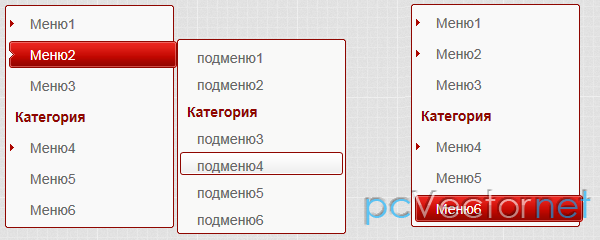
Красное вертикальное меню

Незамысловатое, но функциональное красное вертикальное меню. Так как цвет меню определяется файлами изображений, то перекрасив их, можно добиться любого цвета для навигации.
В <head> подключаем необходимые файлы
<link href="css/webwidget_menu_vertical_menu1.css" rel="stylesheet" type="text/css"></link>
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/jаvascript" src="js/webwidget_menu_vertical_menu1.js"></script>HTML
<div class="webwidget_menu_vertical_menu1">
<ul>
<li class="top_border"></li>
<li class="current"><a href="#">Меню1</a>
<ul>
<li class="top_border"></li>
<li><a href="#">подменю1</a>
</li>
<li><h3>Категория</h3></li>
<li><a href="#">подменю2</a></li>
<li><a href="#">подменю3</a></li>
<li><a href="#">подменю4</a></li>
<li><a href="#">подменю5</a></li>
<li><a href="#">подменю6</a></li>
<li class="bottom_border"></li>
</ul>
</li>
<li><a href="#">Меню2</a>
<ul>
<li class="top_border"></li>
<li><a href="#">подменю1</a>
</li>
<li><a href="#">подменю2</a></li>
<li><h3>Категория</h3></li>
<li><a href="#">подменю3</a></li>
<li><a href="#">подменю4</a></li>
<li><a href="#">подменю5</a></li>
<li><a href="#">подменю6</a></li>
<li class="bottom_border"></li>
</ul>
</li>
<li><a href="#">Меню3</a></li>
<li><h3>Категория</h3></li>
<li><a href="#">Меню4</a>
<ul>
<li class="top_border"></li>
<li><a href="#">подменю1</a>
</li>
<li><a href="#">подменю2</a></li>
<li><a href="#">подменю3</a></li>
<li><a href="#">подменю4</a></li>
<li><a href="#">подменю5</a></li>
<li><a href="#">подменю6</a></li>
<li class="bottom_border"></li>
</ul></li>
<li><a href="#">Меню5</a></li>
<li><a href="#">Меню6</a>
</li>
<li class="bottom_border"></li>
</ul>
</div>JS
И запускаем сам скрипт:
$(function() {
$(".webwidget_menu_vertical_menu1").webwidget_menu_vertical_menu1({
style_color: 'red',
font_color: '#666',
font_decoration: 'none',//none blink inherit line-through overline underline
animation_speed: 'normal',//"slow", "normal", or "fast"
directory: 'images'
});
});Ссылки