Градиентные CSS3 кнопки

В уроке речь пойдет о создании градиентных CSS3 кнопок, которые могут быть применены к любому html элементу, например: div, span, a, input, p, button и т.д.
Немного о кнопках:
- Чистый CSS: не используются изображения и jаvascript.
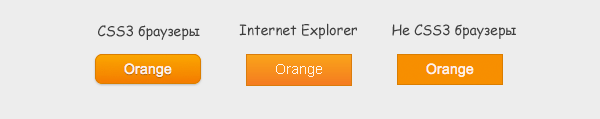
- Градиент кроссбраузерный (IE, Firefox 3.6, Chrome и Safari, но не Opera)
- Гибкие и масштабируемые: размеры кнопок и закругление углов можно регулировать изменяя размеры шрифта и значения padding (отступы).
- Три состояния кнопки: Нормальное, При наведении и Активное.
- Применение к любому HTML элементу: input, a, p, div, span, h3 и т.д.
- Резервные: если CSS3 не поддерживается, то отобразится обычная кнопка (без градиента и тени).
Ниже показано, как кнопки будут отображаться в различных браузерах

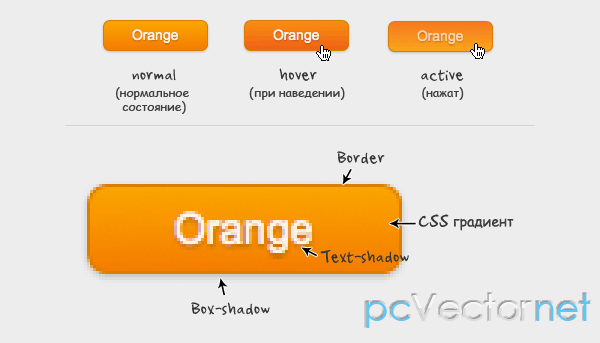
Состояния кнопки
normal = градиент с границей и тенямиhover = темный градиент
active = инверсия градиента, смещение на 1px вниз, и более темный цвет шрифта.

Основные стили для кнопки
Следующий код является основным для класса .button, всех кнопок.
.button {
display: inline-block;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.button:hover {
text-decoration: none;
}
.button:active {
position: relative;
top: 1px;
}Стили градиента
Код ниже это CSS стили оранжевой кнопки. Первая строка background - это резервный фон для НЕ-CSS3 браузеров, вторая строка - для webkit браузеров, третья - для Firefox и последняя строка - фильтр градиента читаемый только Internet Explorer.
.orange {
color: #fef4e9;
border: solid 1px #da7c0c;
background: #f78d1d;
background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20));
background: -moz-linear-gradient(top, #faa51a, #f47a20);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.orange:hover {
background: #f47c20;
background: -webkit-gradient(linear, left top, left bottom, from(#f88e11), to(#f06015));
background: -moz-linear-gradient(top, #f88e11, #f06015);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88e11', endColorstr='#f06015');
}
.orange:active {
color: #fcd3a5;
background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a));
background: -moz-linear-gradient(top, #f47a20, #faa51a);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f47a20', endColorstr='#faa51a');
}Как использовать?
Допустим вам понравилась синяя кнопка и вы хотите использовать её на своей странице.
Во-первых, копируете классы .button и .blue (смотрите исходники Демо).
Во-вторых, добавляете класс class="button blue" к тому элементу html, который хотите видеть в качетсве кнопки.
Например, для ссылки будет так:
<a href="#" class="button blue">Кнопка</a>