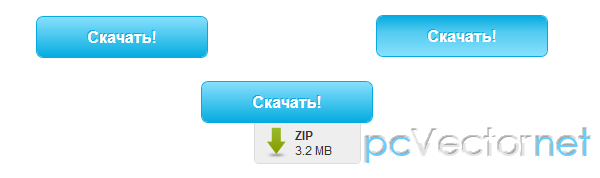
Раскрывающаяся кнопка загрузки

Кнопка загрузки, или любая другая при нажатии на которую снизу выезжает панелька с информацией, например о типе и размере файла.
HTML
<div class="buttonWrap">
<div class="toggleButton">Скачать!</div>
<a href="#" class="toggleSection">
<span>ZIP</span>
3.2 MB
</a>
</div>CSS
.buttonWrap{width:170px; height:80px; display:block;}
.toggleButton{
display:block;
width:170px;
height:30px;
padding:10px 0 0 0;
text-size:24px;
font-family:arial, sans-serif;
font-weight:bold;
text-align:center;
color:#FFF;
text-decoration:none;
border-radius:7px; -moz-border-radius:7px;
cursor:pointer;
border:1px solid #05ABE0;
text-shadow:-1px -1px 0px #05ABE0;
background: #87E0FD;
background: -moz-linear-gradient(top, #87E0FD 0%, #53CBF1 40%, #05ABE0 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#87E0FD), color-stop(40%,#53CBF1), color-stop(100%,#05ABE0));
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#87E0FD', endColorstr='#05ABE0',GradientType=0 );
}
.toggleButton:active{
background: #87e0fd;
background: -moz-linear-gradient(top, #05ABE0 0%, #53CBF1 40%, #87E0FD 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#05ABE0), color-stop(40%,#53CBF1), color-stop(100%,#87E0FD));
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#05ABE0', endColorstr='#87E0FD',GradientType=0 );
}
a.toggleSection{
display:none;
color:#333;
background:#EEE url(icon-dl.png) no-repeat 5px center;
border-left:1px solid #DDD; border-right:1px solid #DDD; border-bottom:1px solid #DDD;
border-radius:0 0 5px 5px; -moz-border-radius:0 0 5px 5px;
width:60px;
float:right;
padding:5px 5px 5px 40px;
margin:0 10px 0 0;
font-family:arial, verdana, sans-serif;
font-size:12px;
text-decoration:none;
}
a.toggleSection span{font-weight:bold; display:block;} JS
Незабываем про jQuery библиотеку, если она у вас ещё не подключена и сам скрипт:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script language="jаvascript">
$(document).ready(function() {
$('.buttonWrap').click(function() {
if ($('.toggleSection').is(":hidden")) {
$('.toggleSection').slideDown("slow");
} else {
$('.toggleSection').slideUp("slow");
}
return false;
});
});
</script>По моему ничего сложного, но стильно и придаст эстетичности вашему оформлению, как при использовании для кнопок Загрузки или Скачки.
Ссылки