CSS3 эффекты при наведении

Урок в котором мы научимся создавать интересные эффекты при наведении на изображения. Особенность заключается в использовании свойства border. Работать такие эффекты будут только в современных, поддерживающих css3, браузерах.
HTML
Довольно простая структура.
Создаем родительскую оболочку с классом view и контентом внутри. Затем создаем контейнер с классом mask, где и будем применять css3 переходы получая эффекты при наведении. В некоторых примерах этот синтаксис немного изменится в зависимости от применяемого эффекта.
<div class="view">
<img src="images/1.jpg" />
<div class="mask"></div>
<div class="content">
<a href="#" class="info" title="Полное изображение">Полное изображение</a>
</div>
</div> CSS
Здесь приведены основные свойства нашего урока. Для каждого эффекта будет свой css файл, вы же можете объединять различные эффекты в один css файл.
.view {
width: 300px;
height: 200px;
margin: 10px;
float: left;
border: 5px solid #fff;
overflow: hidden;
position: relative;
text-align: center;
box-shadow: 0px 0px 5px #aaa;
cursor: default;
}
.view .mask, .view .content {
width: 300px;
height: 200px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.view img {
display: block;
position: relative;
}
.view a.info {
background:url(../img/link.png) center no-repeat;
display: inline-block;
text-decoration: none;
padding:0;
text-indent:-9999px;
width:20px;
height:20px;
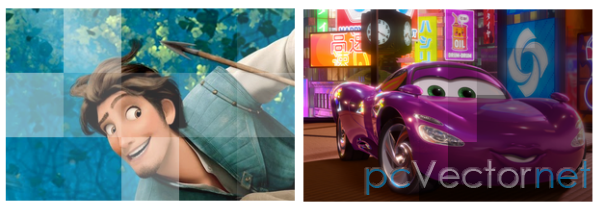
}Пример 1

HTML
Добавим класс effect к элементу с классом view для этого эффекта:
<div class="view effect">
<img src="images/1.jpg" />
<div class="mask"></div>
<div class="content">
<a href="#" class="info" title="Полное изображение">Полное изображение</a>
</div>
</div> CSS
Чтобы уменьшить урок мы опустили в коде префиксы (-moz,-webkit и др.), но все они есть в css файлах эффектов.
В дополнении к свойству border для создания треугольника, мы использовали многократные переходы, что позволило иметь больше контроля над свойствами во время анимации:
.effect img {
opacity:1;
transform:scale(1,1);
transition: all 0.2s ease-in;
}
.effect .mask {
opacity:0;
overflow:visible;
border-color:rgba(0,0,0,0.7) transparent transparent transparent;
border-style:solid;
border-width:150px;
width:0;
height:0;
transform:translateY(-125px);
transition: transform 0.2s 0.1s ease-out, opacity 0.3s ease-in-out;
}
.effect a.info {
opacity:0;
transform:translateY(-125px);
transition: transform 0.3s ease-in, opacity 0.1s ease-in-out;
}
.effect:hover img {
opacity:0.7;
transform:scale(2,2);
}
.effect:hover .mask {
opacity: 1;
transform: translateY(0px);
}
.effect:hover a.info {
opacity:1;
transform:translateY(100px);
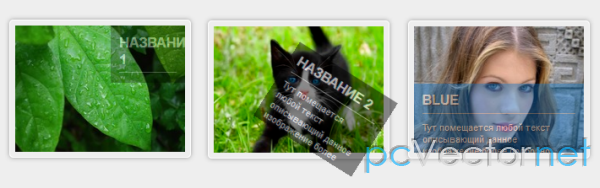
}Пример 2

HTML
Синтаксис этого примера несколько отличается, обычно достаточно добавить специальный класс second-effect к элементу с классом view, но тут мы еще добавили ссылку внутри элемента с классом mask:
<div class="view second-effect">
<img src="images/2.jpg" />
<div class="mask">
<a href="#" class="info" title="Полное изображение">Полное изображение</a>
</div>
</div> CSS
В этом примере мы собираемся работать с параметрами свойства border. Также реализовали box-sizing. Свойство box-sizing используется для изменения дефолтной box модели вычисляющей ширину и высоту элементов.
.second-effect .mask {
opacity: 0;
overflow:visible;
border:0px solid rgba(0,0,0,0.7);
box-sizing:border-box;
transition: all 0.4s ease-in-out;
}
.second-effect a.info {
position:relative;
top:-10px;
opacity:0;
transform:scale(0,0);
transition: transform 0.2s 0.1s ease-in, opacity 0.1s ease-in-out;
}
.second-effect:hover .mask {
opacity: 1;
border:100px solid rgba(0,0,0,0.7);
}
.second-effect:hover a.info {
opacity:1;
transform:scale(1,1);
transition-delay:0.3s;
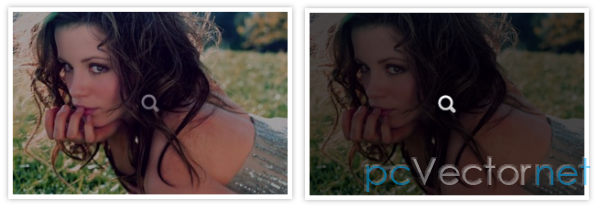
}Пример 3

HTML
Добавим к классу view специальный класс third-effect для этого эффекта:
<div class="view third-effect">
<img src="images/3.jpg" />
<div class="mask">
<a href="#" class="info" title="Полное изображение">Полное изображение</a>
</div>
</div> CSS
Как видно, то всего с помощью нескольких строк кода можно получить хороший эффект благодаря свойству border:
.third-effect .mask {
opacity: 0;
overflow:visible;
border:100px solid rgba(0,0,0,0.7);
box-sizing:border-box;
transition: all 0.4s ease-in-out;
}
.third-effect a.info {
position:relative;
top:-10px; /* Center the link */
opacity: 0;
transition: opacity 0.5s 0s ease-in-out;
}
.third-effect:hover .mask {
opacity: 1;
border:100px solid rgba(0,0,0,0.7);
}
.third-effect:hover a.info {
opacity:1;
transition-delay: 0.3s;
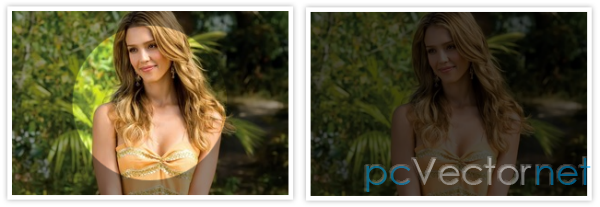
}Пример 4

HTML
Разметка в этом примере короче по сравнению с предыдущими примерами, но получаемый эффект очень внушительный:
<div class="view fourth-effect">
<a href="#" title="Полное изображение"><img src="images/4.jpg" /></a>
<div class="mask"></div>
</div> CSS
Используя только класс mask в комбинации со свойством border-radius получится довольно красивый эффект. Также использовали свойство visibility, которое позволяет в конце перехода получить кликабельное изображение.
.fourth-effect .mask {
position:absolute; /* Center the mask */
top:50px;
left:100px;
cursor:pointer;
border-radius: 50px;
border-width: 50px;
display: inline-block;
height: 100px;
width: 100px;
border: 50px solid rgba(0, 0, 0, 0.7);
box-sizing:border-box;
opacity:1;
visibility:visible;
transform:scale(4);
transition:all 0.3s ease-in-out;
}
.fourth-effect:hover .mask {
opacity: 0;
border:0px solid rgba(0,0,0,0.7);
visibility:hidden;
}Пример 5

HTML
В этом последнем примере такой же синтаксис, как и в четвертом, отличия лишь в добавляемом классе fifth-effect вместо fourth-effect:
<div class="view fifth-effect">
<a href="#" title="Полное изображение"><img src="images/5.jpg" /></a>
<div class="mask"></div>
</div> CSS
Также здесь мы использовали свойство border и visibility. Трюк заключается в изменении свойства border с solid на double:
.fifth-effect img {
opacity:0.2;
transition: all 0.3s ease-in;
}
.fifth-effect .mask {
cursor:pointer;
opacity:1;
visibility:visible;
border:100px solid rgba(0,0,0,0.7);
box-sizing:border-box;
transition: all 0.4s cubic-bezier(0.940, 0.850, 0.100, 0.620);
}
.fifth-effect:hover .mask {
border:0px double rgba(0,0,0,0.7);
opacity:0;
visibility:hidden;
}
.fifth-effect:hover img {
opacity:1;
}