Adipoli - эффекты при наведении

Adipoli - jQuery плагин позволяющий производить над изображениями стильные эффекты при наведении на них мышкой.
HTML
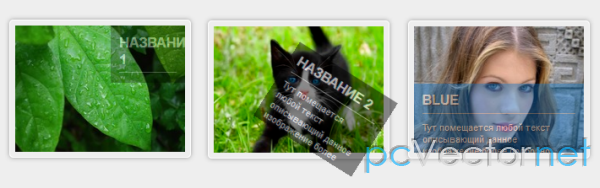
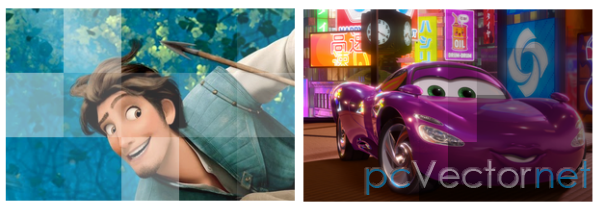
Приведен пример из демо, хотя с помощью данного плагина можно создать более 20 эффектов наведения:
<div class="effect-container">
<div class="effect-details">startEffect : grayscale, hoverEffect : normal (для HTML5 браузеров)</div>
<img class="img-style row6" src="img/gallery-images/6_1.png"/>
<img class="img-style row6" src="img/gallery-images/6_2.png"/>
</div>
<div class="effect-container">
<div class="effect-details">startEffect : normal, hoverEffect : popout</div>
<img class="img-style row1" src="img/gallery-images/1_1.png"/>
<img class="img-style row1" src="img/gallery-images/1_2.png"/>
</div>
<div class="effect-container">
<div class="effect-details">startEffect : overlay, hoverEffect : sliceDown</div>
<img class="img-style row2" src="img/gallery-images/1_1.png"/>
<img class="img-style row2" src="img/gallery-images/1_2.png"/>
</div>
<div class="effect-container">
<div class="effect-details">startEffect : transparent, hoverEffect : boxRandom</div>
<img class="img-style row3" src="img/gallery-images/3_1.png"/>
<img class="img-style row3" src="img/gallery-images/3_2.png"/>
</div>
<div class="effect-container">
<div class="effect-details">startEffect : overlay, hoverEffect : foldLeft</div>
<img class="img-style row4" src="img/gallery-images/4_1.png"/>
<img class="img-style row4" src="img/gallery-images/4_2.png"/>
</div>
<div class="effect-container">
<div class="effect-details">startEffect : transparent, hoverEffect : boxRainGrowReverse</div>
<img class="img-style row5" src="img/gallery-images/3_1.png"/>
<img class="img-style row5" src="img/gallery-images/4_2.png"/>
</div>CSS
.adipoli-wrapper
{
margin:auto;
position:relative;
display: inline-block;
}
.adipoli-wrapper>img
{
position: absolute;
z-index: 1;
}
.adipoli-before
{
position: absolute;
z-index: 5;
}
.adipoli-after
{
position: absolute;
z-index: 10;
}
.adipoli-slice {
display:block;
position:absolute;
z-index:15;
height:100%;
}
.adipoli-box
{
display:block;
position:absolute;
z-index:15;
}И дополнительно для демо:
.effect-container
{
float: left;
width: 100%;
padding-top: 10px;
padding-bottom: 10px;
text-align: center;
}
.effect-container .img-style
{
margin: 7px;
}
.effect-details
{
font-family: 'Advent Pro', sans-serif;
font-size: 20px;
color: #666;
}JS
Подключаем jQuery и плагин:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="js/jquery.adipoli.min.js" type="text/jаvascript"></script>И скрипт инициализации плагина. В данном случае для 6 эффектов:
$(function(){
$('.row1').adipoli({
'startEffect' : 'normal',
'hoverEffect' : 'popout'
});
$('.row2').adipoli({
'startEffect' : 'overlay',
'hoverEffect' : 'sliceDown'
});
$('.row3').adipoli({
'startEffect' : 'transparent',
'hoverEffect' : 'boxRandom'
});
$('.row4').adipoli({
'startEffect' : 'overlay',
'hoverEffect' : 'foldLeft'
});
$('.row5').adipoli({
'startEffect' : 'transparent',
'hoverEffect' : 'boxRainGrowReverse'
});
$('.row6').adipoli({
'startEffect' : 'grayscale',
'hoverEffect' : 'normal'
});
});Доступные опции:
- startEffect : основной стиль изображения
- hoverEffect : стиль изображения при наведении на него мышки
- imageOpacity : прозрачность изображения, учитывается, когда используются эффекты: transparent или overlay для опции startEffect
- animSpeed : скорость анимации для эффектов
- fillColor : цвет наложения
- textColor : цвет текста
- overlayText : html который будет по умолчанию показан на наложении
- slices : количество кусочков для slice анимации
- boxCols : количество box-ов в строке для box анимации
- boxRows : количество строк для box анимации
- popOutMargin : отступ изображения при popout
- popOutShadow : Протяженность тени для popout изображения. Тени работают только в браузерах поддерживающих свойство CSS text-shadow.
Начальные эффекты:
- transparent
- normal
- overlay
- grayscale
Эффекты при наведении:
- normal
- popout
- sliceDown
- sliceDownLeft
- sliceUp
- sliceUpLeft
- sliceUpRandom
- sliceUpDown
- sliceUpDownLeft
- fold
- foldLeft
- boxRandom
- boxRain
- boxRainReverse
- boxRainGrow
- boxRainGrowReverse
Ссылки