Логотип RSS с помощью CSS3

Сделаем логотип RSS ленты не с помощью photoshop, а с помощью CSS3.
Начнем по порядку, с общей структуры:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Логотип RSS на CSS3</title>
<style type='text/css'>
- Сюда вставляем CSS -
</style>
</head>
<body>
- Сюда вставляем HTML -
</body>
</html>
Вставим вот этот html внутри тегов body:
<span class='feed-box'>
</span><!-- .feed-box -->А вот такие CSS стили в теги style:
span.feed-box{
display:block;
width:200px;
height:200px;
margin:0 auto;
background:#F9A004;
box-shadow:
1px 1px 0 #C27C03,
2px 2px 0 #C27C03,
3px 3px 0 #C27C03,
4px 4px 0 #C27C03,
5px 5px 0 #C27C03,
6px 6px 0 #C27C03;
-moz-box-shadow:
1px 1px 0 #C27C03,
2px 2px 0 #C27C03,
3px 3px 0 #C27C03,
4px 4px 0 #C27C03,
5px 5px 0 #C27C03,
6px 6px 0 #C27C03;
-webkit-box-shadow:
1px 1px 0 #C27C03,
2px 2px 0 #C27C03,
3px 3px 0 #C27C03,
4px 4px 0 #C27C03,
5px 5px 0 #C27C03,
6px 6px 0 #C27C03;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
}
span.feed-box *{
float: right;
display: block;
}В итоге результатом будет такой оранжевый квадрат с тенью:

Далее нарисуем ещё один квадрат с границей, который будет находиться внутри первого.
Для этого помещаем ниже приведенный код, внутри первого:
<span class='feed-box-in'>
</span><!-- .feed-box-in -->И в стили дописываем:
span.feed-box .feed-box-in{
border: 4px solid #FFC563;
width: 184px;
height: 184px;
margin: 4px 4px 0 0;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
/* overflow: hidden; */
}Результатом будет такой вот квадрат:

Далее нарисуем четвертинку круга, код html приведенный ниже вставляем внутри предыдущего, как в матрешку:
<span class='feed-quarter-circle-big'>
</span><!-- .feed-quarter-circle-big -->Стили дописываем такие:
span.feed-box .feed-box-in .feed-quarter-circle-big{
margin: 16px 16px 0 0;
width: 260px;
height: 260px;
border: 30px solid #FFDEA5;
-moz-border-radius: 260px;
-webkit-border-radius: 260px;
border-radius: 260px;
}Итогом, пока что, будет вот такое:

Далее рисуем четвертинку меньшего диаметра и продолжаем разбирать матрешку, вставляем код внутри предыдущего:
<span class='feed-quarter-circle-small'>
</span><!-- .feed-quarter-circle-small -->Стили дописываем такие:
span.feed-box .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small{
margin: 16px 16px 0 0;
width: 176px;
height: 176px;
border: 26px solid #FFDEA5;
-moz-border-radius: 176px;
-webkit-border-radius: 176px;
border-radius: 176px
}Результатом будут два круга и квадрат:

Теперь нарисуем маленький круг и поместим его внутри преыдущего:
<span class='feed-circle'> </span><!-- .circle -->Стили такие:
span.feed-box .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small .feed-circle{
margin: 24px 24px 0 0;
background: #FFDEA5;
width: 70px;
height: 70px;
-moz-border-radius: 70px;
-webkit-border-radius: 70px;
border-radius: 70px
}Результат такой:

И наконец, в стилях CSS, где мы за комментировали строчку у классов span.feed-box .feed-box-in
/* overflow: hidden; */Просто расскомментируем её, чтобы скрыть не нужные нам части кругов.

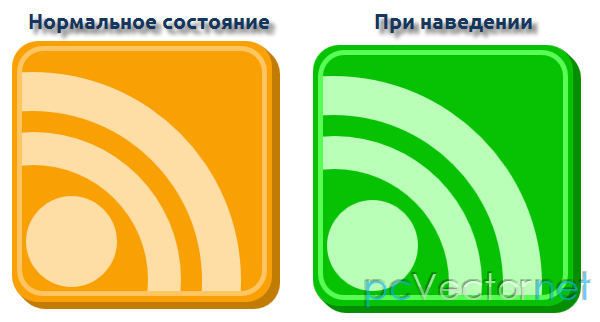
И дополнительно вот такие CSS для создания hover эффекта (эффекта при наведении):
span.feed-box:hover{
background:#07C103;
box-shadow:
1px 1px 0 #058E02,
2px 2px 0 #058E02,
3px 3px 0 #058E02,
4px 4px 0 #058E02,
5px 5px 0 #058E02,
6px 6px 0 #058E02;
-moz-box-shadow:
1px 1px 0 #058E02,
2px 2px 0 #058E02,
3px 3px 0 #058E02,
4px 4px 0 #058E02,
5px 5px 0 #058E02,
6px 6px 0 #058E02;
-webkit-box-shadow:
1px 1px 0 #058E02,
2px 2px 0 #058E02,
3px 3px 0 #058E02,
4px 4px 0 #058E02,
5px 5px 0 #058E02,
6px 6px 0 #058E02;
}
span.feed-box:hover .feed-box-in{
border-color: #58FC55;
}
span.feed-box:hover .feed-box-in .feed-quarter-circle-big,
span.feed-box:hover .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small{
border-color: #B9FFB7;
}
span.feed-box:hover .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small .feed-circle{
background: #B9FFB7;
}