве background свое изображение:
.menu a.documents { background: url(../img/docs.png) no-repeat 6px center; }
.menu a.messages { background: url(../img/bubble.png) no-repeat 6px center; }
.menu a.signout { background: url(../img/arrow.png) no-repeat 6px center; }