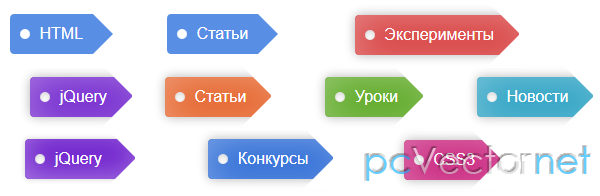
Оформление тегов на CSS3

Теги используются обычно под контентом для его категоризации. Сегодня мы красиво оформим теги используя только CSS3 и HTML.
HTML

Как видим, для создания треугольника на css используется border, но градиенты при этом работать не будут. И идея состояла в использовании box-shadow, чтобы создать своего рода псевдо-градиент, который позволит реализовать иллюзию глубины.
<a href="#" class="tag">
Текст
</a>CSS
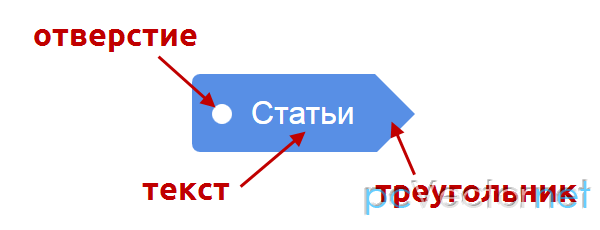
Мы использовали псевдо свойства before и after, чтобы получить стрелку и маленький кружок.
.tag {
font-family: Helvetica, Arial, sans-serif;
background: #588fe5;
display: inline-block;
color: #fff;
position: relative;
padding: 10px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
margin: 0 70px 0 0;
text-decoration: none;
}
.tag:hover {
background-color: #739fe4;
}
.tag:before {
background: #fff;
width: 10px;
height: 10px;
content: "";
display: inline-block;
border-radius: 20px;
margin: 0 5px 0 0;
}
.tag:after {
display: inline-block;
border: 20px solid;
border-color: transparent transparent transparent #588fe5;
height: 0;
width: 0;
position: absolute;
right: -40px;
top: 0;
content: "";
}
.tag:hover:after {
border-color: transparent transparent transparent #739fe4;
}Но в итоге нам пришлось отказаться от идеи использования box-shadow, так как стрелка у нас имела абсолютное позиционирование и располагалась немного правее основного box (тега). То есть любая тень окружила бы текст, кружок, но не стрелку. Применение же тени к border - стрелке, так же не привело бы к желаемому результату.
Пример 2
HTML
<a href="https://pcvector.net" class="tag">
<span class="arrow"></span>
Текст
</a>CSS
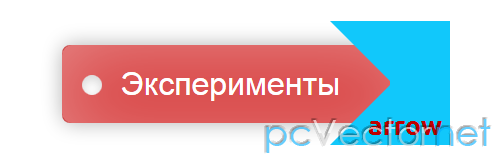
Во втором примере, который является развитием предыдущего мы использовали различные методы. Мы добавили отступ padding около текста, и вместо того, чтобы создать стрелку, мы создали её инверсию (см. рисунок ниже). Поместили стрелку около .tag и установили свойство pointer-events: none; - чтобы мы не могли кликать вне .tag.

Единственная проблема этого примера в том, что нужно добавить тег SPAN к анкору и для стрелки должны быть установлены в ручную цвета фона и вдобавок эта инвертированная стрелка блокирует тень. Но в целом нас это устроило, и мы даже добавили эффект скольжения - transition.
.tag {
font-family: Helvetica, Arial, sans-serif;
display: inline-block;
color: #fff;
position: relative;
padding: 10px 35px 10px 10px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
margin: 0 40px 20px 0;
text-decoration: none;
-webkit-transition: right 0.2s ease-in;
-moz-transition: right 0.2s ease-in;
-ms-transition: right 0.2s ease-in;
background: #d63838;
}
.tag:before {
background: #fff;
width: 10px;
height: 10px;
content: "";
display: inline-block;
border-radius: 20px;
box-shadow: inset 0px 2px 5px rgba(0,0,0,0.2);
margin: 0 5px 0 0;
}
.tag:after {
content: "";
border-radius: 5px;
width: 100%;
height: 100%;
box-shadow: inset 0px 5px 40px rgba(255,255,255,0.4), 0px 0px 10px rgba(0,0,0,0.3);
position: absolute;
left: 0;
top: 0;
}
.tag .arrow {
display: inline-block;
border: 30px solid;
border-color: #fff #fff #fff transparent;
height: 2px;
z-index: 5000;
pointer-events: none;
position: absolute;
-webkit-transition: right 0.2s ease-in;
right: -20px;
top: -12px;
}
.tag:hover {
position: relative;
right: 8px;
}
.tag:hover .arrow {
right: -28px;
}
.tag:hover:after {
box-shadow: inset 0px -5px 30px rgba(255,255,255,0.4), 0px 0px 5px rgba(0,0,0,0.2);
}
.tag:active:after {
box-shadow: inset 0px 0px 30px rgba(0,0,0,0.3), 0px 0px 5px rgba(0,0,0,0.2);
}Есть также и дополнительное преимущество. Мы можем легко изменить цвет фона просто добавляя другой класс CSS: class="tag orange"
.orange {
background-color: #e45c21;
}