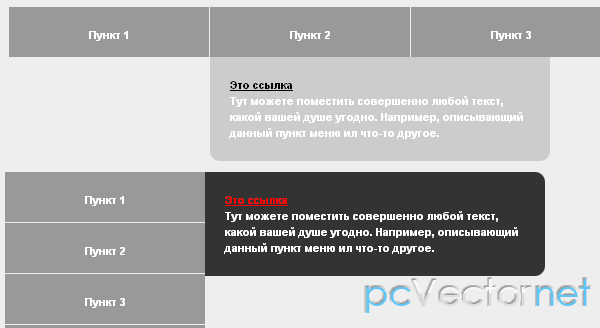
Вертикальное меню с тизером

Простое вертикальное меню на CSS с возможностью добавления краткой описательной части для пунктов навигации.
HTML
Создадим простой список, но с тегом SPAN внутри, который будет иметь параметр display:none; - то есть скрыт до момента наведения курсора на пункт меню.
<ul class="sidenav">
<li>
<a href="">Главная
<span>Тут может быть помещен любой текст, например, описывающий пункт меню.</span>
</a>
</li>
<li>
<a href="">Блог
<span>Тут может быть помещен любой текст, например, описывающий пункт меню.</span>
</a>
</li>
<li>
<a href="">Статьи
<span>Тут может быть помещен любой текст, например, описывающий пункт меню.</span>
</a>
</li>
<li>
<a href="">Форум
<span>Тут может быть помещен любой текст, например, описывающий пункт меню.</span>
</a>
</li>
</ul>CSS
Тут оформляем список и скрываем тизер, до того момента, как на пункт меню будет наведен курсор мыши.
ul.sidenav {
font-size: 1.2em;
float: left;
width: 200px;
margin: 0;
padding: 0;
list-style: none;
background: #005094;
border-bottom: 1px solid #3373a9;
border-top: 1px solid #003867;
}
ul.sidenav li a{
display: block;
color: #fff;
text-decoration: none;
width: 155px;
padding: 10px 10px 10px 35px;
background: url(images/sidenav_.gif) no-repeat 5px 7px;
border-top: 1px solid #3373a9;
border-bottom: 1px solid #003867;
}
ul.sidenav li a:hover {
background: #003867 url(images/sidenav_.gif) no-repeat 5px 7px;
border-top: 1px solid #1a4c76;
}
ul.sidenav li span{ display: none; }
ul.sidenav li a:hover span {
display: block;
font-size: 0.8em;
padding: 10px 0;
}Ссылки