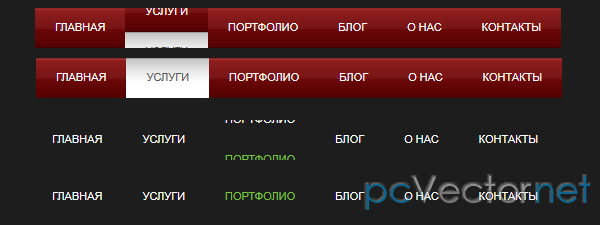
Анимированная навигация

При наведении на элемент навигации, кнопка, как бы прокручивается сверху вниз изменяя свой фон и цвет шрифта ссылки.
В шапке подключаем библиотеку jQuery:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>HTML
<ul id="topnav">
<li><a href="#">Главная</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>CSS
ul#topnav {
margin: 10px 0 20px;
padding: 0;
list-style: none;
font-size: 1.1em;
clear: both;
float: left;
width: 600px;
}
ul#topnav li{
margin: 0;
padding: 0;
overflow: hidden;
float: left;
height:40px;
}
ul#topnav a, ul#topnav span {
padding: 10px 20px;
float: left;
text-decoration: none;
color: #fff;
text-transform: uppercase;
clear: both;
height: 20px;
line-height: 20px;
background: #1d1d1d;
}
ul#topnav a { color: #7bc441; }
ul#topnav span {
display: none;
}JS
$(document).ready(function() {
$("#topnav li").prepend("<span></span>"); //Делаем пустой тег span перед тегом a
$("#topnav li").each(function() { //Для каждого пункта списка...
var linkText = $(this).find("a").html(); //Найти ссылку внутри тега
$(this).find("span").show().html(linkText); //Добавить текст в тег span
});
$("#topnav li").hover(function() { //При наведении...
$(this).find("span").stop().animate({
marginTop: "-40" //Найти тег span и двигать вверх на 40 пикселей
}, 250);
} , function() { //Выход из наведения...
$(this).find("span").stop().animate({
marginTop: "0" //Двигать span назад в исходное состояние (0px)
}, 250);
});
});Ссылки