Плагин прокрутки изображения

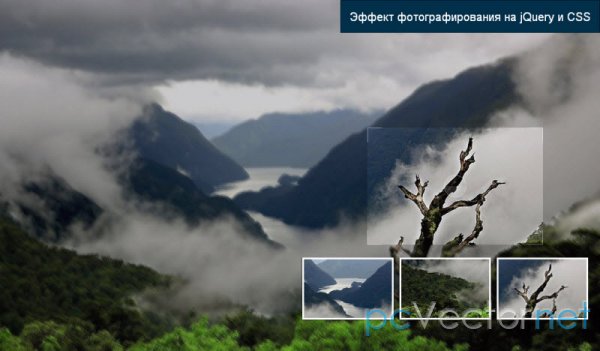
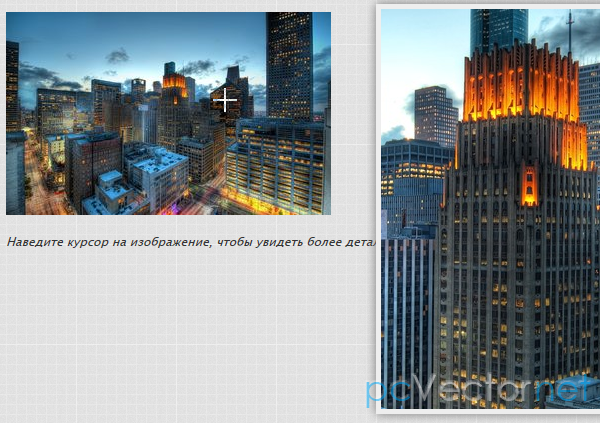
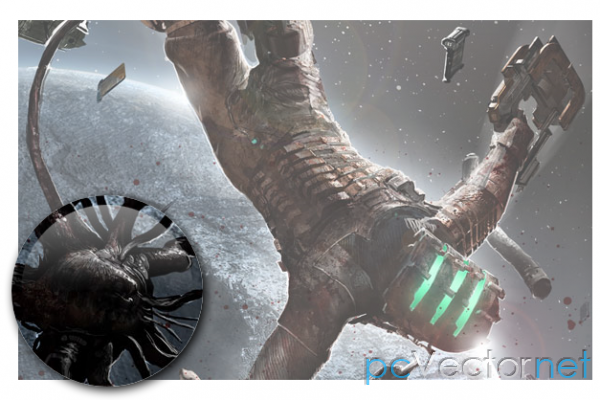
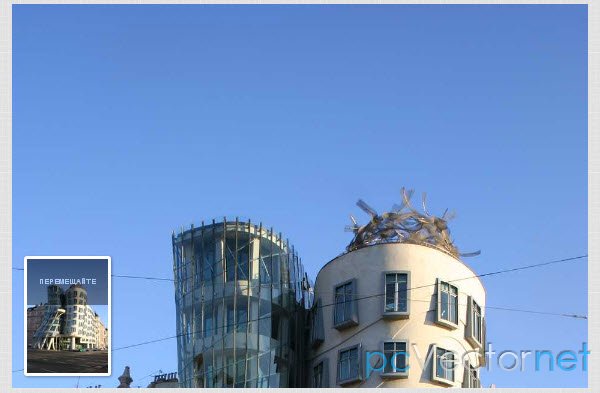
Для изображний больших форматов можно использовать данный плагин, который позволяет с экономить место на странице, путем помещения оригинального изображения в контейнер ограниченных размеров, и добавив к нему миниатюру, перемещая курсором по которой, мы будет перемещаться и по оригинальному изображению в контейнере. Короче смотрим демку...
HTML
В шапке подключаем плагин и jQuery библиотеку:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/jаvascript" src="scripts/jquery.imageScroller.js"></script><div class="image-scroller">
<img src="images/feature.jpg" alt="" class="feature-image" height="1600" width="1067" />
<div class="preview">
<img src="images/preview.jpg" alt="" height="190" width="135" />
</div>
</div>CSS
Тут просто указываем размеры и позиционирование:
.image-scroller {
height: 640px;
-moz-user-select: none;
overflow: hidden;
position: relative;
-webkit-user-select: none;
width: 960px;
}
.image-scroller img {
display: block;
left: 0;
position: absolute;
top: 0;
}
.image-scroller .preview {
border: 5px solid #fff;
bottom: 20px;
height: 190px;
left: 20px;
position: absolute;
width: 135px;
}.image-scroller .preview .indicator {
background: #000;
cursor: move;
display: block;
left: 0;
position: absolute;
width: 135px;
}JS
В шапке также вызываем плагин:
$(document).ready(function() {
$('div.image-scroller').imageScroller();
});- preview: '.preview', //Селектор для маленьких миниатюр картинок
- featureImg: '.feature-image', //Селектор для больших картинок
- indicatorText: 'Drag Me' //Текст для интерфейса Перемещения
А вот так их использовать, подправим код вызова плагина:
$(document).ready(function() {
$('div.image-scroller').imageScroller({
preview: '.preview',
featureImg: '.feature-image',
indicatorText: 'Перемещайте'
});
});Ссылки