3D эффекты при наведении

Создадим захватывающие 3D эффекты при наведении с использованием CSS3 и jQuery. В примерах использовать будем миниатюры изображений, при наведении на которые будет показываться полезная информация.
HTML
Для миниатюр структура будет выглядеть так:
<div id="grid" class="main">
<div class="view">
<div class="view-back">
<span data-icon="A">566</span>
<span data-icon="B">124</span>
<a href="http://www.flickr.com/photos/ag2r/5439506585/in/photostream">></a>
</div>
<img src="images/1.jpg" />
</div>
<div class="view">
<!-- ... -->
</div>
<!-- ... -->
</div><div class="view">
<div class="view-back">
<!-- ... -->
</div>
<div class="slice s1" style="background-image: url(images/1.jpg); ">
<span class="overlay"></span>
<div class="slice s2" style="background-image: url(images/1.jpg); ">
<span class="overlay"></span>
<div class="slice s3" style="background-image: url(images/1.jpg); ">
<span class="overlay"></span>
<div class="slice s4" style="background-image: url(images/1.jpg); ">
<span class="overlay"></span>
<div class="slice s5" style="background-image: url(images/1.jpg); ">
<span class="overlay"></span>
</div><!-- /s5 -->
</div><!-- /s4 -->
</div><!-- /s3 -->
</div><!-- /s2 -->
</div><!-- /s1 -->
</div><!-- /view -->JS
Наша jаvascript функция выглядит следующим образом:
$.fn.hoverfold = function( args ) {
this.each( function() {
$( this ).children( '.view' ).each( function() {
var $item = $( this ),
img = $item.children( 'img' ).attr( 'src' ),
struct = '<div class="slice s1">';
struct +='<div class="slice s2">';
struct +='<div class="slice s3">';
struct +='<div class="slice s4">';
struct +='<div class="slice s5">';
struct +='</div>';
struct +='</div>';
struct +='</div>';
struct +='</div>';
struct +='</div>';
var $struct = $( struct );
$item.find( 'img' ).remove().end().append( $struct ).find( 'div.slice' ).css( 'background-image', 'url(' + img + ')' ).prepend( $( '<span class="overlay" ></span>' ) );
} );
});
};В данном случае подключение выглядит так:
<script type="text/jаvascript" src="js/modernizr.custom.69142.js"></script> <script type="text/jаvascript">
Modernizr.load({
test: Modernizr.csstransforms3d && Modernizr.csstransitions,
yep : ['http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js','js/jquery.hoverfold.js'],
nope: 'css/fallback.css',
callback : function( url, result, key ) {
if( url === 'js/jquery.hoverfold.js' ) {
$( '#grid' ).hoverfold();
}
}
});
</script>CSS
Определим стили для класса .view
.view {
width: 316px;
height: 216px;
margin: 10px;
float: left;
position: relative;
border: 8px solid #fff;
box-shadow: 1px 1px 2px rgba(0,0,0,0.05);
background: #333;
perspective: 500px;
}.view .slice{
width: 60px;
height: 100%;
z-index: 100;
transform-style: preserve-3d;
transform-origin: left center;
transition: transform 150ms ease-in-out;
}.view div.view-back{
width: 50%;
height: 100%;
position: absolute;
right: 0;
background: #666;
z-index: 0;
}.view-back span {
display: block;
float: right;
padding: 5px 20px 5px;
width: 100%;
text-align: right;
font-size: 16px;
color: rgba(255,255,255,0.6);
}
.view-back span:first-child {
padding-top: 20px;
}
.view-back a {
display: bock;
font-size: 18px;
color: rgba(255,255,255,0.4);
position: absolute;
right: 15px;
bottom: 15px;
border: 2px solid rgba(255,255,255,0.3);
border-radius: 50%;
width: 30px;
height: 30px;
line-height: 22px;
text-align: center;
font-weight: 700;
}
.view-back a:hover {
color: #fff;
border-color: #fff;
}.view-back span[data-icon]:before {
content: attr(data-icon);
font-family: 'icons';
color: #aaa;
color: rgba(255,255,255,0.2);
text-shadow: 0 0 1px rgba(255,255,255,0.2);
padding-right: 5px;
}.view .s2,
.view .s3,
.view .s4,
.view .s5 {
transform: translateX(60px);
}.view .s1 {
background-position: 0px 0px;
}
.view .s2 {
background-position: -60px 0px;
}
.view .s3 {
background-position: -120px 0px;
}
.view .s4 {
background-position: -180px 0px;
}
.view .s5 {
background-position: -240px 0px;
}.view .overlay {
width: 60px;
height: 100%;
opacity: 0;
position: absolute;
transition: opacity 150ms ease-in-out;
}
.view:hover .overlay {
opacity: 1;
}.view img {
position: absolute;
z-index: 0;
transition: left 0.3s ease-in-out;
}.view {
overflow: hidden;
}
.view:hover img {
left: -85px;
}
.view div.view-back {
background: #666;
}Пример 1
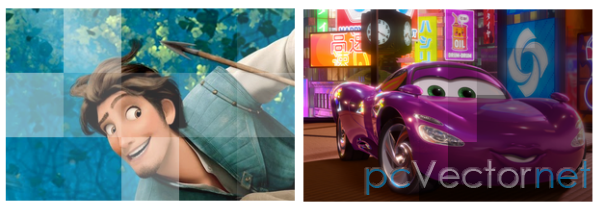
Рассмотрим по ближе первый пример, в котором будем создавать складывающийся эффект (гармошку).
Корректируем значение перспективы для "разделителя" (контейнера .view) и переход (transition) для всех "разделителей".
.view {
perspective: 1050px;
}
.view div {
transition: all 0.3s ease-in-out;
}.view:hover .s2{
transform: translate3d(59px,0,0) rotate3d(0,1,0,-45deg);
}
.view:hover .s3,
.view:hover .s5{
transform: translate3d(59px,0,0) rotate3d(0,1,0,90deg);
}
.view:hover .s4{
transform: translate3d(59px,0,0) rotate3d(0,1,0,-90deg);
}Второй кусочек будет поворачиваться на -45 градусов, что делает его обращенным влевую сторону. Далее 3-ий и 5-ый будет повернут на 90 градусов, а четвертый в обратную сторону на -90 градусов. Помните, что у нас вложенная структура - когда мы поворачиваем "родителей", то вращаться будут и "дети".
Для придания большей реалистичности, добавим наложения из градиентов:
.view .s2 > .overlay {
background: linear-gradient(right, rgba(0,0,0,0.05) 0%,rgba(0,0,0,0) 100%);
}
.view .s3 > .overlay {
background: linear-gradient(left, rgba(255,255,255,0) 0%, rgba(255, 255, 255, 0.2) 100%);
}
.view .s4 > .overlay {
background: linear-gradient(right, rgba(0,0,0,0.6) 0%,rgba(0,0,0,0.2) 100%);
}
.view .s5 > .overlay {
background: linear-gradient(left, rgba(0,0,0,0.8) 0%,rgba(0,0,0,0) 100%);
}.view div.view-back{
background: linear-gradient(left, #0a0a0a 0%,#666666 100%);
}Ссылки