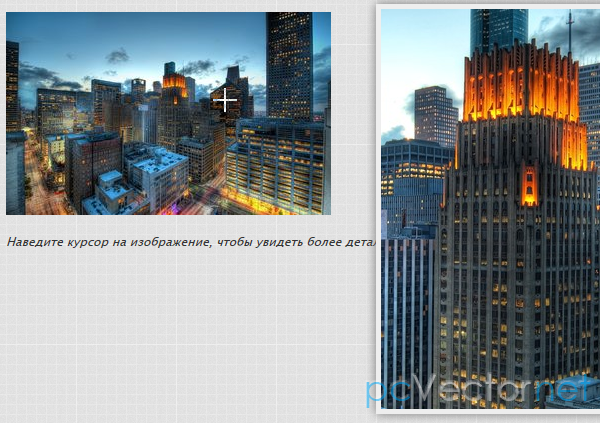
Эффект лупы на изображении - zoomy
Эффект лупы достигается благодаря использованию простого jQuery плагина Zoomy. Вам понадобятся две копии одного и того же изображения - первая - копия показываемая на экране (или уменьшенный вариант), а вторая - копия оригинального изображения (увеличенный вариант). Реализовать очень просто. Указываете ссылку на Увеличенное изображение и обрамляете этим <a> тегом, уменьшенную копию изображения (тег <img>). Ну и указать класс для ссылки, чтобы плагин мог с ним работать.
Как использовать Zoomy
Нужно просто прикрутить JQuery, файл стиля "zoomy.css", и сам файл плагина Zoomy (либо jquery.zoomy0.5.min.js или jquery.zoomy0.5.js)
<link type="text/css" rel="stylesheet" href="Путь_до/zoom.css"/>
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js"></script>
<script type="text/jаvascript" src="Путь_до/jquery.zoomy0.5.min.js."></script>Убедиться, что пути и названия zoom - оригинального (увеличенного) изображения, и display - показываемого на экране (уменьшенного), правильные.
<a href="zoom_image.jpg" class="zoom">
<img src="display_image.jpg" alt=""Это изображение отображается на экране" />
</a>И добавить jаvascript - чтобы запустить zoomy:
<script type="text/jаvascript">
$(function(){
$('.zoom').zoomy();
})(jQuery)
</script>Zoomy использует три различных CSS3 стиля. Это border-radius, gradient-fill и селекторы RGBA цвета. Эти параметры можно отключить, чтобы zoomy отображался во всех браузерах одинаково. Кроме того, на некоторых изображениях большого размера - значение зума по умолчанию 200х200 будет маловато, и нужно будет изменить его. И также отключена кликабельность изображения - иначе произойдет не увеличение, а переход по ссылке на увеличенное изображение.
Данный плагин, кстати будет успешно работать и с lightbox.