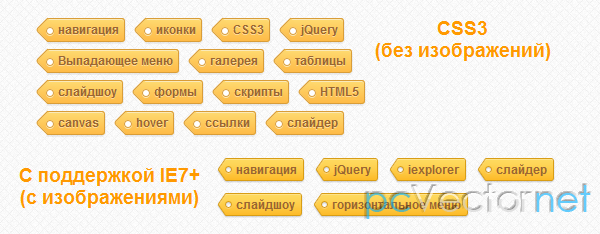
Оформление тегов на CSS3

Посмотрим как можно по современному оформить обычные теги используя CSS3, но рассмотрим также и вариант с поддержкой iexplorer старых версий.
HTML
Простая разметка:
<a href="#" class="tag">навигация</a>
<a href="#" class="tag">иконки</a>
<a href="#" class="tag">CSS3</a>
<a href="#" class="tag">jQuery</a>
<a href="#" class="tag">Выпадающее меню</a>CSS
Всю работу по оформлению выполняет CSS3:
.tag {
float:left;
margin:0 0 7px 20px;
position:relative;
font-family:'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size:0.75em;
font-weight:bold;
text-decoration:none;
color:#996633;
text-shadow:0px 1px 0px rgba(255,255,255,.4);
padding:0.417em 0.417em 0.417em 0.917em;
border-top:1px solid #d99d38;
border-right:1px solid #d99d38;
border-bottom:1px solid #d99d38;
-webkit-border-radius:0 0.25em 0.25em 0;
-moz-border-radius:0 0.25em 0.25em 0;
border-radius:0 0.25em 0.25em 0;
background-image: -webkit-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#feda71', EndColorStr='#feba47');
-webkit-box-shadow:
inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
-moz-box-shadow:
inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
box-shadow:
inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
}
.tag:before {
content:'';
width:1.30em;
height:1.358em;
background-image: -webkit-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#feda71', EndColorStr='#feba47');
position:absolute;
left:-0.69em;
top:.2em;
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-o-transform:rotate(45deg);
transform:rotate(45deg);
border-left:1px solid #d99d38;
border-bottom:1px solid #d99d38;
-webkit-border-radius:0 0 0 0.25em;
-moz-border-radius:0 0 0 0.25em;
border-radius:0 0 0 0.25em;
z-index:1;
}
.tag:after {
content:'';
width:0.5em;
height:0.5em;
background:#fff;
-webkit-border-radius:4.167em;
-moz-border-radius:4.167em;
border-radius:4.167em;
border:1px solid #d99d38;
-webkit-box-shadow:0 1px 0 #faeaba;
-moz-box-shadow:0 1px 0 #faeaba;
box-shadow:0 1px 0 #faeaba;
position:absolute;
top:0.667em;
left:-0.083em;
z-index:9999;
}
.tag:hover {
background-image: -webkit-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#fee18d', EndColorStr='#fec86c');
border-color:#e1b160;
}
.tag:hover:before {
background-image: -webkit-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#fee18d', EndColorStr='#fec86c');
border-color:#e1b160;
}А вариант с поддержкой старых браузеров, которые не понимают новые свойства CSS3, в частности псевдо-селекторы, градиенты потребует использования нарезанных изображений из PSD исходника визуального оформления тега.
HTML
Потребуется и более сложная html разметка:
<a href="#" class="tag">
<span class="arrow"></span>
<span class="text">навигация</span>
<span class="end"></span>
</a>CSS
.arrow {
width:15px;
height:25px;
float:left;
background:url(../images/arrow.png) no-repeat;
}
.text {
height:25px;
float:left;
padding-left:4px;
padding-right:4px;
background:url(../images/text.png) repeat-x;
font-family:Arial, sans-serif;
font-size:0.75em;
font-weight:bold;
color:#996633;
line-height:23px;
}
.end {
width:4px;
height:25px;
float:left;
background:url(../images/end.png) no-repeat;
}
.tag{
margin-bottom:10px;
margin-left:10px;
float:left;
text-decoration:none;
}
.tag:hover .arrow {
background-image:url(../images/arrow_hover.png);
}
.tag:hover .text {
background-image:url(../images/text_hover.png);
}
.tag:hover .end {
background-image:url(../images/end_hover.png);
}Ссылки