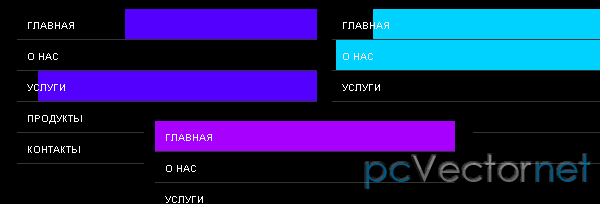
Роскошная навигация

Сделаем вертикальную навигацию с красивым эффектом при наведении на пункт меню. Цвета, метод easing и продолжительность можно настроить на свой вкус. Реализуется всё jQuery плагиноми flashyNav, hoverIntent и easing.
HTML
В шапке подключаем файлы:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/jаvascript" src="jquery.easing.1.3.js"></script>
<script type="text/jаvascript" src="jquery.hoverIntent.minified.js"></script>
<script type="text/jаvascript" src="jquery.flashyNav.1.0.js"></script>Простой список:
<ul class="nav nav1">
<li><a href="">Главная</a></li>
<li><a href="">О нас</a></li>
<li><a href="">Услуги</a></li>
<li><a href="">Продукты</a></li>
<li><a href="">Контакты</a></li>
</ul>CSS
ul.nav {
list-style:none;
margin:20px;
width:300px;
font-size:10px;
font-family:Arial, Helvetica, sans-serif;
font-weight:bold
}
ul.nav li {
position:relative;
border-bottom:1px solid #333;
display:block;
height:30px;
overflow:hidden
}
ul.nav li a {
position:relative;
color:#fff;
text-decoration:none;
display:block;
height:20px;
padding:10px 0 0 10px;
z-index:100;
text-transform:uppercase
}JS
Плагин вызывается так:
$(function(){
$('.nav1').flashyNav({
rolloverColor: '#5400ff', //Цвет выезжающего элемента
rolloverDuration: 1000, //Продолжительность выезжания
easingMethod: 'easeInOutQuint' //Метод easing, используемый для выезжания
});
});Ссылки