ZooMove — масштабирование изображений
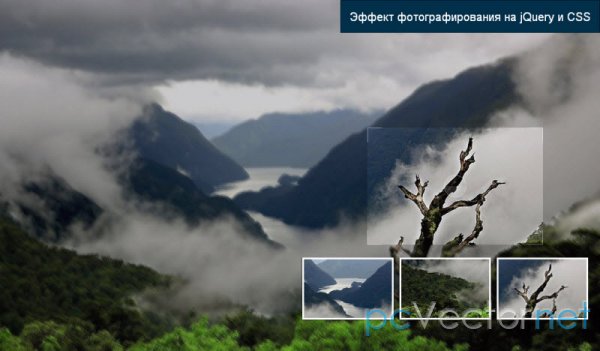
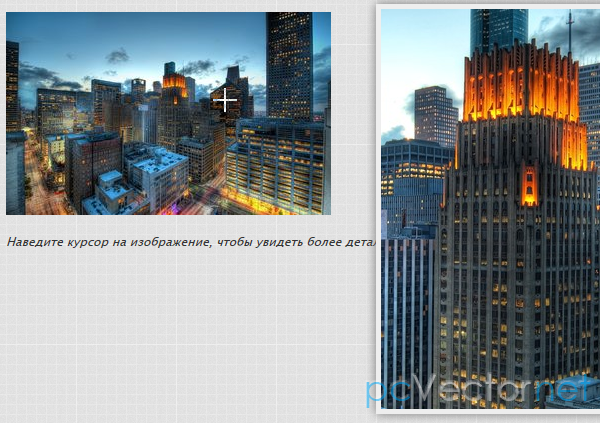
jQuery плагин, который позволяет динамически менять масштаб изображения при наведении курсора мыши. Перемещая курсор, можно также зуммировать различные участки изображения.
Совместимость: jQuery 1.7+, Chrome 42+, Firefox 41+, Safari 9+, Opera 29+, Internet Explorer 9+
Использование
Для использования плагина подключаем файл со стилями zoomove.min.css, библиотеку jQuery и скрипт плагина.
<link rel="stylesheet" href="css/zoomove.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="zoomove.min.js"></script>Теперь подготовим наши изображения для ZooMove
<!-- Item image -->
<figure class="zoo-item" zoo-image="img/example.jpg"></figure>
<!-- Starting the ZooMove -->
<script>
$('.zoo-item').ZooMove();
</script>Ещё варианты разметки:
<!-- Image 1 | По умолчанию -->
<figure class="zoo-item" zoo-image="img/example.jpg"></figure>
<!-- Image 2 | Значение масштаба "3" (300%) -->
<figure class="zoo-item" zoo-image="img/example.jpg" zoo-scale="3"></figure>
<!-- Image 3 | Over "true" and Move "false" -->
<figure class="zoo-item" zoo-image="img/example.jpg" zoo-over="true" zoo-move="false"></figure>Опции
- zoo-image- url картинки для отображения
- zoo-scale - устанавливает размер зума, который будет применен к картинке, по умолчанию 1.5 (150%)
- zoo-move - True, если хотите, чтобы картинка двигалась вместе с курсором, по умолчанию true
- zoo-over - Если true, то изображение может выходить за пределы контейнера, по умолчанию false
- zoo-cursor - Указываем вид курсора, pointer или default, по умолчанию false
Параметры можно указывать, как в html:
<!-- HTML Element -->
<figure class="zoo-item" zoo-image="[value]" zoo-scale="[value]" zoo-move="[value]" zoo-over="[value]" zoo-cursor="[value]"></figure>Так и при инициализации плагина:
<!-- jаvascript -->
<script>
$('.zoo-item').ZooMove({
image: '[value]',
scale: '[value]',
move: '[value]',
over: '[value]',
cursor: '[value]'
});
</script>Установка
npm install zoomove --save
yarn add zoomove
bower install zoomove --save