Симпатичные кнопки

Симпатичные кнопочки, похожие на "радиоактивные" кнопки из предыдущей статьи, но без свечения.
CSS
.button, .button:visited {
background: #222 url(overlay.png) repeat-x;
display: inline-block;
padding: 5px 10px 6px;
color: #fff;
text-decoration: none;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.6);
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
border-bottom: 1px solid rgba(0,0,0,0.25);
position: relative;
cursor: pointer
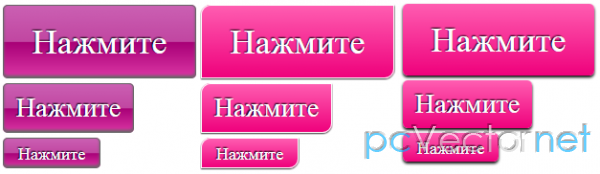
}Размеры кнопок
.small.button,
.small.button:visited{
font-size:11px
}
.button,
.button:visited,
.medium.button,
.medium.button:visited{
font-size: 13px;
font-weight: bold;
line-height: 1;
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
}
.large.button,
.large.button:visited{
font-size: 14px;
padding: 8px 14px 9px;
}
.super.button,
.super.button:visited{
font-size: 34px;
padding: 8px 14px 9px;
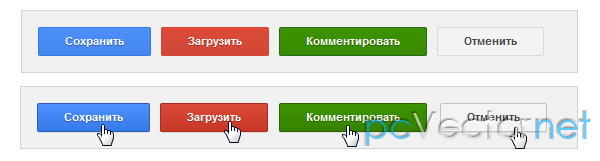
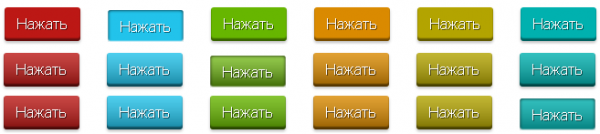
}Цвета кнопок
.pink.button, .magenta.button:visited { background-color: #e22092; }
.pink.button:hover { background-color: #c81e82; }
.green.button, .green.button:visited { background-color: #91bd09; }
.green.button:hover { background-color: #749a02; }
.red.button, .red.button:visited { background-color: #e62727; }
.red.button:hover { background-color: #cf2525; }
.orange.button, .orange.button:visited { background-color: #ff5c00; }
.orange.button:hover { background-color: #d45500; }
.blue.button, .blue.button:visited { background-color: #2981e4; }
.blue.button:hover { background-color: #2575cf; }
.yellow.button, .yellow.button:visited { background-color: #ffb515; }
.yellow.button:hover { background-color: #fc9200; }
Для лучшего понимания скачайте архив с исходниками и просмотрите код.
Ссылки