Loupe - лупа

Легкий (около 1кб) jQuery плагин увеличения изображения. Проще говоря, обычная лупа.
HTML
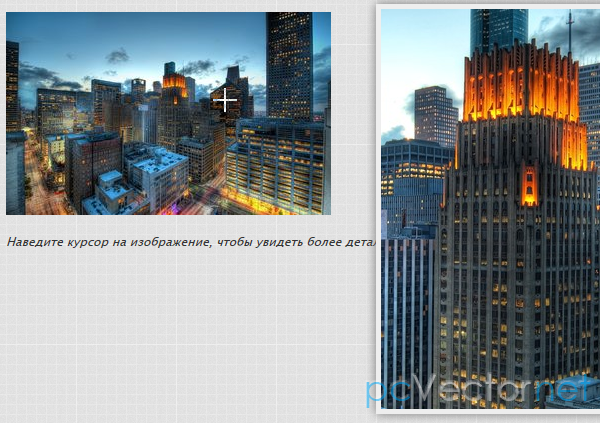
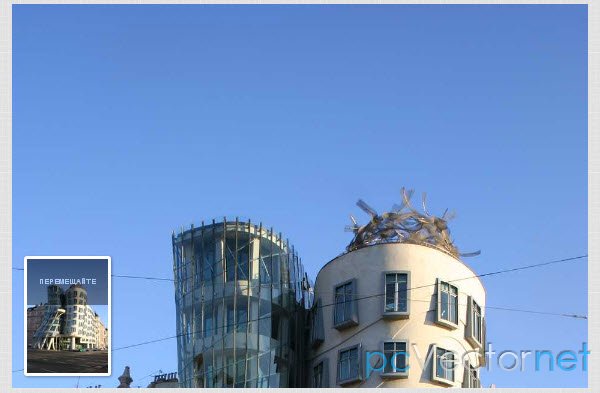
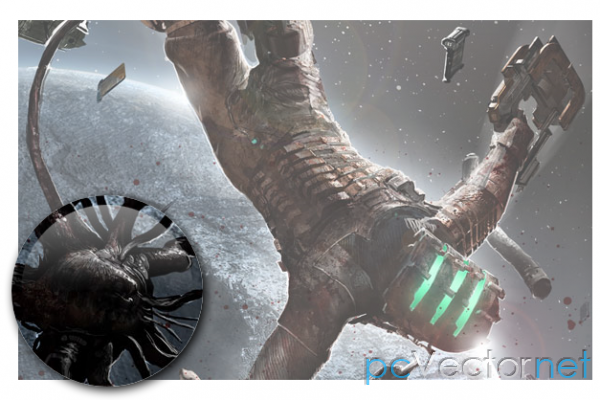
Можно использовать разметку использующую два изображения: оригинал и уменьшенную миниатюру. Оригинал указывается в атрибуте ссылки, а миниатюра в теге img:
<a class="demo" href="1.jpg">
<img src="thumb_1.jpg" width="180" height="240" />
</a>Но можно использовать и одно оригинальное изображение:
<img class="demo" src="2.jpg" width="180" height="240" />CSS
a.demo { float:left; }
a img { border:none; }
img.demo { float:right; }
.demo {
position:relative;
top:-120px;
}
.loupe {
background-color:#555;
background:rgba(0, 0, 0, 0.25);
border:5px solid rgba(0, 0, 0, 0);
cursor:url(blank.png), url(blank.cur), none;
}JS
Подключаем jQuery библиотеку:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>И подключаем плагин:
<script type="text/jаvascript" src="jquery.loupe.min.js"></script>Инициализация плагина:
<script type="text/jаvascript">$('.demo').loupe();</script>Опции
$('selector').loupe({
width: 200, // ширина лупы
height: 150, // высота лупы
loupe: 'loupe' // css класс лупы
});Ссылки