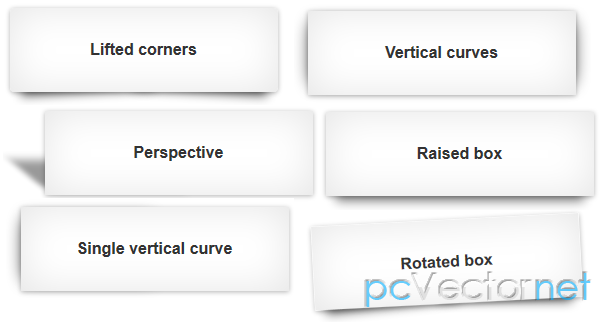
Падающая тень

Эффект падающей тени можно реализовать используя только CSS3 без картинок с помощью псевдо-элементов. Проверку прошли следующие браузеры: Firefox 3.5+, Chrome 5+, Safari 5+, Opera 10.6+, IE 9+.
Нет необходимости делать дополнительную разметку, эффект может быть применен к одному элементу.
.drop-shadow {
position:relative;
width:90%;
}
.drop-shadow:before,
.drop-shadow:after {
content:"";
position:absolute;
z-index:-1;
}.drop-shadow:before,
.drop-shadow:after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
}.drop-shadow:before,
.drop-shadow:after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
-webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}.drop-shadow:after{
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}.drop-shadow {
position:relative;
width:90%;
}
.drop-shadow:before,
.drop-shadow:after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
max-width:300px;
-webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
.drop-shadow:after{
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}Ссылки