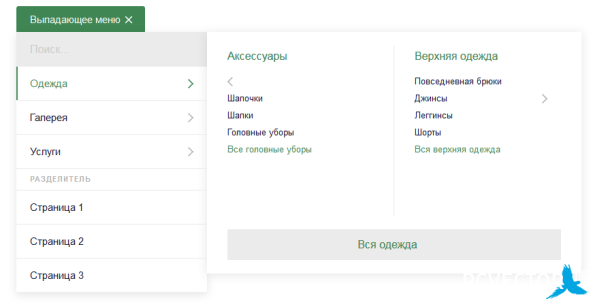
Mega dropdown меню

Mega dropdown меню - jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
HTML
Разметка html состоит из двух основных элементов: <header> - содержит выпадающее меню, и <main> - для остального вашего контента.
Блок .cd-dropdown-wrapper содержит триггер .cd-dropdown-trigger для показа меню, и блок .cd-dropdown состоящим из неупорядоченных списков.
<header>
<div class="cd-dropdown-wrapper">
<a class="cd-dropdown-trigger" href="#0">Выпадающее меню</a>
<nav class="cd-dropdown">
<h2>Заголовок</h2>
<a href="#0" class="cd-close">Закрыть</a>
<ul class="cd-dropdown-content">
<li>
<form class="cd-search">
<input type="search" placeholder="Поиск...">
</form>
</li>
<li class="has-children">
<a href="#">Одежда</a>
<ul class="cd-secondary-dropdown is-hidden">
<li class="go-back"><a href="#0">Меню</a></li>
<li class="see-all"><a href="#">Вся одежда</a></li>
<li class="has-children">
<a href="#">Аксессуары</a>
<ul class="is-hidden">
<li class="go-back"><a href="#0">Одежда</a></li>
<li class="see-all"><a href="#">Все аксессуары</a></li>
<li class="has-children">
<a href="#0">Шапочки</a>
<ul class="is-hidden">
<li class="go-back"><a href="#0">Аксессуары</a></li>
<li class="see-all"><a href="#">Все шапочки</a></li>
<li><a href="#">Головные уборы</a></li>
<li><a href="#">Подарки</a></li>
<li><a href="#">Шарфы</a></li>
</ul>
</li>
<li class="has-children">
<a href="#0">Головные уборы</a>
<ul class="is-hidden">
<li class="go-back"><a href="#0">Аксессуары</a></li>
<li class="see-all"><a href="#">Все головные уборы</a></li>
<li><a href="#">Шапочки</a></li>
<li><a href="#">Шапки</a></li>
<li><a href="#">Головные уборы</a></li>
</ul>
</li>
<li><a href="#">Очки</a></li>
<li><a href="#">Перчатки</a></li>
<li><a href="#">Ювелирные изделия</a></li>
<li><a href="#">Шарфы</a></li>
</ul>
</li>
<li class="has-children">
<a href="#">Верхняя одежда</a>
<ul class="is-hidden">
<li class="go-back"><a href="#0">Одежда</a></li>
<li class="see-all"><a href="#">Вся верхняя одежда</a></li>
<li><a href="#">Повседневная брюки</a></li>
<li class="has-children">
<a href="#0">Джинсы</a>
<ul class="is-hidden">
<li class="go-back"><a href="#0">Верхняя одежда</a></li>
<li class="see-all"><a href="#">Все джинсы</a></li>
<li><a href="#">Рваные</a></li>
<li><a href="#">Узкие</a></li>
<li><a href="#">Зауженные</a></li>
<li><a href="#">Прямые</a></li>
</ul>
</li>
<li><a href="#0">Леггинсы</a></li>
<li><a href="#0">Шорты</a></li>
</ul>
</li>
</ul> <!-- .cd-secondary-dropdown -->
</li> <!-- .has-children -->
<li class="has-children">
<!-- другие элемента списка -->
</li> <!-- .has-children -->
<li class="has-children">
<!-- другие элемента списка -->
</li> <!-- .has-children -->
<li class="cd-divider">Разделитель</li>
<li><a href="#">Страница 1</a></li>
<li><a href="#">Страница 2</a></li>
<li><a href="#">Страница 3</a></li>
</ul> <!-- .cd-dropdown-content -->
</nav> <!-- .cd-dropdown -->
</div> <!-- .cd-dropdown-wrapper -->
</header>
<main class="cd-main-content">
<!-- your content here -->
</main>CSS
Для мобильных устройств основная идея состояла в том, чтобы позволить пользователю полность сосредоточиться на контенте раскрытого выпадающего меню. Именно поэтому мы назначили позицию fixed для выпадающего списка и установили ширину и высоту 100%. По умолчанию меню скрыто translateY(-100%). Когда пользователь кликает по триггеру, то добавляется класс .dropdown-is-active к выпадающему меню, для которого применяется свойство translateY(0) и меню возвращается в область просмотра (становится видимым).
.cd-dropdown {
position: fixed;
z-index: 1;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform: translateY(-100%);
transition: transform 0.5s;
}
.cd-dropdown.dropdown-is-active {
transform: translateY(0);
}
Когда пользователь выбирает новый подуровень в выпадающем меню, видимые элементы выходят за границы viewport (за счет добавления класса .move-out), в то время, как новые элементы плавно появляются в viewport (удаляется класс .is-hidden который принадлежит их родителю - ul)
.cd-dropdown-content.is-hidden, .cd-dropdown-content ul.is-hidden {
/* push the secondary dropdown items to the right */
transform: translateX(100%);
}
.cd-dropdown-content.move-out > li > a, .cd-dropdown-content ul.move-out > li > a {
/* push the dropdown items to the left when secondary dropdown slides in */
transform: translateX(-100%);
}
На больших устройствах (ширина viewport больше, чем 1024px) нет необходимости располагать элменты друг под другом, существует достаточно места с боку, чтобы отображать контент меню там.
@media only screen and (min-width: 1024px) {
.cd-dropdown {
position: absolute;
top: 100%;
/* reset style*/
height: auto;
width: auto;
opacity: 0;
visibility: hidden;
transform: translateY(30px);
transition: opacity 0.3s 0s, visibility 0s 0.3s, transform 0.3s 0s;
}
.cd-dropdown.dropdown-is-active {
visibility: visible;
opacity: 1;
transform: translateY(0);
transition: opacity 0.3s 0s, visibility 0.3s 0s, transform 0.3s 0s;
}
.cd-dropdown-content {
/* reset mobile style */
position: static;
height: auto;
width: 280px;
}
.cd-dropdown-content .cd-secondary-dropdown, .cd-dropdown-content .cd-dropdown-gallery, .cd-dropdown-content .cd-dropdown-icons {
transform: translateX(0);
left: 100%;
height: auto;
}
.cd-dropdown-content .cd-secondary-dropdown.is-hidden, .cd-dropdown-content .cd-dropdown-gallery.is-hidden, .cd-dropdown-content .cd-dropdown-icons.is-hidden {
/* reset mobile style */
transform: translateX(0);
}
.cd-dropdown-content > .has-children > ul {
visibility: hidden;
}
.cd-dropdown-content > .has-children:hover > ul {
/* when hover over .cd-dropdown-content items - show subnavigation */
visibility: visible;
}
.cd-dropdown-content > .has-children:hover > .cd-secondary-dropdown > li > ul {
/* if .cd-secondary-dropdown is visible - show also subnavigation */
visibility: visible;
}
}