Xoverlay - CSS3 эффекты наведения

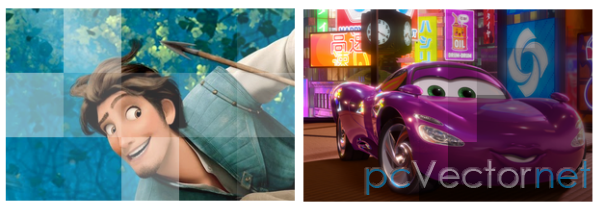
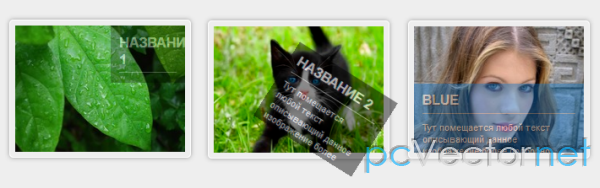
Xoverlay представляет из себя набор CSS стилей, который поможет довольно просто добавлять современные эффекты наведения на ваш сайт. Собрано более 50 эффектов, но если вы будете их комбинировать, то вариантов будет еще на несколько десятков больше - более 150 эффектов.
Иконки мы использовали из комплекта Font-Awesome.
Для того, чтобы вы могли использовать доступные эффекты, нужно подключить файл стилей xoverlay.css
HTML
Общий вид разметки выглядит так:
<div class="xoverlay x-simple">
<img class="x-img-main" src="images/picture-1.png" />
<div class="xoverlay-box">
<div class="xoverlay-data">
...
...
...
</div>
</div>
</div>
Добавление иконки:
<span class="x-circle x-white">
<a href="#">
<i class="fa fa-facebook"></i>
</a>
</span>Или добавление блока с описанием (caption):
<h2>Заголовок</h2>
<p>It is a long established fact that a reader will be distracted
by the readable content of a page when looking at its layout</p>
<a class="x-more" href="#">Подробнее</a>