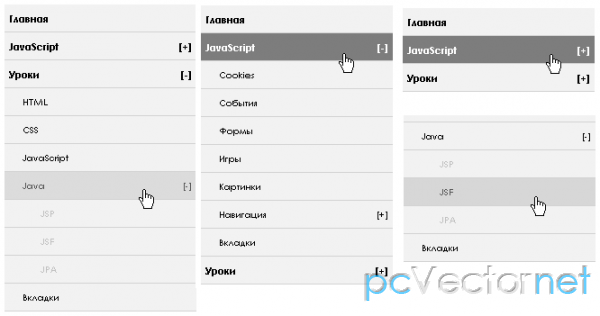
Многоуровневое меню типа аккордеон
Меню способное раскрываться и сжиматься по клику мышкой по ссылке. Благодаря его использованию можно с экономить побольше места на сайте.
HTML
Используем, как обычно списки для меню:
<ul class="topnav">
<li><a href="https://pcvector.net" target="_blank">Главная</a></li>
<li><a href="#">jаvascript</a>
<ul>
<li><a href="#">Cookies</a></li>
<li><a href="#">События</a></li>
<li><a href="#">Формы</a></li>
<li><a href="#">Игры</a></li>
<li><a href="#">Картинки</a></li>
<li><a href="#">Навигация</a>
<ul>
<li><a href="#">CSS</a></li>
<li><a href="#">jаvascript</a></li>
<li><a href="#">JQuery</a></li>
</ul>
</li>
<li><a href="#">Вкладки</a></li>
</ul>
</li>
<li><a href="#">Уроки</a>
<ul>
<li class="active"><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">jаvascript</a></li>
<li><a href="#">Java</a>
<ul>
<li><a href="#">JSP</a></li>
<li><a href="#">JSF</a></li>
<li><a href="#">JPA</a></li>
</ul>
</li>
<li><a href="#">Вкладки</a></li>
</ul>
</li>
</ul>CSS
Стили конечно вы можете отредактировать для лучшего внедрения в дизайн вашего сайта.
.topnav {
font-family: "CenturyGothicRegular","Century Gothic",Arial,Helvetica,sans-serif;
padding: 40px 28px 25px 0;
width: 213px;
}
ul.topnav {
font-size: 1em;
line-height: 0.5em;
list-style: none outside none;
margin: 0;
padding: 0;
}
ul.topnav li {
}
ul.topnav li a {
color: #000;
display: block;
font-size: 11px;
font-weight: bolder;
line-height: 10px;
padding: 10px 5px;
text-decoration: none;
background: #f2f2f2;
border-bottom: 1px solid #D3D3D3;
}
ul.topnav li a:hover {
background-color: #7D7D7D;
color: white;
}
ul.topnav ul {
display: none;
margin: 0;
padding: 0;
}
ul.topnav ul li {
clear: both;
margin: 0;
padding: 0;
}
ul.topnav ul li a {
font-size: 10px;
font-weight: normal;
outline: 0 none;
padding-left: 20px;
}
ul.topnav ul li a:hover {
background-color: #DCDCDC;
color: #555;
}
ul.topnav ul ul li a {
color: silver;
padding-left: 40px;
}
ul.topnav ul ul li a:hover {
background-color: #D7D7D7;
color: #555555;
}
ul.topnav span {
float: right;
}JS
В шапке <head> подключаем библиотеку jQuery (если не подключена)
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script><script language="jаvascript">
$(document).ready(function() {
$(".topnav").accordion({
accordion:false,
speed: 500,
closedSign: '[+]',
openedSign: '[-]'
});
});
</script>- accrodion: false, (если true - то меню ведет себя, как аккордеон - то есть если раскрыт пункт 1, вы хотите раскрыть пункт 2, то пункт 1 сам сворачивается и т.д.)
- speed:500, (скорость раскрытия/сворачивания)
- closeSign: '[+]', (текст или html код визуально отображающий нам, что данный пункт меню содержит раскрывающийся список)
- openSign: '[-]', (текст или html код визуально отображающий нам, что список данного пункта меню раскрыт)
Ссылки