Увеличение иконки при наведении

Эффект почти такой же, как и у Apple Dock - иконка увеличивается в размерах при наведении. Реализуется только на CSS? поэтому плавности не будет, как если бы мы использовали jQuery.
Метод 1: CSS спрайты
Самый простой способ для реализации эффекта увеличения иконок. Нужно просто менять фоновые изображения.
HTML
<ul id="bubble">
<li>
<a class="icon feed" href="http://feeds2.feedburner.com/prlamnguyen" title="Full RSS Feed">Full RSS Feed</a>
</li>
<li>
<a class="icon email" href="http://feedburner.google.com/fb/a/mailverify?uri=prlamnguyen&loc=en_U" title="Feed via Emal">Feed via email</a>
</li>
<li>
<a class="icon twitter" href="http://twitter.com/prlamnguyen" title="Full RSS Feed">Follow me on Twitter</a>
</li>
<li>
<a class="icon facebook" href="http://facebook.com/duylamng" title="Full RSS Feed">I'm on Facebook</a>
</li>
<li>
<a class="icon delicious" href="http://delicious.com/save" onclick="window.open('http://delicious.com/save?v=5&noui&jump=close&url=https://pcvector.net&title=pcvector.NET', 'delicious','toolbar=no,width=550,height=550'); return false;" title="Full RSS Feed">Save me</a>
</li>
<li>
<a class="icon technorati" href="http://technorati.com/faves?sub=addfavbtn&add=https://pcvector.net" title="Full RSS Feed">Fave me</a>
</li>
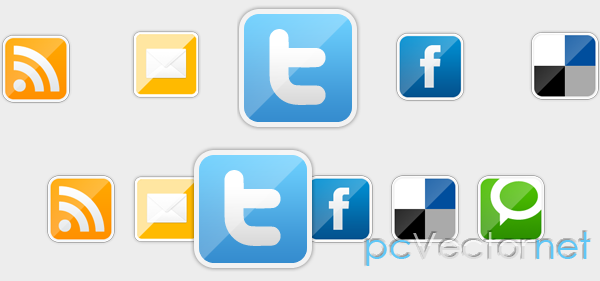
</ul>Изображения под спрайты необходимо подготовить следующим образом
А вот этот CSS код вам нужен для применения к списку и установки фонового изображения к ссылкам.
Метод 2: Наложение изображения
В этом способе у нас будет больше HTML кода и меньше CSS. Использовать мы будем два изображения для каждой ссылки.#bubble {
list-style: none;
margin: 0px;
padding: 0px;
}
#bubble li {
display: inline-block;
margin: 0px;
padding: 0px;
}
#bubble li a.icon {
background: url(images/sprites.png) no-repeat;
border: none;
display: block;
width: 128px;
height: 128px;
text-indent: -9999px;
}#bubble li a.feed {
background-position: -139px -12px;
}
#bubble li a.feed:hover {
background-position: -13px -12px;
}
#bubble li a.email {
background-position: -139px -149px;
}
#bubble li a.email:hover {
background-position: -13px -149px;
}
#bubble li a.twitter {
background-position: -139px -283px;
}
#bubble li a.twitter:hover {
background-position: -13px -283px;
}
#bubble li a.facebook {
background-position: -139px -422px;
}
#bubble li a.facebook:hover {
background-position: -13px -422px;
}
#bubble li a.delicious {
background-position: -139px -559px;
}
#bubble li a.delicious:hover {
background-position: -13px -559px;
}
#bubble li a.technorati {
background-position: -139px -698px;
}
#bubble li a.technorati:hover {
background-position: -13px -698px;
}Метод 2: Наложение изображения
HTML
<ul id="bubble2">
<li>
<a href="http://feeds2.feedburner.com/prlamnguyen" title="Full RSS Feed">
<img class="small" src="images/feed.png" alt="Full RSS" />
<img class="large" src="images/feed_large.png" alt="Full RSS" />
</a>
</li>
<li>
<a href="http://feedburner.google.com/fb/a/mailverify?uri=prlamnguyen&loc=en_U" title="Feed via Emal">
<img class="small" src="images/email.png" alt="Feed via Emal" />
<img class="large" src="images/email_large.png" alt="Feed via Emal" />
</a>
</li>
<li>
<a href="http://twitter.com/prlamnguyen" title="Follow me on Twitter">
<img class="small" src="images/twitter.png" alt="Follow me on Twitter" />
<img class="large" src="images/twitter_large.png" alt="Follow me on Twitter" />
</a>
</li>
<li>
<a href="http://facebook.com/duylamng" title="I'm on Facebook">
<img class="small" src="images/facebook.png" alt="I'm on Facebook" />
<img class="large" src="images/facebook_large.png" alt="I'm on Facebook" />
</a>
</li>
<li>
<a href="http://delicious.com/save" onclick="window.open('http://delicious.com/save?v=5&noui&jump=close&url=http://aext.net&title=AEXT.NET', 'delicious','toolbar=no,width=550,height=550'); return false;" title="Save me">
<img class="small" src="images/delicious.png" alt="Save me" />
<img class="large" src="images/delicious_large.png" alt="Save me" />
</a>
</li>
<li>
<a href="http://technorati.com/faves?sub=addfavbtn&add=http://aext.net" title="Fave me on Technorati">
<img class="small" src="images/technorati.png" alt="Fave me on Technorati" />
<img class="large" src="images/technorati_large.png" alt="Fave me on Technorati" />
</a>
</li>
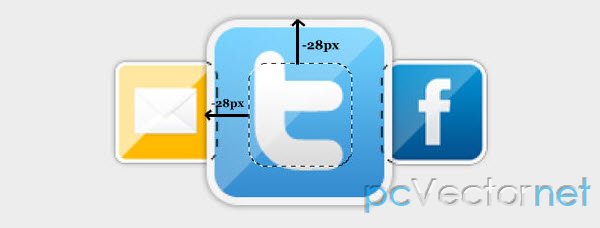
</ul>В данном методе сделаем некоторые изменения. Эффект наведения будет таким, что Иконка будет располагаться поверх других. Разница между этим методом и предыдущим то, что мы должны установить высоту и ширину <li> элементов, так как нам не нужно, чтобы список перемещался и изменял размеры при наведении мышки на Иконки. И вот он CSS код:
CSS для ссылок
#bubble2 {
list-style: none;
margin: 20px 0px 0px;
padding: 0px;
}
#bubble2 li {
display: inline-block;
margin: 0px 5px;
padding: 0px;
width: 72px;
height: 72px;
}CSS для ссылок
#bubble2 li a img {
position: relative;
border: none;
}
#bubble2 li a img.large {
display: none;
}
#bubble2 li a:hover img.small {
display: none;
z-index: 0;
}
#bubble2 li a:hover img.large {
display: block;
margin-top: -28px;
margin-left: -28px;
z-index: 1000;
}
Когда курсор мыши над иконкой, мы используем margin: -28px, потому что, когда изображение увеличивается нам нужно совпадение центров уменьшенного и увеличенного изображений. Это очень важно для создания эффекта увеличения. Количество пикселей для margin вычисляется следующим образом:
- margin-top= – (высота большого – высота маленького)/2
- margin-left= – (ширина большого – ширина маленького)/2
И в заключении добавим в HTML фикс для правильного отображения списка в IE:
<!--[if IE 7]>
<style type="text/css">
#bubble li, #bubble2 li {
display: inline;
}
</style>
<![endif]-->Ссылки