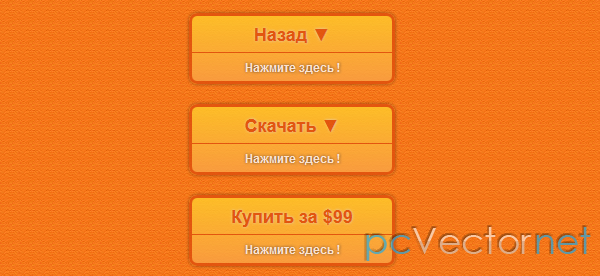
Кнопка с двумя строчками текста

CSS кнопки состоящие из двух строчек текста. Ничего сложного, как всегда.
HTML
<a href="">
<span class="texttop">Назад ▼</span>
<span class="textbottom">Нажмите здесь !</span>
</a>CSS
body {
background: #ffffff url("back.png") repeat top right;
}
div {
margin: 150px 0;
text-align: center;
}
a {
font-family: 'Arvo', Arial, "Free Sans";
background: #faa447;
background: -moz-linear-gradient(top, #ffce2b, #faa447);
background: -webkit-gradient(linear, left top, left bottom, from(#ffce2b), to(#faa447));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffce2b, endColorstr=#faa447);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffce2b, endColorstr=#faa447)";
opacity: 0.8;
color: #de4e0d;
text-decoration: none;
border: 3px solid #de4e0d;
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
width: 200px;
display: block;
font-weight: bold;
margin: 0 auto;
-webkit-box-shadow: 0px 0px 3px rgba(0,0,0,.5);
-moz-box-shadow: 0px 0px 3px rgba(0,0,0,.5);
box-shadow: 0px 0px 3px rgba(0,0,0,.5);
height: 65px;
}
a:hover {
background: #ffdb49;
background: -moz-linear-gradient(top, #ffff00, #ffdb49);
background: -webkit-gradient(linear, left top, left bottom, from(#ffff00), to(#ffdb49));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffff00, endColorstr=#ffdb49);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffff00, endColorstr=#ffdb49)";
}
span {
display: block;
padding: 7px;
}
.texttop {
font-size:18px;
text-shadow: 0px 0px 2px #e3e3e3;
}
.textbottom {
color: #fff;
font-size: 12px;
border-top: 1px solid #de4e0d;
text-shadow: 0px 0px 2px #333;
}В разных браузерах результат может слегка отличаться.
Ссылки