Адаптивное многоуровневое меню

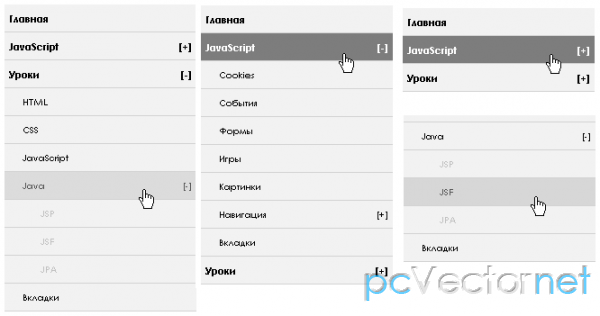
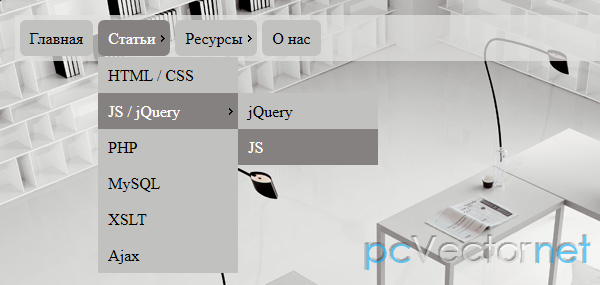
Экспериментальное меню позволяющее с экономить пространство на вашем сайте, где требуется использование много уровневого меню. "Детки" заменяют собой "родителей" не загромождая страницу. Меню можно устанавливать на страницы с адаптивным дизайном.
HTML
Структура меню:
<div id="dl-menu" class="dl-menuwrapper">
<button>Открыть меню</button>
<ul class="dl-menu">
<li>
<a href="#">Пункт 1</a>
<ul class="dl-submenu">
<li><a href="#">Под-пункт 1</a></li>
<li><a href="#">Под-пункт 2</a></li>
<li><a href="#">Под-пункт 3</a></li>
<li>
<a href="#">Под-пункт 4</a>
<ul class="dl-submenu">
<li><a href="#">Под-под-пункт 1</a></li>
<li><a href="#">Под-под-пункт 2</a></li>
<li><a href="#">Под-под-пункт 3</a></li>
</ul>
</li>
<li><!-- ... --></li>
<!-- ... -->
</ul>
</li>
<li><!-- ... --></li>
<li><!-- ... --></li>
<!-- ... -->
</ul>
</div><!-- /dl-menuwrapper -->CSS
Анимация определена в CSS:
.dl-menu.dl-animate-out-1 {
animation: MenuAnimOut1 0.4s linear forwards;
}
@keyframes MenuAnimOut1 {
50% {
transform: translateZ(-250px) rotateY(30deg);
}
75% {
transform: translateZ(-372.5px) rotateY(15deg);
opacity: .5;
}
100% {
transform: translateZ(-500px) rotateY(0deg);
opacity: 0;
}
}
.dl-menu.dl-animate-in-1 {
animation: MenuAnimIn1 0.3s linear forwards;
}
@keyframes MenuAnimIn1 {
0% {
transform: translateZ(-500px) rotateY(0deg);
opacity: 0;
}
20% {
transform: translateZ(-250px) rotateY(30deg);
opacity: 0.5;
}
100% {
transform: translateZ(0px) rotateY(0deg);
opacity: 1;
}
}JS
Подключаем jQuery и плагин dlmenu:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="js/jquery.dlmenu.js"></script>
Вызов плагина происходит следующим образом:
$( '#dl-menu' ).dlmenu({
animationClasses : { classin : 'НАЗВАНИЕ-КЛАССА-АНИМАЦИИ', classout : 'НАЗВАНИЕ-КЛАССА-АНИМАЦИИ' }
});Например в Демо 3:
<script>
$(function() {
$( '#dl-menu' ).dlmenu({
animationClasses : { classin : 'dl-animate-in-5', classout : 'dl-animate-out-5' }
});
});
</script>